Unity 2019.1 がリリースされました
Unity 2019.1 がリリースされました。
ダウンロードリンクはこちら。
リリースノートはこちら。
メジャーどころの機能は他のサイトでも紹介されると思うので敢えてマニアック機能を紹介。
Android 向けに AndroidDevice.SetSustainedPerformanceMode という API が追加。
Android: Added AndroidDevice.SetSustainedPerformanceMode to the API to enable/disable sustained performance mode in runtime
こちらは Android 端末で発生する「温度上昇で CPU クロックが下げられたり、冷めてきたらまた元のパフォーマンスに戻ったりする」という動きを抑制し、一定のパフォーマンスを維持する機能のON/OFF設定をする この Android API そのままの API ですね。
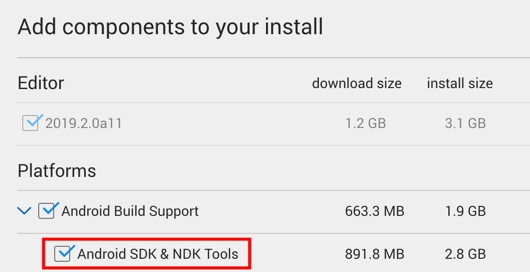
また、 Android ビルドに必要な SDK と NDK のインストールが Unity エディタインストール時に一緒に行われる様になりました。
Android: Enabled redistributing Android NDK and SDK components with Android Build Support
これで何かと悩まされてた SDK 周りの問題が(おそらく)解消される事になるでしょう。
Unity エディタインストール時に Unity Hub 上でこんな感じで選択できます。

『Tokyo XR Meetup #27 開発チームに聞く「エースコンバット7」VRモードに込めた想い』に行ってきました

募集ページ
Tokyo XR Meetup #27 開発チームに聞く「エースコンバット7」VRモードに込めた想い | Peatix http://txm27.peatix.com/
Togetterまとめ
最初は玉置絢(たまおき じゅん)さんによる講演、その後に夛湖久治(たご ひさはる)さん、山本治由(やまもと はるよし) さんを加えてのパネルディスカッションの2部構成でした。
玉置絢さんの講演
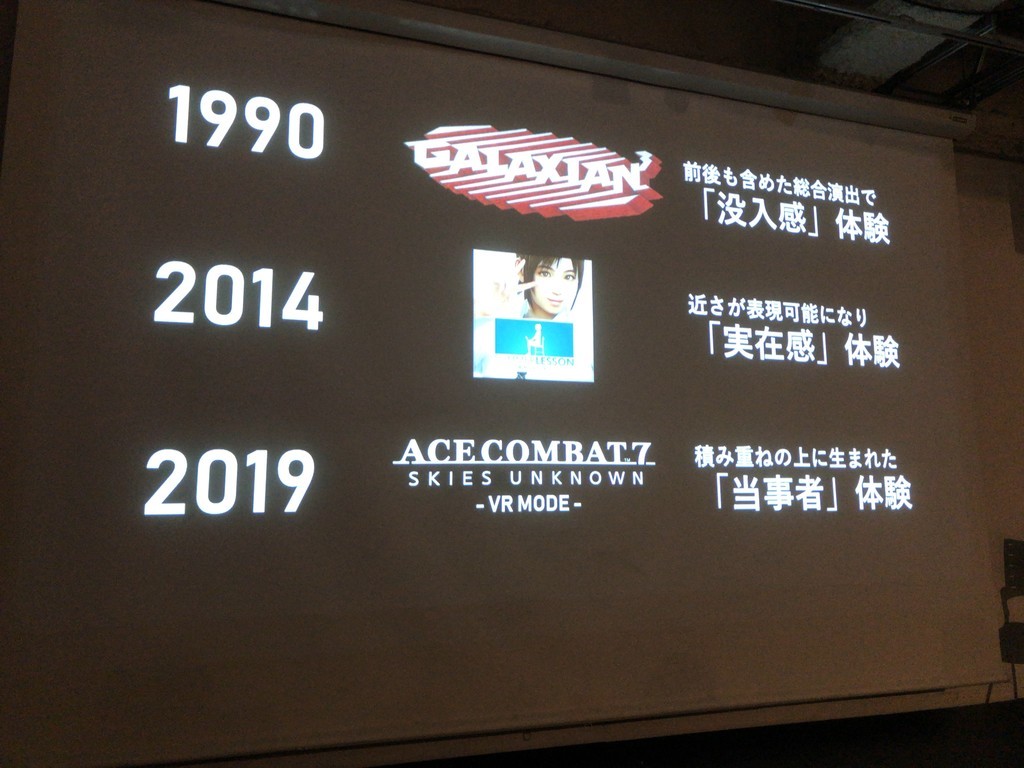
講演は「どこから話しましょうか?」という言葉から始まり、画面にはどんどん過去の年が表示されて行き、遂には画面には「1990年」の表示と「GALAXIAN3」のロゴ。


当時の「GALAXIAN3」の動画が流されました。
※以降の講演内でも触れられるので先に観ておいた方が良いです。
UGSF ARCHIVE #003 Making of GALAXIAN3
■ゲーム体験の流れ

(直ぐにゲーム開始では無く、最初に)オペレーターが作戦説明
↓
暗号受信
↓
それではよろしくお願いします

「最初から最後まであなたがパイロットですよ」と訴えかける構成。体験を作る為にはいきなりゲームスタートでは無く、この演出が必要。

エースコンバットのVRモードでも通常モードに比べると「あなたはパイロットなんですよ」と訴える演出が追加されている。



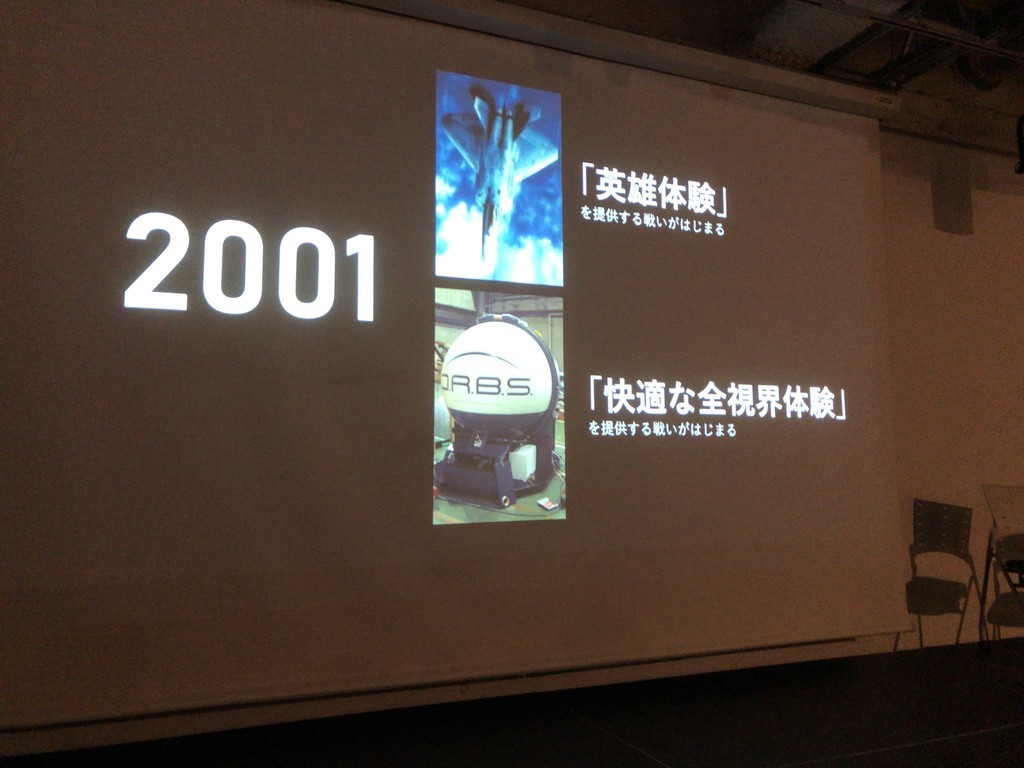
エースコンバット4が出た2001年に O.R.B.S という戦場の絆に使われている物の原型になるものができていた。

ソニーのHMD。傾きは取れるデバイス。実はエースコンバット04はこのデバイスに対応していた。

O.R.B.S.はP.O.D.という名前に変わり、戦場の絆で使われる。

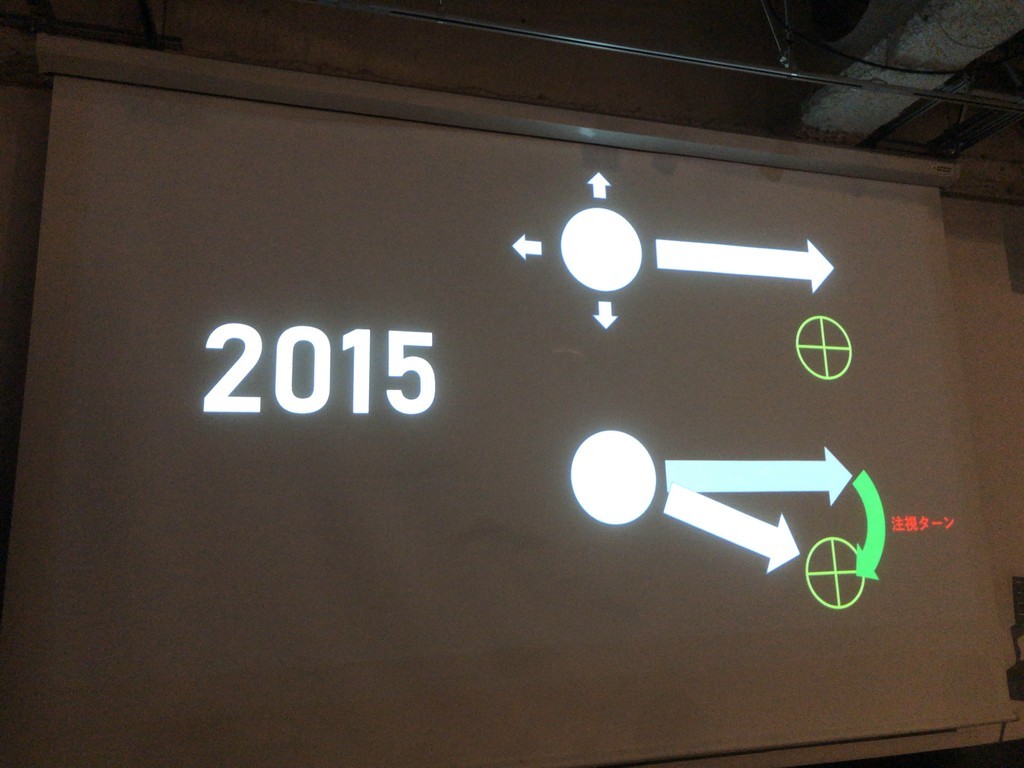
ベクション効果(※今でいう Motion Sickness。この効果によりVR酔いが発生する)への対抗策。ロックオンすると自動的に画面中央に捉える様に旋回。

