コードに Client ID を設定
こちらのサンプルコードに実際に組み込みます。
ここでは lesson3 のフォルダのサンプルを元に Client ID の設定方法を説明します。
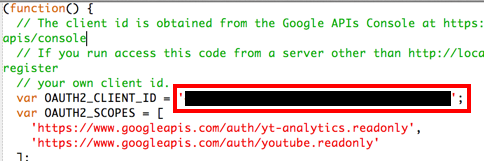
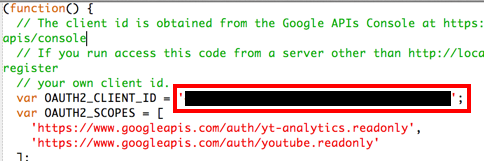
lesson3 フォルダの中の index.js の先頭の OAUTH2_CLIENT_ID の値に先ほどメモした Client ID の値を設定します。

これで実行するとこの様な画面が表示されます。

リンクに成っている authorize の部分をクリックするとこの様なポップアップが表示されます。右側にProduct name(プロダクト名)として入力した「Cool Demo Japan」の文字が確認出来ます。

Twitter のOAuthと同様にGoogleのサイトにてユーザに対して、"「Cool Demo Japan」がこの様なデータへのアクセスを要求していますが許可しますか?"と提示されます。
ここでユーザが「アクセスを許可」を押すとユーザのデータにアクセス出来るように成ります。
(補足)
ここでアクセス許可したプロダクト(サービス)を後で削除(許可を取り消す)はこちらの記事に記載して有る手順で行えます。
Google のサービスで許可した OAuth を削除する方法 - 強火で進め
http://d.hatena.ne.jp/nakamura001/20130221/1361470381
コードの解説
ここでは lesson3 フォルダの index.js のコードの内容を解説します。
ポップアップを遅らせて表示
ユーザにOAuthの許可を求めるポップアップを表示する処理行なっている関数で有る checkAuth をタイマーを使ってちょっと遅らせて表示している理由 → ページを開いた直後にポップアップを表示するとブロックしてしまうブラウザが有るため、ブロックされない様にする対策。
window.onJSClientLoad = function() {
gapi.auth.init(function() {
window.setTimeout(checkAuth, 1);
});
};
gapi.auth.authorize関数の処理
gapi.auth.authorize ではユーザにアクセス許可を求める内容を設定。
gapi.auth.authorize({
client_id: OAUTH2_CLIENT_ID,
scope: OAUTH2_SCOPES,
immediate: true
}, handleAuthResult);ユーザの処理が終わったら handleAuthResult が呼ばれる。
handleAuthResult の引数 authResult にはユーザが許可した(true)かしなかった(false)かが返される。
function handleAuthResult(authResult) {ユーザが NO を選択したら再度、許可を求めるダイアログを表示。
} else {
// Auth was unsuccessful; show the things related to prompting for auth and hide the things
// that should be visible after auth succeeds.
$('.post-auth').hide();
$('.pre-auth').show();
// Make the #login-link clickable, and attempt a non-immediate OAuth 2 client flow.
// The current function will be called when that flow is complete.
$('#login-link').click(function() {
gapi.auth.authorize({
client_id: OAUTH2_CLIENT_ID,
scope: OAUTH2_SCOPES,
immediate: false
}, handleAuthResult);
});
}HTMLの id="message" には各種メッセージやエラー文などを表示。
loadAPIClientInterfaces関数の処理
YouTubeの動画にはそれぞれにChannel IDが存在する(※)。YouTubeからのレスポンスの中でJSONの場合、 "id" として返される値。
※(筆者注)URLの v= の後に記載されている文字列が Channel ID みたいです。
YouTube Data APIとAnalytics APIをロード。v3,v1はバージョンの指定。
function loadAPIClientInterfaces() {
gapi.client.load('youtube', 'v3', function() {
gapi.client.load('youtubeAnalytics', 'v1', function() {
// Once both the client interfaces are loaded, use the Data API to request information
// about the authenticated user's channel.
getUserChannel();
});
});
}
getUserChannel関数の処理
リクエストの作成。 mine: true → OAuthで許可したユーザのチャンネル情報を取得する(OAuthのポップアップが表示される)。
var request = gapi.client.youtube.channels.list({
// mine: true indicates that we want to retrieve the channel for the authenticated user.
mine: true,
part: 'id,contentDetails'
});
execute関数の処理
executeで実際にYouTubeのサーバへ投げる。
request.execute(function(response) {最新3件の upload ID (※)を取得する処理の記述。
※YouTubeにアップした動画のうち最新の3件のID。OAuthで認可(アクセス許可)を行ったGoogleアカウントがYouTubeに動画を3件以上アップしていない場合にはアップしているだけしか取得できません。
var uploadsListId = response.items[0].contentDetails.relatedPlaylists.uploads;
getUploadsList関数の処理
playlistItems →ビデオリストIDを取得する時に必要。
var request = gapi.client.youtube.playlistItems.list({ビデオIDを取得。
var videoIds = $.map(response.items, function(item) {
return item.snippet.resourceId.videoId;
});
getMetadataForVideos関数の処理
詳しい情報を取得する関数。タイトル名などを取得。
Video IDは , (カンマ)区切りで複数のidについて情報をまとめてリクエスト可能。
var request = gapi.client.youtube.videos.list({
// 'id' takes a comma-separated string of video ids.
id: videoIds.join(','),
part: 'id,snippet,statistics'
});
Analytics APIについて
プログラムの記述について
ここでは lesson5 の index.js を例に解説。
「今日〜1ヶ月前」のデータを取得したい場合の記述例。
var today = new Date();
var lastMonth = new Date(today.getTime() - ONE_MONTH_IN_MILLISECONDS); ONE_MONTH_IN_MILLISECONDS は先頭の方に以下の様に記述して有ります。
var ONE_MONTH_IN_MILLISECONDS = 1000 * 60 * 60 * 24 * 30;
QA
Q : YouTube Data API v3のローンチはいつくらい?
A : 出てから結構経っているので今四半期くらい。アナリティクスの方も今四半期くらい。
Q : 将来的には生の動画ファイルにアクセスしたいがその様な機能はこれから載せられる予定は有るのか。
A : 恐らくONでしょう。クリエイター側がゆるしてくれないでしょう。その代わり動画がアップされると出来る限りの様々なフォーマットに変換しています。
Q : CSSを使った加工などもしたいけどどうしてもPlayer APIを使わないと実行出来ない?
A : 答えはYESですが現在、その様な要望に対応出来るように開発を進めている。とは言え出来ない事も有るのでその様な場合にはFlashを活用して欲しい。
Q : YouTube APIを使っている為、モバイルの差を吸収してくれているのですがiOSとAndroidで使える、使えないの(ボリュームの変更が出来る、出来ない)など一覧(マトリクス)は公式で準備して有る?
A : 無い。ドキュメントの記述と実際の動作が異なる場合はバクなのでバクレポートをお願いします。
Q : これからvideoタグのsrc属性にYouTubeの動画を指定する事が可能になる可能性は有る?
A : ポリシー的に不可能。
Q : Analytics APIは開発者向けに作られている。別途、開発者向けでは無いもの(Webサービス版)も有るけどあえてAPIを使う利点は?
A : 大掛かりにデータを分析する時、自分の持っているデータと組み合わせて使う時。