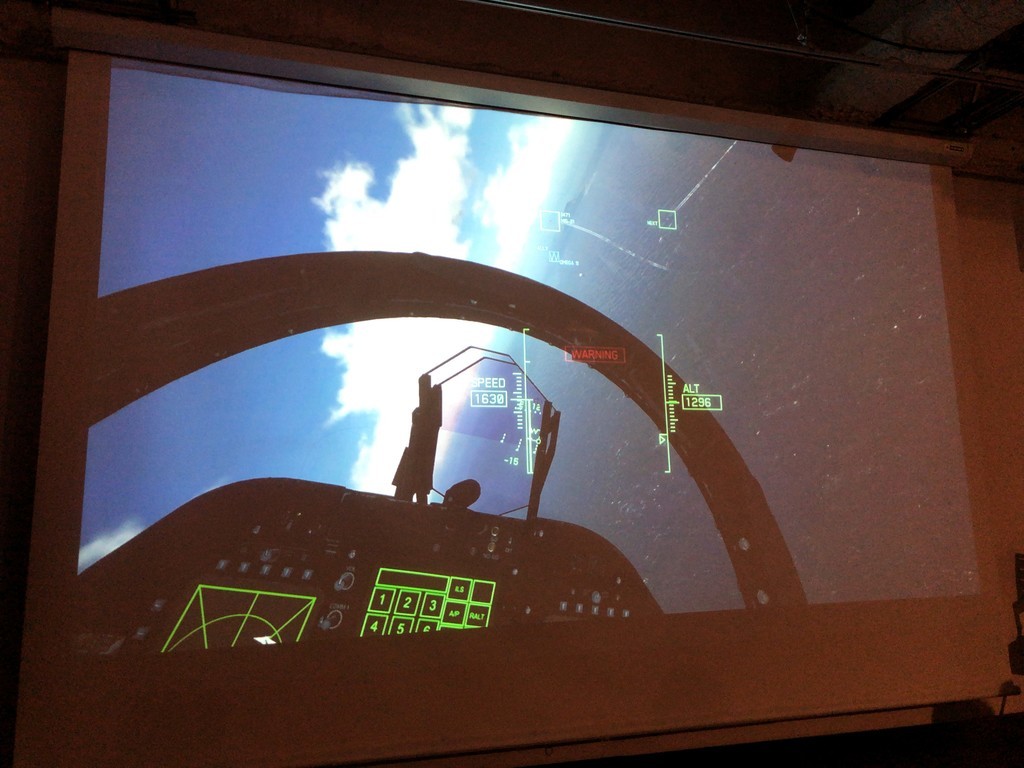
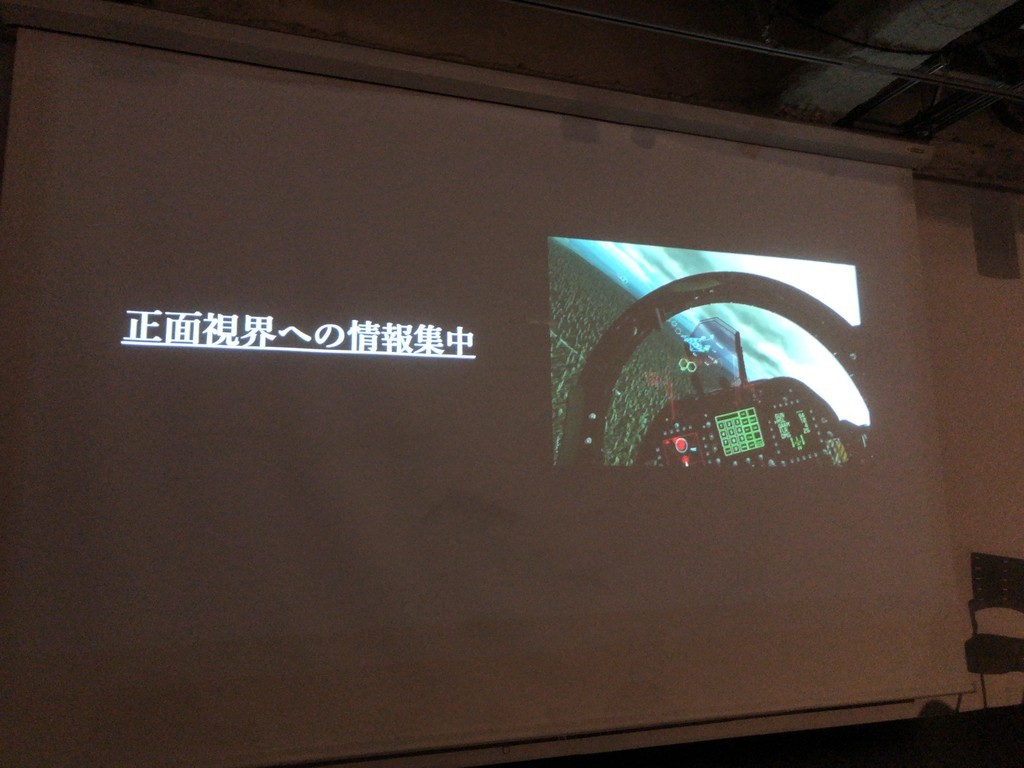
エースコンバットではレーダやタイム、スコアなどが周囲に配置して有り、視線を動かす範囲が広い。

VRでは視線を中央に集中させるデザイン。
ロックオンで自動的に敵を中央に捉える。ゲーム中に中央に集中するだけでOK。
しかし、ゲームに上手くなると画面全体をぼんやり見るようになる。そうなった時に地平線が大きな割合になる。この状態は酔いやすい。

2012年 Oculus 発売。

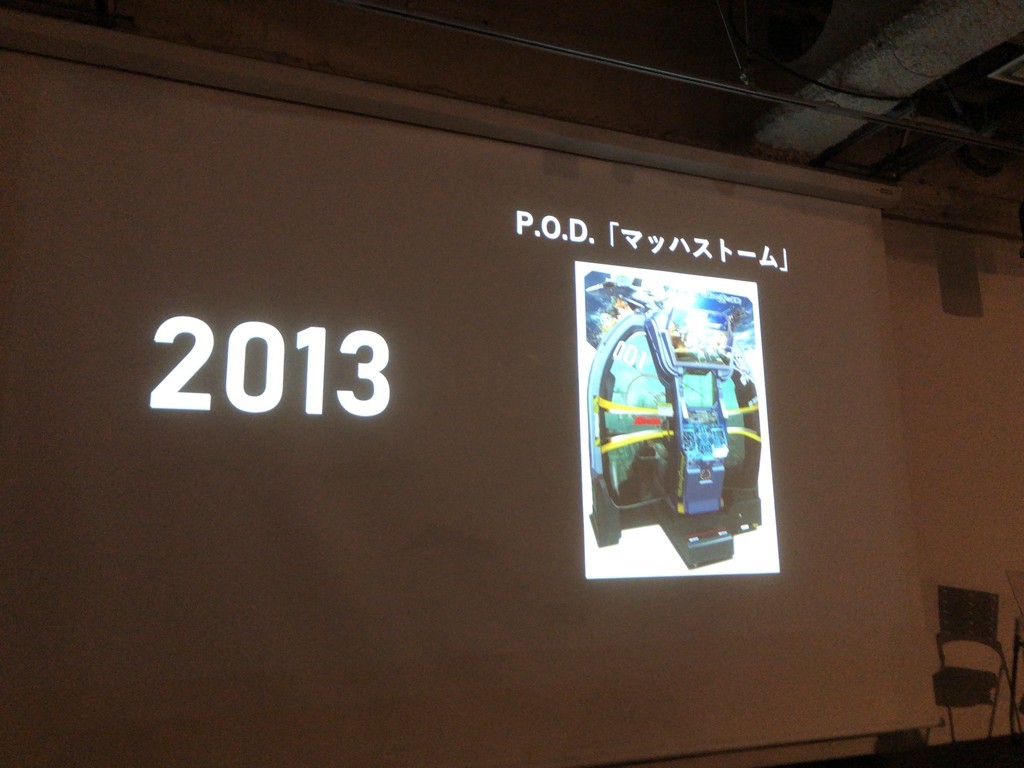
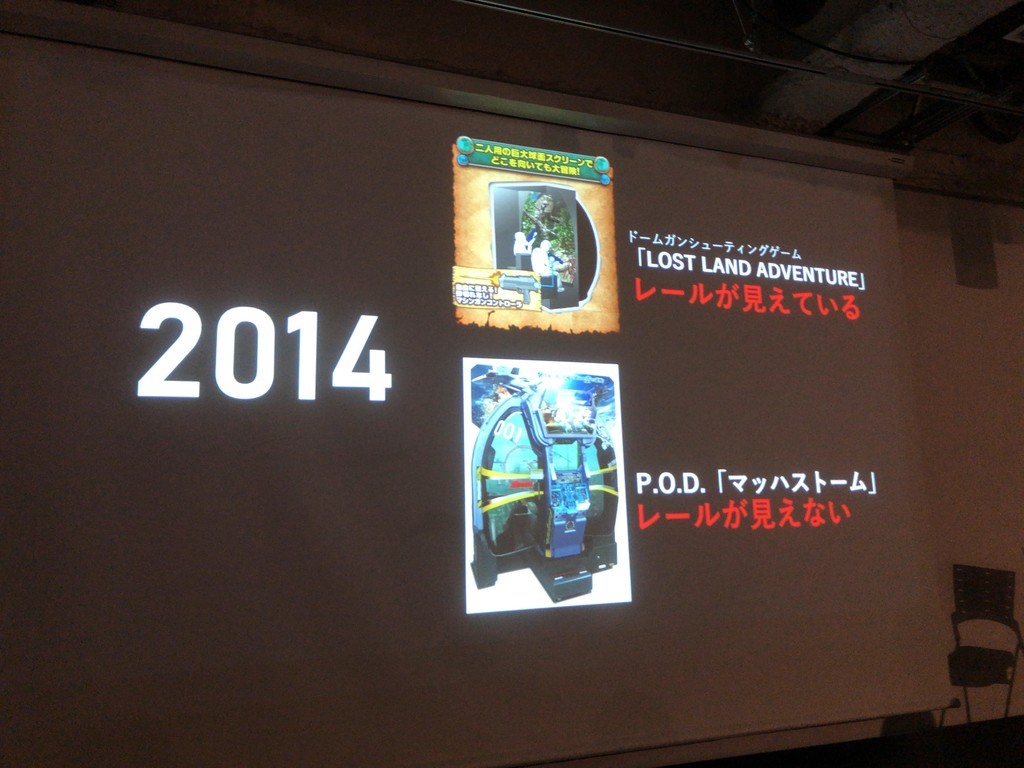
実は2013年に P.O.D. 向けの「マッハストーム」というタイトルがリリース。中身はエースコンバット




2013年「エースコンバット インフィニティ」の開発。

https://www.famitsu.com/news/201403/01049129.html
煮詰まっていてストレスで企画書を書きまくっていた。

P.O.D. 活用についての社内コンペが開催された。それに「全視界映像でキャラクター体験」という企画で応募。採用される。

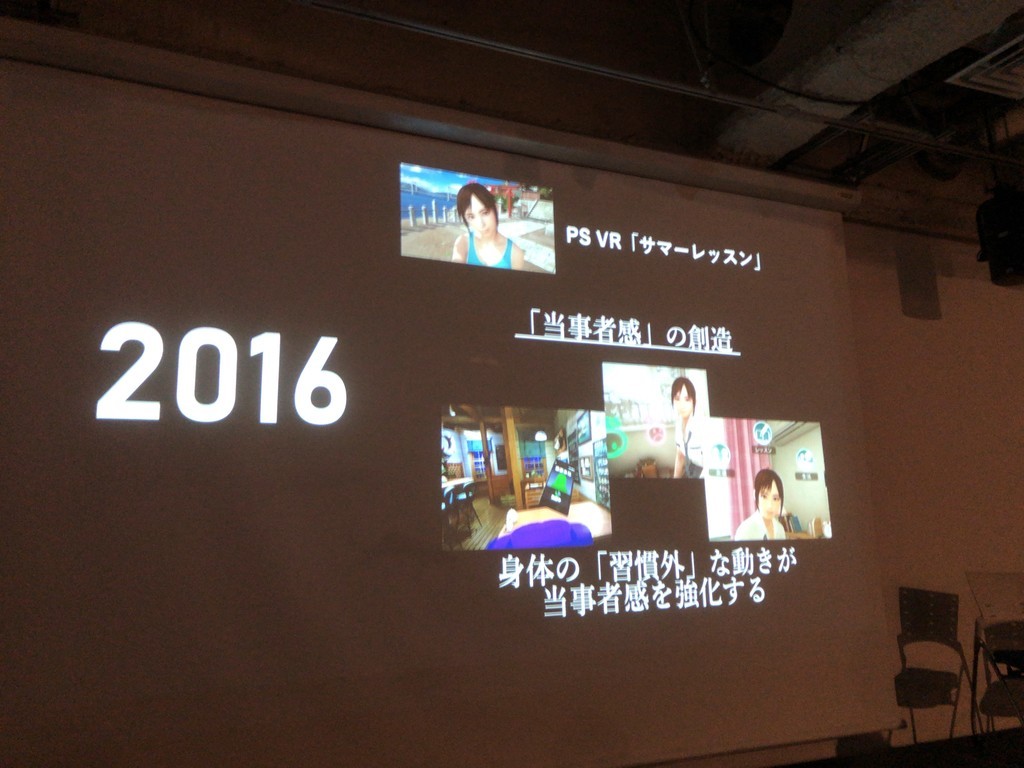
それが「サマーレッスン」となる。

P.O.D. ゲームを Oculus DK1 で検証( DK1 に移植して体験してみる)。するとゲームによって、酔いやすいものと酔いにくいものが有る事が分かった。


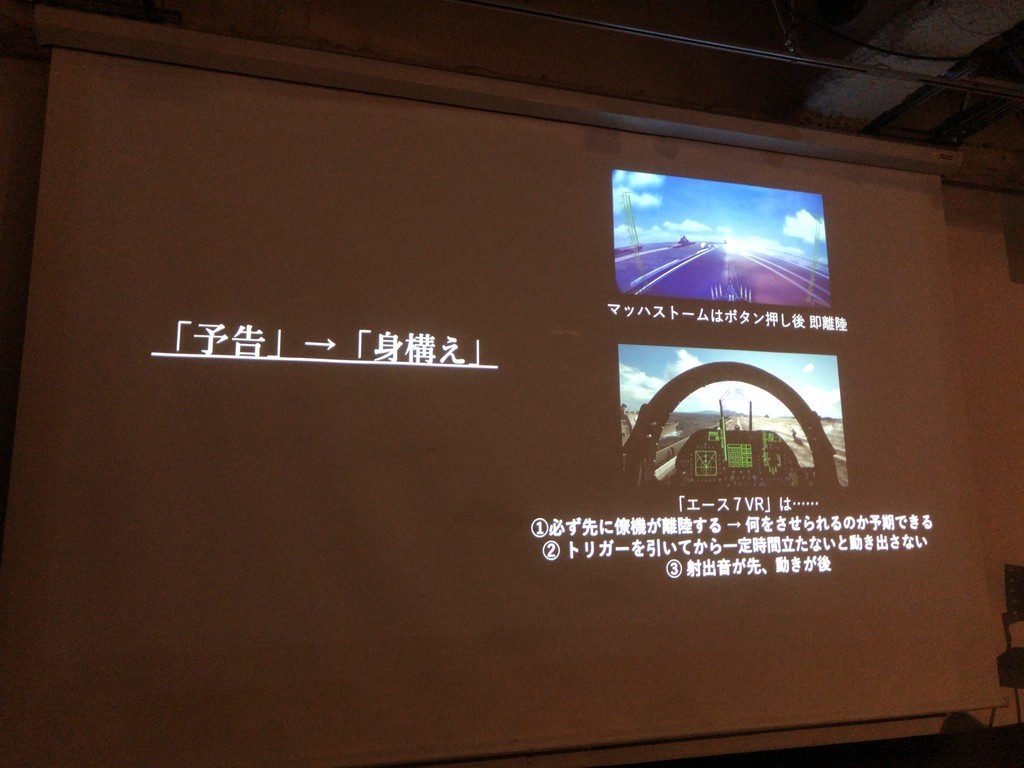
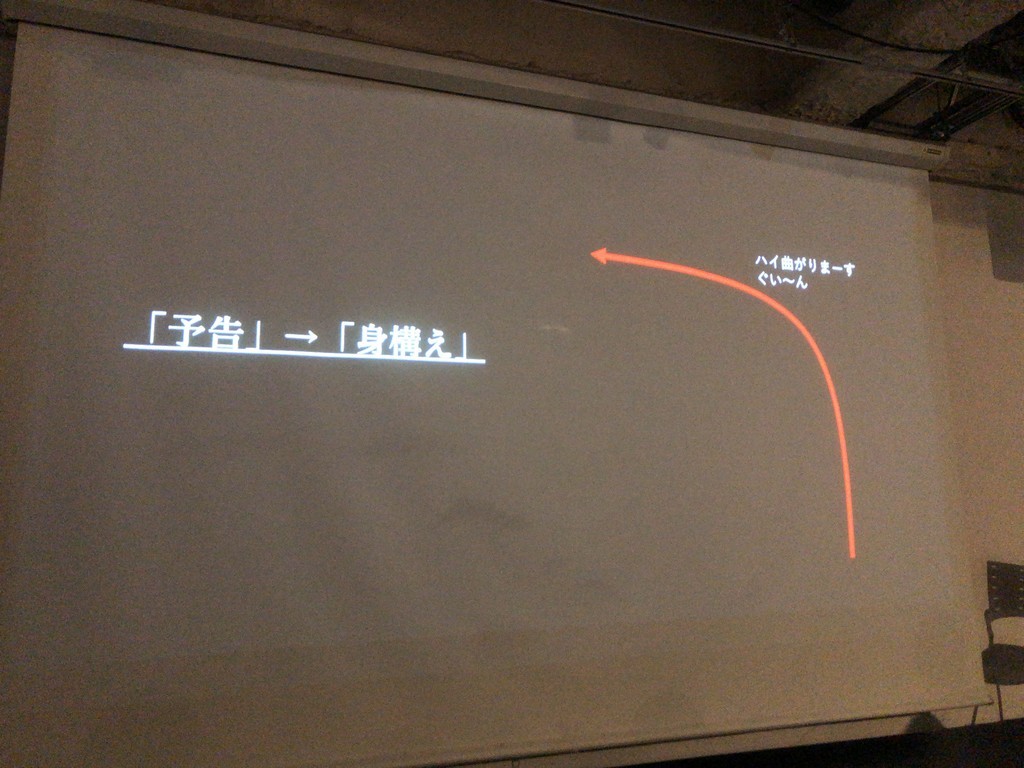
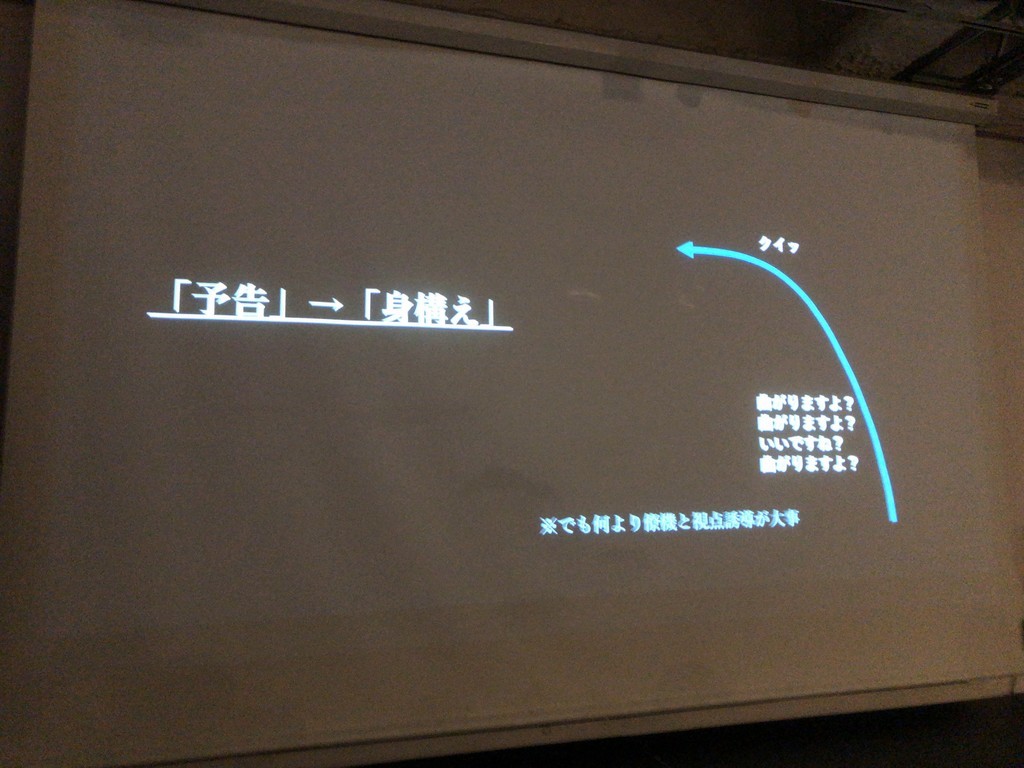
レールが有るのが重要。この「事前予告」を行う事により、ユーザが「身構える」事ができる。

VR ZONE 向けのコンテンツ「アーガイルシフト」では酔わない軌道にしている。
 ■試作中に酔ってしまった部分
■試作中に酔ってしまった部分
- ビルとビルの間を飛び回る
- スペースキーを押すと注視した場所へ回転
- バック移動はダメ、横移動も気を付ける必要あり

「ドーム筐体の知見」と「VRの最新の知見」を集める為に2人の間を行ったり来たり。



UI も中央にまとめ、レーダーもコクピットに表示。

艦載機から離陸するときも僚機が先に射出。


曲がるとき:酔いは一瞬で済ました方がまだまし。予告して、予告して、曲がるときは一瞬。

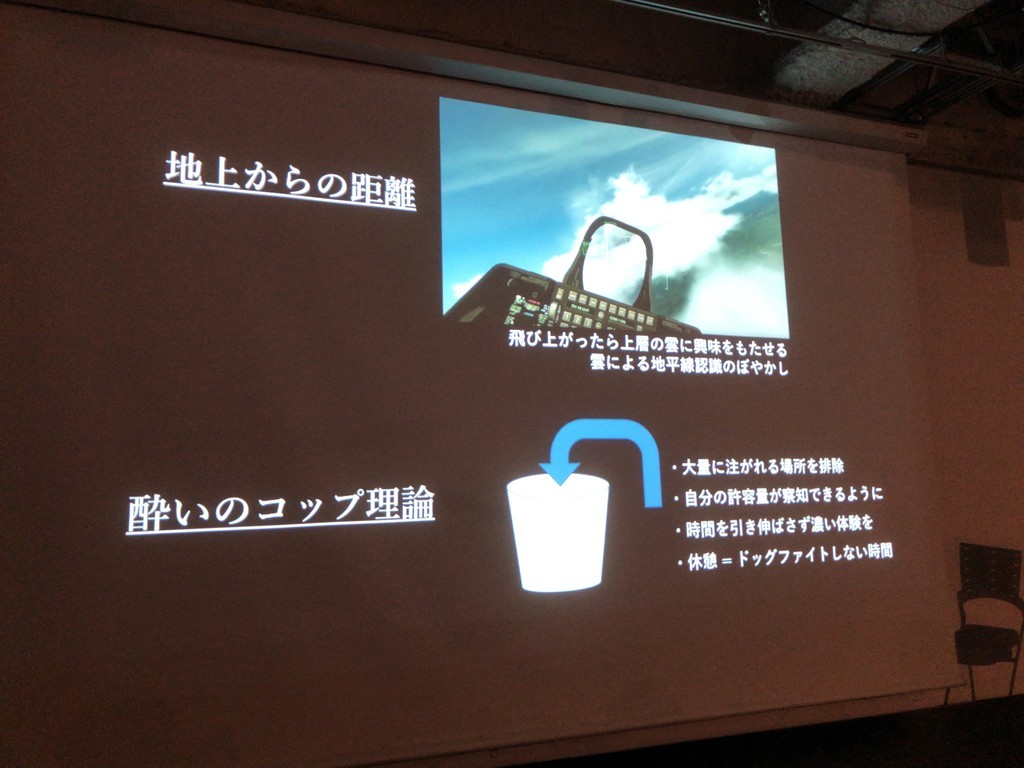
意図的に気になる位置に雲を配置。ユーザをそこへ誘導。雲が無かったらユーザは地面が見えていた方が安心感が有るので地面に向かう。
酔いのコップ理論:ユーザ毎にそれぞれサイズの違うコップを持っていてそこに酔いのきっかけが蓄積され、溢れた瞬間に酔う。どんな人でも一瞬で注がれると溢れてしまう。しかし、一切注がれない状態で面白いゲームを作るのは難しい。
ちょっとづつ認識して貰って、今日はこれくらいにするかな?という判断をユーザにして貰う。
意図的にゲームの途中に、ただ飛ばされるだけのシーンが有る。ここでユーザにコップがあふれてないかな?と判断して貰う。

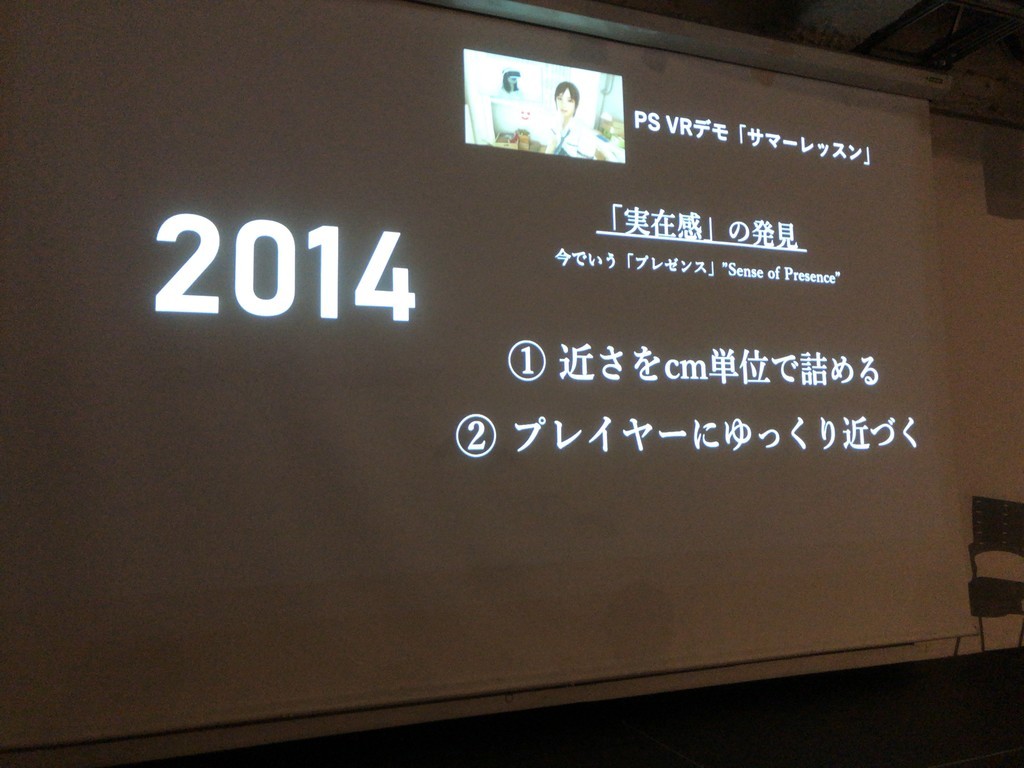
ちょっともどって、2014年の「サマーレッスン」。

近いものは現実感が有る。
開発の途中で「最近、ときめかなくなったなぁ」という時が有った。その時はバグでいままでよりキャラクターが数cm遠くに居た。それくらいの差でも体験に変更が起こる。


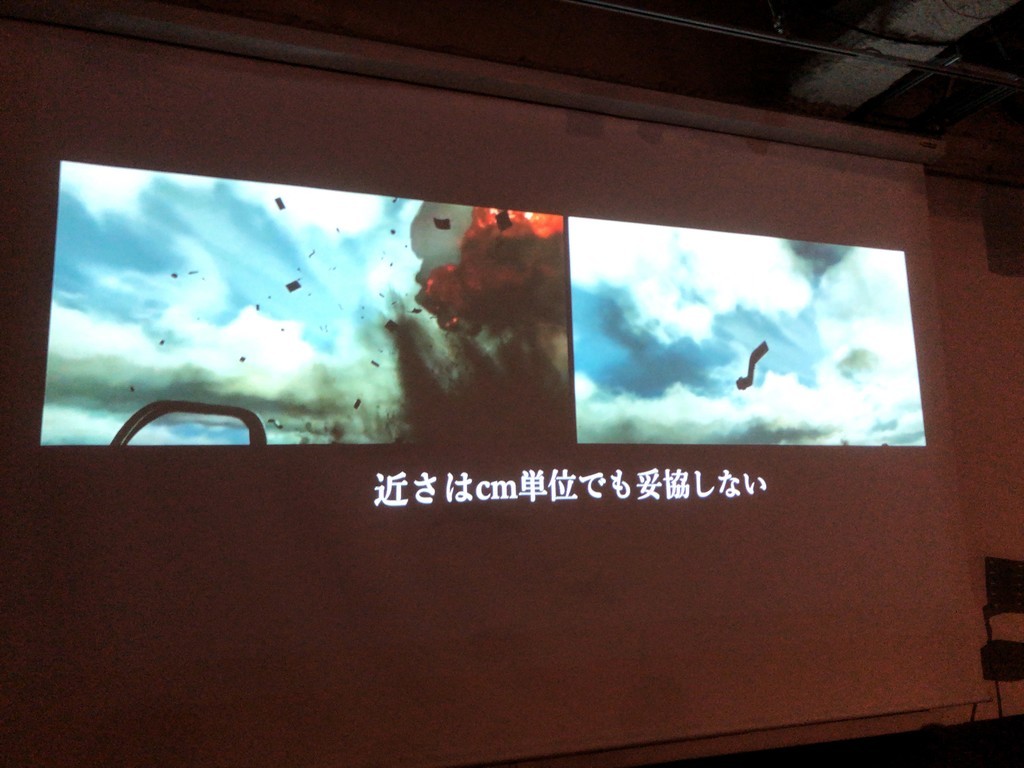
サマーレッスンではひかりちゃんがゴミを取ってくれるシーンが有る。このドキドキ体験のノウハウがエースコンバットで爆発時に破片が飛んでくるドキドキの演出に引き継がれている。
破片が顔近くに飛んでくる。キャノピーに当たって、コンという音がしないとダメ。

爆撃機が撃ち落され落ちてくる。進行方向は自分の離陸する方向と同じ。

同じ速度になるようにした。その為、相対速度は凄くゆっくり。
そうすると「ゆっくり近づいてくる」。これはひかりちゃんの手に当たる。
この演出により、ユーザは首を回しながらゆっくり観る。
「相対的」にゆっくり動くのが重要。

当事者感。言い方を変えるとバーチャル責任感。
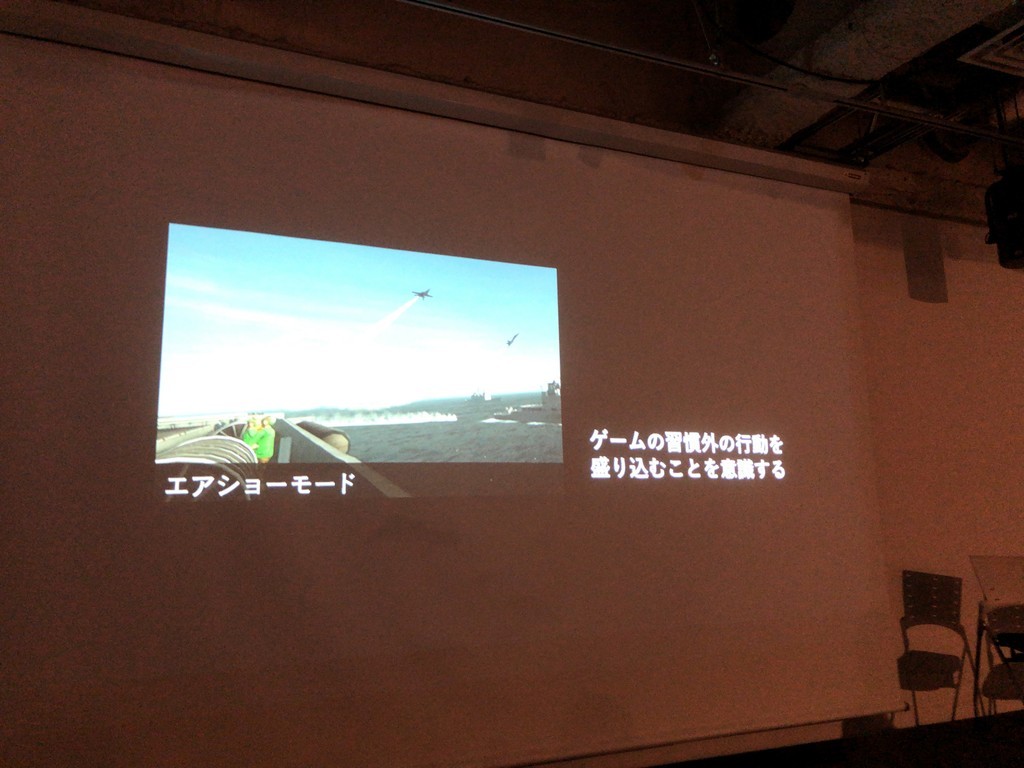
意図的に(今までの)ゲームっぽく無い動作をユーザにさせた。
例:コントローラを電話を見立てて電話を取らせる。首を振ってYes/Noを表現。

通常のゲームで行わない、真上を観る、真後ろを観る事になる様なシーンを意図的に入れた。

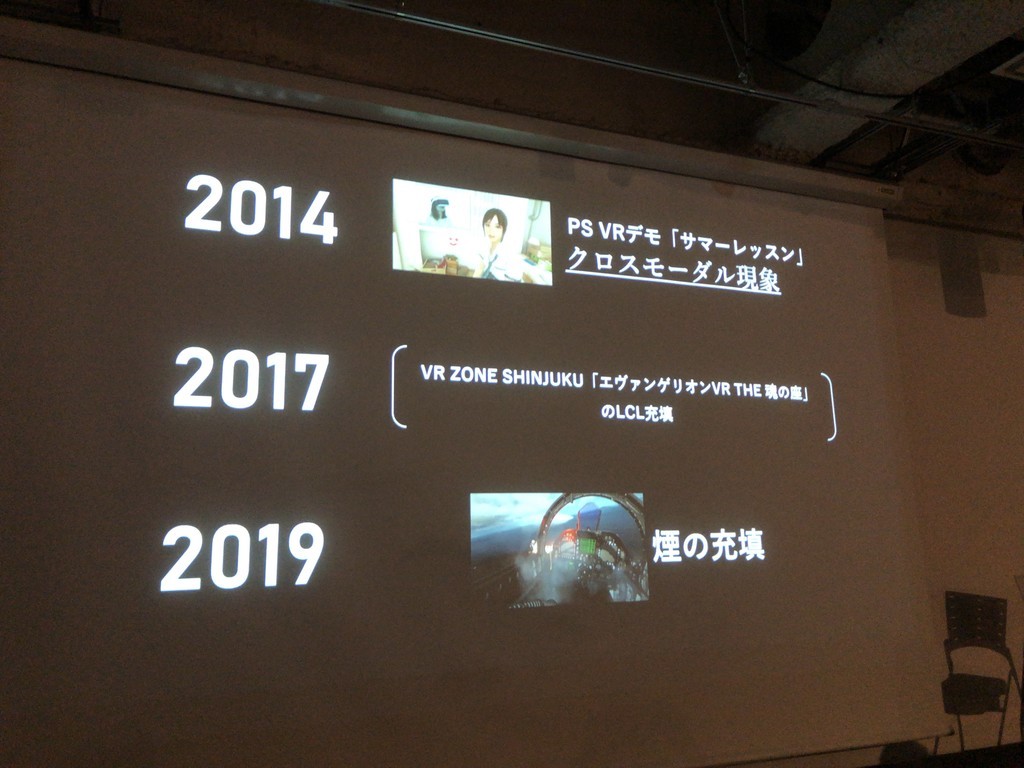
クロスモーダル現象。視覚情報から体感をかってに錯覚する現象。熱く感じたり、匂いを感じたりする。
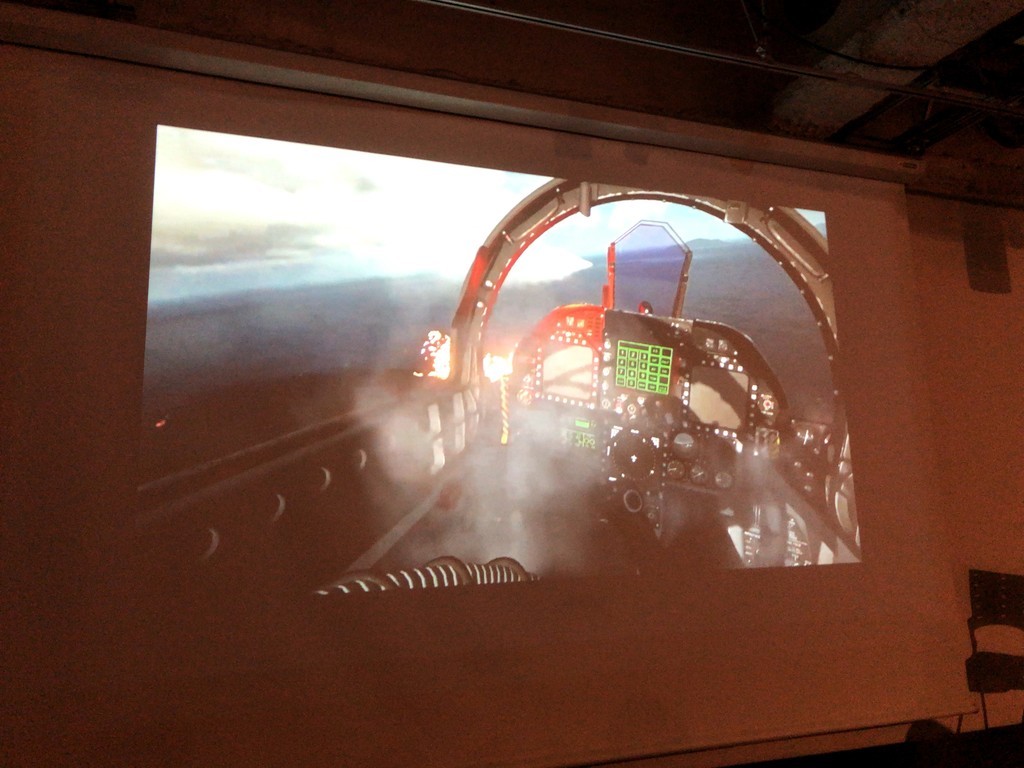
普通のゲームだとカメラが引いて爆発だが、VRでは「操作不能 → 煙が出る → 爆発」。
煙で埋もれた息苦しさを出したい。
しかし、それをやるとリプレイ性(リプレイを直ぐに実行してゲームを再開する)が損なわれる。
ギリギリの調整で8秒に。それでも普通のゲームにすると長い。
(この演出は)地上では発生しないので、空中で強い敵に撃たれて下さい。

エヴァVRのLCLが満たされるシーン。提供するのは「物語」では無く「体験」。





パネルディスカッション
それぞれの「バーチャルリアルティ」との出会い
当時はバーチャルリアルティとは言わなかった。
中央型機では体感型と言われていた。
Oclus DK1から。
エースコンバットはVRに向いていた?
一番最後に入った。「VRお願いします」と。
VRにガン向き。知見を整理すればよいと思った。ユーザーがどう動けるかだけだった。元から向いていた
これはダメなんじゃないかな? 動くのは今の時期難しいのでは?
戦闘機は画面では数ドットだけの場合も多い。迫力が無いのでは?
近場での爆発など。体験するとトータルで良いものになっていた。
サマーレッスンでは地雷原をダッシュしていたがたまたま避けていた。
エースコンバットは向かないと思っていたがAmazonのレビューなどで星5を付けられてるのを見かけてVR作って良かったと思える。
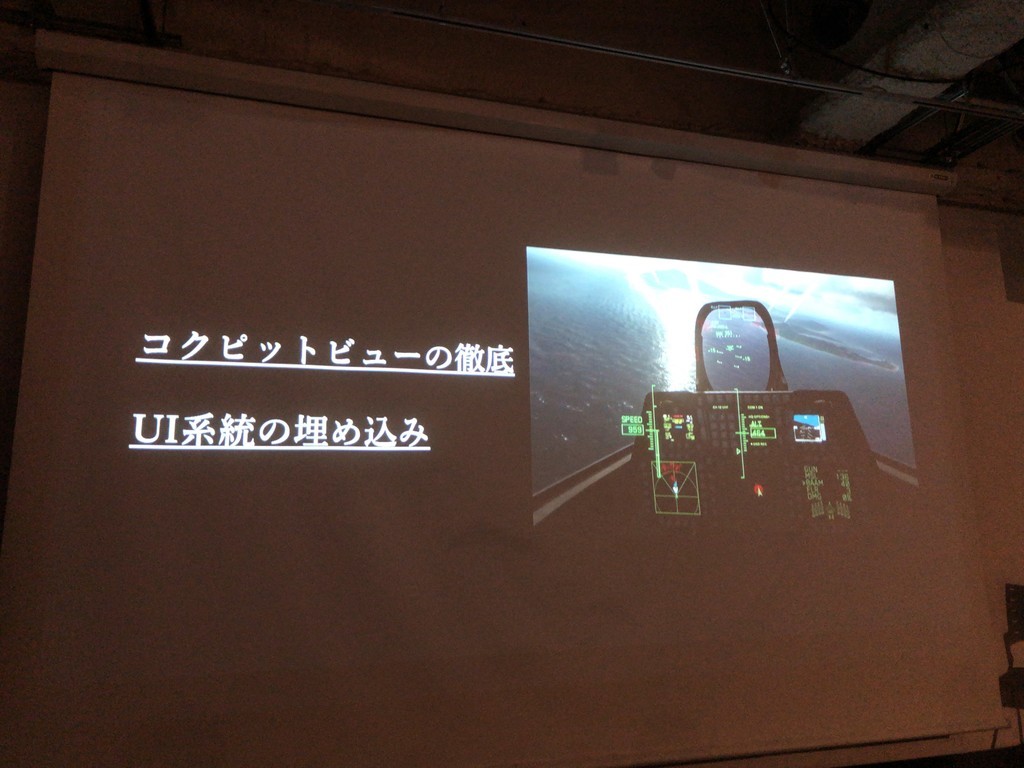
「コックピット演出編」
夛湖さんがMFDがとにかく重要だ。
コクピットにスコアと残り時間は表示しない。現実にはそれらは存在しない。ポーズ画面に移動した。
ゲームと思わせるとその瞬間冷める。リアルに作成し、没入感を高める。
ダメージ赤ランプはポイントライトだったので負荷が大きいので外したかった。しかし、近い位置に有るものなので外すわけには行かなかった。
コクピットに落ちるフレームの影は削除しても良いのでは? → 結局は乗せる事に。
ロールしている時にコクピットに影が落ちるのは本当にリアリティを感じる。
「雲演出編」
雲自体はミドルウェアを使っていたので調整が大変だった。
雲は負荷が高いので要らないのでは?エースコンバット7になるんだし、雲も新しくなっていないとダメ。
VRで観た時にノイズやドットが目立つ事がある。中央だけ解像度を上げる処理を雲にだけ実装。
(ステージの)1面:VRだけどちゃんとエースコンバット。自分はちゃんと飛べる。シンプルなステージ。
最初の敵を倒した後の移動 → 雨雲の下を通る。
圧迫感が出る → リアリティが増す。
出撃シーンでは(上記の演出の為に配置した)雲で暗くなるのは避けたい。かっこよくなる配置にしたかった。
今回はVRの演出を優先。一つの雲を移動すると関連した雲の位置も調整も必要。(ゲーム)ペーシング。ボン、ボン、ボンとリズムよく雲を貫かせたい。
「UI編」
ミハイのヘッドマウントディスプレイに注目 → SF的な演出。
UIが追随するのはNG。
画面の大部分を占めるものが追随するのはNG。
キャラクターが被っているヘルメットに表示されている画面が暗くなる → 液晶が起動した事を表現。ユーザに液晶が起動したことを認識させる。
キャラクターの首から下が無い。下を向いても体が見えない。
サマーレッスンでは薄青色のキャラクターを出していた。
中腰のキャラを出す事を検討 → ユーザの姿勢と変わってしまう → 消す事に。
深度矛盾。
常時表示したい物は実際の距離とは関係無く描画を行う処理が入っている。速度と高度のメーターはコクピットを観てる時にはコックピットの前に描画するのでは無く、消す。
エースコンバットでは字幕が出る。字幕の距離の違和感を調整。コクピットと重なるタイミングでフワッと消している。
「レベルデザイン編」
敵の数。 VR だと通常のモードに比べると出せる敵の数が圧倒的に少なくなってしまう。
やりたいのは敵の数では無く、体験。
数の暴力は演出につかえる。
VR では代わりに雲などを演出に使う。
通常:重なって(同じタイミングで)あちこちの方向から出てくる。選択の喜び。
VR:心構えや休憩を挟む演出。
この様にしないと体験ではなく、ただのゴーグルを付けて遊ぶゲームに。
2面冒頭。基地から飛び出て、爆撃機が落ちてくるとき。
一番冒頭が重要。冒頭に興奮を高めた状態でスタート。インパクトのあるシーンを最初に。ユーザに酔うんじゃないかと疑われたらダメ。
直接、 Unreal Engine 上で演出を作成。
台本は半分無視。中のパイロットの気持ち、地上兵器の気持ち。周りの仲間がどうしてもこいつを飛ばせという思い。
「サウンド編」
空からcm単位で降ってくるシーン。距離だけじゃなくて音も凄く調整が行われた。
90フレームなかったイベントシーンだが徹底的に拘った。
キャノピーにあたる残骸の音にリアリティが無かった。
なかなか理想的な音にならなかった → 車に乗せて小石を投げようかとまで話た → そこまで話したら実際にはやらないでもサウンドの人が理解してくれた。
(この効果音は)実在、没入に大きな効果が有った。
爆撃機が落ちてくる左をみてもらわないといけない。しかし、戦場なので騒がしい為に音が目立たない。
掃除機の様な音にしてくれ、高音。あきらかにおかしい音。
サマーレッスンではあれ見てでOKだった → この手法はエースコンバットでは使えない。
戦場はうるさくて当たり前 → 常にうるさくしている → 空に移動すると音が聞こえなくなる → 戦場から外れたんだ。
映画のサウンドの人などは良い音を提供したい → 耳障りの良い音。
体調をくずさない範囲でぎりぎりの爆音。
「ボツ仕様をまとめて語る」
ベイルアウト(緊急脱出の為に操縦席から射出されるヤツ)は一度作った。アーケードだと専用レバーを準備して、それを引く事ができるが、PSのコントローラでは自然にできない。パラシュートのフワッと落ちていく方法は酔いやすい。
操作の簡単な「スタンダード操作」がVRモードには無い。左右移動時に機体がバイクみたいに横移動をする → 横滑りを予告なしにするのは酔う、ダメ。
動的アイリス演出。周囲の画像を絞る。浮遊感が無くなった。浮遊感と酔いの両立は難しい。
酸素マスク。酔い防止も有ると思い出してみた。実際にやってみると鬱陶しい。
ルーティングの矢印。UIで矢印を出す。酔いは低減できるが体験的には冷める。
業務用から家庭用VRに来てどうだったか?
大きくは違わなかった。
サマーレッスンでの知見が加わった。
視線を誘導する。
冷める。知見はあったが実例が無かった。
最初にストレスを与えるとコップが増す。
サマーレッスンから受け継がれた「プロジェクトスキル」の話
60fps至上主義。どのVRチームでも言われる。
VRレビュー。誰でも声をだせる。付箋紙にまとめる。2週間に一度やる。
事前に見ておいて下さいね → 打合せ。
ディレクターなどは体験が多い為に次第に慣れてしまう。(体験に慣れてない)最近入ってきた人の声こそ聴くべき。
画面を観ただけで意見を言うのはNG。VRで体験していないと発言権は無い。
「ACE7 VR」がモノになったと思った瞬間は?
MFDに影が落ちる、ライトの影響を受ける。
最初。コックピットがバシッと有った。ゲームは着地点が見えないとダメ。そこが見えたのでこれは行けると思った。
慣れは危険。その視点重要だね。
ささいな瞬間。サマーレッスンではひかりちゃんに化粧のテクスチャが入った瞬間に行けると思った。
煙につつまれた時にユーザはあんなに撃たなかったら良かったと後悔する。
おまけ
GALAXIAN3 のチラシにこんなメッセージが書かれてた様です。
伏線を回収しつつ、なおも発展中です!俺たちの戦いはこれからだ!(笑) #UGSF https://t.co/NvTLmyzBEK
— Tagotch (@Tagotch) 2019年2月13日
関連情報

PlayStation VR PlayStation Camera 同梱版
- 出版社/メーカー: ソニー・インタラクティブエンタテインメント
- 発売日: 2017/10/14
- メディア: Video Game
- この商品を含むブログ (1件) を見る
ECS の環境準備中に 'Unity.PerformanceTesting' のエラー発生
Package Manager から ECS ( Entity Component System ) の環境をインストールすると以下のエラーが発生しました。
Assembly has reference to non-existent assembly 'Unity.PerformanceTesting' (Packages/com.unity.entities/Unity.Entities.PerformanceTests/Unity.Entities.PerformanceTests.asmdef)
検索するとこちらがヒット。
0.0.12-preview.23: non-existent assembly 'Unity.PerformanceTesting' · Issue #95 · Unity-Technologies/EntityComponentSystemSamples https://github.com/Unity-Technologies/EntityComponentSystemSamples/issues/95
対応方法としてはプロジェクトフォルダ内の Packages フォルダに有る manifest.json に "com.unity.test-framework.performance": "0.1.49-preview" を追記するというものです。
この様に追記します。
{
"dependencies": {
"com.unity.test-framework.performance": "0.1.49-preview",
"com.unity.ads": "2.3.1",
"com.unity.analytics": "3.2.2",
"com.unity.burst": "0.2.4-preview.41",
"com.unity.collab-proxy": "1.2.15",(以下省略)
Android アプリの64bit必須化の続報
2019年8月1日より、Google Playで配布されるアプリのアップデートは、ネイティブコードを含むアプリについては、64bitに限定される(追加で32bitコードも可能)。ただしUnity 5.6以前で作成された32bit対応ゲームに関しては、2021年8月までアップデートを受け付ける。
2021年8月1日より、Google Playでは64bitに対応可能なデバイス上において、ネイティブコードを含むもののなかで、64bit非対応のアプリについては配信を停止する。つまり、これらのアプリは64bit対応デバイスのGoogle Play上から提供されなくなる。これにはUnity 5.6以前で作成された32bitのゲームを含む。
Androidが8月から64bitへの移行を本格化 - PC Watch
https://pc.watch.impress.co.jp/docs/news/1164859.html
Google の公式リリース。
Android Developers Blog: Get your apps ready for the 64-bit requirement
https://android-developers.googleblog.com/2019/01/get-your-apps-ready-for-64-bit.html
「AR Developer Meetup #1」に参加して来ました(その2)
(※その1からの続き)
AR三兄弟とSDKの話
- 川田十夢さん(Twitter:@cmrr_xxx)
- 情熱大陸に出演した後に見かけた知恵袋での質問
- 「やまだかつてない開発ユニット」と書いているのに「やまだかつてないテレビ」を知らない世代に直される事が有る。
- 会社員時代は特許開発に携わる
- 独立後もいくつも特許を取得している
- 有名なジャミロクワイの「Virtual Insanity」のPVの椅子の部分をARで再現。音楽に合わせて現実世界で椅子が滑って移動行く
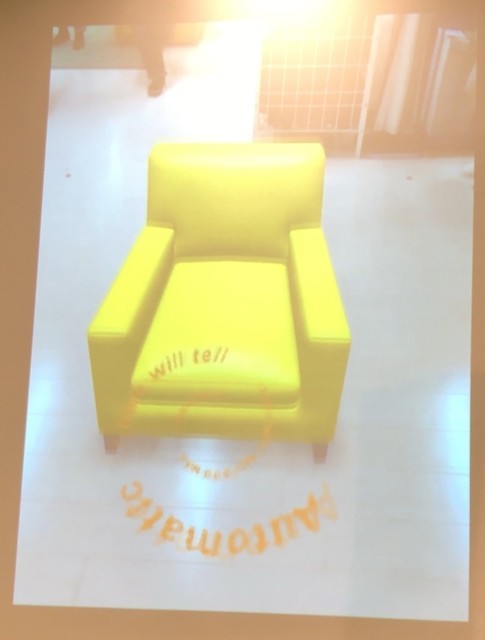
- 同じく、宇多田ヒカルの「Automatic」版
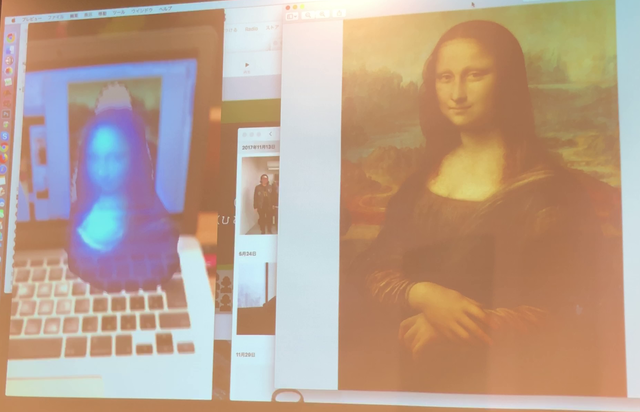
- モナリザやモネの絵を使ったAR作品
- 絵からホログラムが出てくる
- 床に置くとそこから生えてくる
- 展示されているものを観るだけではなく、持って返って欲しい
- 拡張現実オーケストラ。指揮者になってオーケストラを指揮できるコンテンツ。指揮棒を速く振るとテンポが速く、遅く振るとテンポが遅くなる
パネルディスカッション
■SDKの選定基準は?
- Swiftが得意なのでiOSで動くかどうかを重視
- 達成できるかを基準に選定
- サーポートの観点からOSメーカーが提供しているものを選択
- 値段。Vuforiaは高い
- オクルージョンが必要な時などは6D.ai
■どうすればARのSDKを使えこなせますか?
- やはりドキュメント
- ここさえマスターすれば他はどうにでもなるというところをやる
- 自分でシンプルなサンプルを作ってみる
- 入力補助に出てきたものをトリガーにこんなものがあるんだと調べていく
- 海外の人のデモ動画を見て、どうやって実現するかを考えてみる
■今後出てきてほしいARのSDKや機能は?
- 認識精度が上がって欲しい。ドリフトしないようにして欲しい
- SAOのオーグマーが欲しい
- オブジェクト認識。「これはテーブルです」など
- 平面に置くという制限の撤去。オブジェクトに置きたい
RADiCAL(iOSアプリ)。ボーンの情報をUnityに持ってこれる
RADiCAL – AI-powered 3D animation
https://getrad.co/
- 使用例
https://twitter.com/inoichan/status/1032543179348697088/video/1
■いま一番注目しているARのSDKは?
※司会者から「ARKitは除く」という制約が付く
- 8thWall。WebでARを実現できるのが良い。アプリのインストールを行わずに体験できる
- A-Frame(https://aframe.io/)
- Webページを見る速度で提供したい。QRコードを置いておいてもアプリはなかなかダウンロードして貰えない
■ARのSDKを使ったデモで注目しているものや気になったものはありますか?
- 部屋をまたいだ対戦ゲーム
- 藤井先生のSRコンテンツ
- クラインの壺。SR的なぞくっとする話も有る

- 作者: 岡嶋二人
- 出版社/メーカー: 新潮社
- 発売日: 1993/01/28
- メディア: 文庫
- 購入: 8人 クリック: 24回
- この商品を含むブログ (66件) を見る
■2019年のARはどんな事に期待しますか?
- 機能はそろってきてる。精度を高めて欲しい
- 他の開発者にそうきたかと思わせるようなもの
- スマホARのヒットアプリ。そして、それを僕が作る
- 「これはARじゃないとできないね」という視点の作品
- 音のAR。サポートなどを行うもの。インフラとなるようなもの
- 企業が熱意をそそぐ事
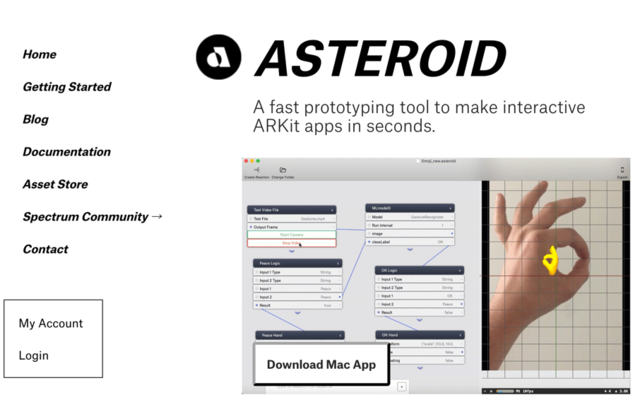
スポンサードセッション(Asteroid ARの紹介)
Asteroid ARの公式ページ
http://asteroid.zone/
- AsteroidはARにフォーカスしたIDE
- ARには2つの要素があると考えている。ML(マシンラーニング)とAR
- ノードを繋げるだけでコンテンツを作成可能
- 現在はARKitで実装
- 将来は全てのプラットフォームに
「AR Developer Meetup #1」に参加して来ました(その1)
募集ページ
AR Developer Meetup #1
https://ar-japan.connpass.com/event/109139/
Togetterまとめ
AR Developer Meetup #1 まとめ - Togetter
https://togetter.com/li/1296717
Placenoteで簡単共有AR
- 釜阪一歩さん(Twitter:@1pp0qq1)
■スライド資料
Placenoteで簡単共有AR.pdf - Speaker Deck
https://speakerdeck.com/1pp0/placenotetejian-dan-gong-you-ar
■Placenoteとは?
- MapのSave/Load/Localizationを簡単に実現できるSDk
■特徴
- ARコンテンツを永続的に正確な場所に保存
- サーバレスでアプリケーションを素早く展開
- 迅速なプロトタイピングツール
■Placenoteの公式サイト
Placenote | Build Persistent AR apps
https://placenote.com/
■なぜPlacenote?
- 超簡単に使えるから
- サンプルシーンを参考に簡単に実装できる
- 自分でサーバを準備する必要無し
- Firebase(のRealtime Database)を使って共有することに
Firebase Realtime Database | Firebase Realtime Database | Firebase
https://firebase.google.com/docs/database/?hl=ja
- タップした瞬間に直接表示させるのではなく、DBを更新。続いて全てのクライアントに更新を通知
- 現在は共有部分は自前で実装する必要あり
Vuforiaを用いたARコンテンツ制作
- 箕輪 敬太さん(Twitter:@3nowa)
- 車のペーパークラフトの場合には排気のエフェクトが表示
- Blender + Unity + Vuforiaの組み合わせで作成
- Extended Trackingは結構性能が良いのでチェックを付けておくべきとの事
Extended Tracking
https://library.vuforia.com/articles/Training/Extended-Tracking
- 講演中の実機デモ
HADOにおけるVuforiaとARKit
- 増田博志 (まっすー。)さん
- スライド資料
- 壁がマーカー、幅は6mくらい
- 視界をマーカーから外すとトラッキングできない
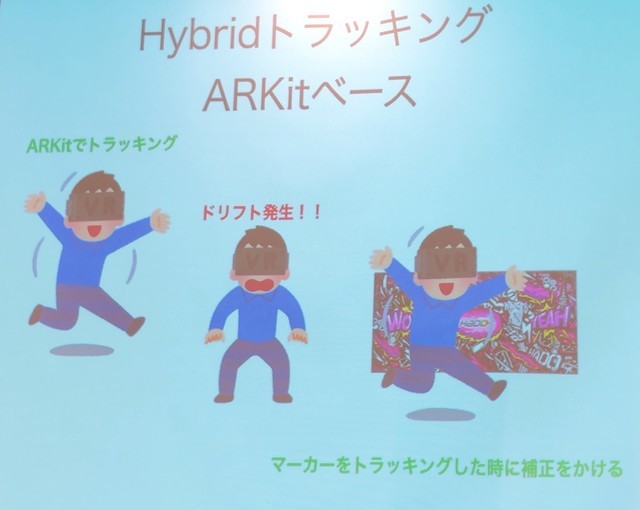
- ARKitの導入を検討した所、ドリフトが発生
※ドリフトとはトラッキングが外れて世界が流れていく事

- 壁や床が白いとまったくトレッキングできない
- HADOではプレイヤーの動きが激しい
- 内部でIMUを使ってるのでドリフトする
- ARKit + マーカーでのトラッキングの検討
- その他にも逆に基本はマーカーベースで処理を行い、マーカーから外れたらARKitを活用するという方法もテスト。
- しかし、補正をかけても元に戻す処理の時にドリフトする
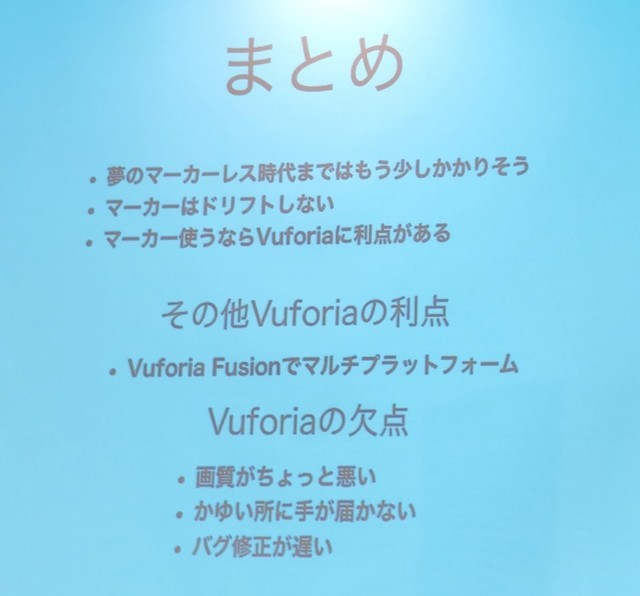
■ARKitとVuforiaを性能比較
- テスト内容:振る、傾き、マーカーの一部を隠す
- Vuforia:粘り強く頑張る。その代わり、オブジェクトがプルプルしたりすることがある
- ARKit:綺麗に諦める
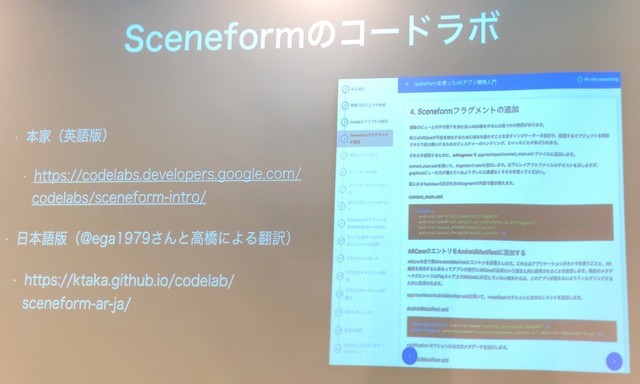
ARCoreとSceneform
- スライド資料
ARCoreとSceneform - Speaker Deck
https://speakerdeck.com/ktaka/arcoretosceneform
- AR/VR本の翻訳や技術系雑誌へ解説記事を寄稿。

Unityによるモバイルゲーム開発 ―作りながら学ぶ2D/3Dゲームプログラミング入門
- 作者: Jon Manning,Paris Buttfield-Addison,鈴木久貴,あんどうやすし,江川崇,安藤幸央,高橋憲一
- 出版社/メーカー: オライリージャパン
- 発売日: 2018/08/24
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る

UnityによるVRアプリケーション開発 ―作りながら学ぶバーチャルリアリティ入門
- 作者: Jonathan Linowes,高橋憲一,安藤幸央,江川崇,あんどうやすし
- 出版社/メーカー: オライリージャパン
- 発売日: 2016/08/26
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (5件) を見る

UnityによるARゲーム開発 ―作りながら学ぶオーグメンテッドリアリティ入門
- 作者: Micheal Lanham,高橋憲一,あんどうやすし,江川崇,安藤幸央
- 出版社/メーカー: オライリージャパン
- 発売日: 2017/09/02
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (2件) を見る
ARCoreはiOSでも使える

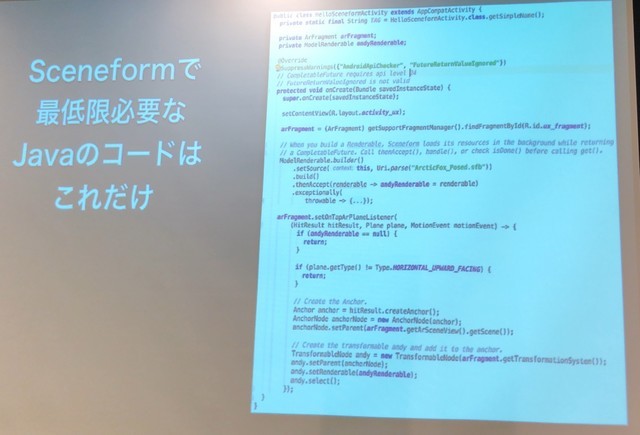
- Sceneformは Android Studio + Java + Sceneform の組み合わせで開発を行う
Sceneform Overview | ARCore | Google Developers
https://developers.google.com/ar/develop/java/sceneform/
- Sceneformは2018年5月にGoogle I/Oで発表された高レベルなライブラリ
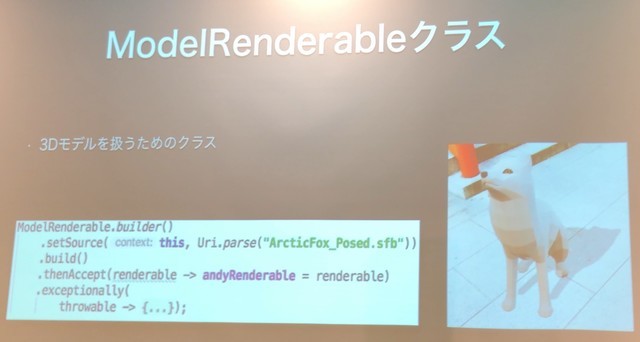
- Sceneformの登場前はobjファイルをロードし、OpenGL ESで描画
- 物理ベースのレンダラが組み込まれている
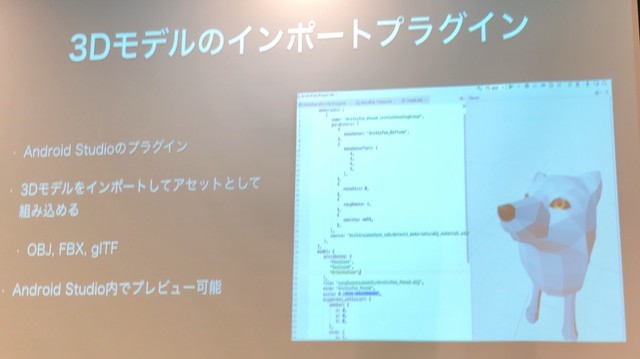
- 3DデータはAndroid Studio上でインポートして変換
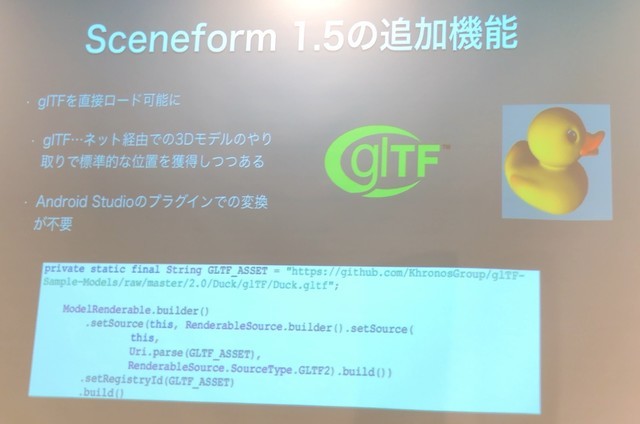
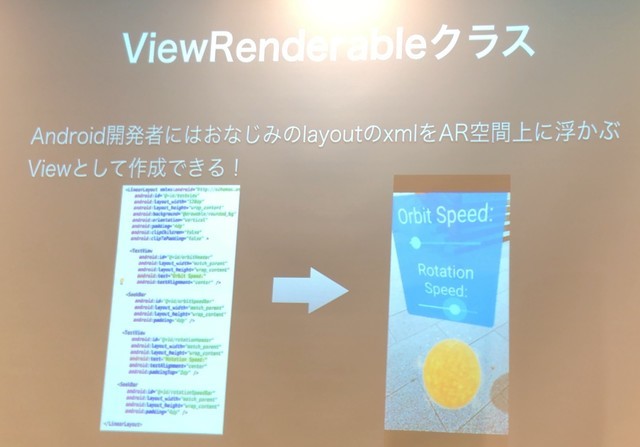
- 1.5からはglTFに対応。glTFはAndroid Studioにインポートする必要が無く、直接読み込むことが可能
- 3D空間にUIを配置するのも通常のUI作成と同様に行える
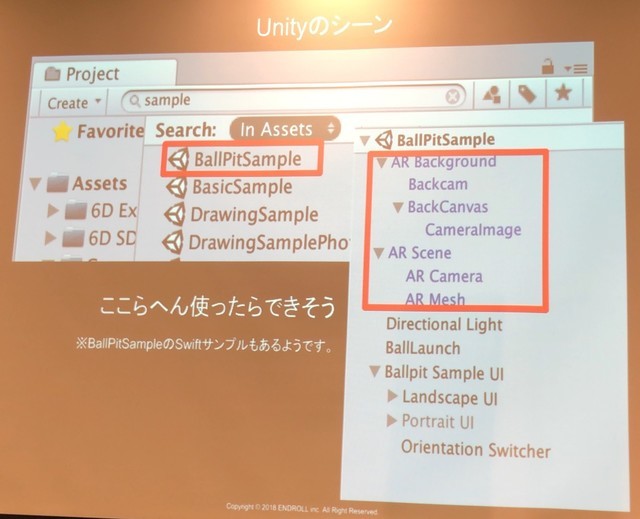
6D.ai(β)で簡単なゲーム作りました
加藤友雅さん
- 今までに制作したもの
ARを使った脱出ゲーム「ノンフィクション・レポート」のティザーサイトが公開。iOS版のクローズドβテスト参加者も募集中 - 4Gamer.net https://www.4gamer.net/games/420/G042043/20180524045/
- 6D.aiを使うきっかけ
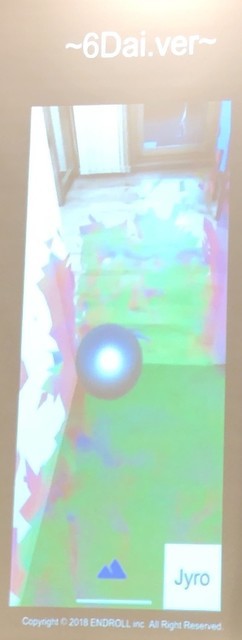
- 部屋の中でボールを転がしてみる。椅子の当たり判定なども良い感じ
8th Wall WebでOptimized Reality
- @ash_yanagisawaさん(Twittter:@ash_yanagisawa)
- Extended Reailty = XR(情報を追加)
- Diminished Reality = DR(情報を減らす技術)
- XR + DR = ?
- Optimized Reality。必要な情報を強調し、必要の無い情報を隠す
- 必要の無い情報をモノクロ化して、必要な情報を強調
- このデモは「8th Wall」( https://8thwall.com/ )で作成
※長くなったので記事、分割します。その2に続きます。
Unity 2018.3.0b11 から JavaScript(UnityScript) と Boo が使えなくなりました
Unity 2018.3.0b11(現在はまだベータ)から JavaScript(UnityScript) と Boo が使えなくなりました。
What's new in Unity 2018.3.0 Beta 11 - Unity
https://unity3d.com/jp/unity/beta/2018.3.0b11
Editor: Removed support for compiling UnityScript and Boo scripts.
「えっ?既に使えなく無い?」と思う人も居るかもしれませんが今までは .js ファイルや .boo ファイルを別途作成して、 Unity のプロジェクトに追加すれば何の問題も無く使えてました。
※メニューから新規作成は出来なくなっていました。
今回からはコンパイル対象のファイルと見なさなく成りました。
試しに既に使用しているプロジェクトを開いてみた所、 Inspector には以下の様に表示されました。もちろん、コードは実行されませんでした。

The associated script can not be loaded.
Please fix any compile errors and assign a valid script
新規に Project ビューから Hierarchy ビューにスクリプトをドラッグした場合にはこの様なダイアログが表示され、追加出来ませんでした。

Can't add script behavior AssemblyInfo. The script needs to derive from MonoBehaviour!
今では C# でプログラムしている人がほとんどだとは思いますが昔作成した自作ライブラリ、 AssetStore で昔買った Asset などには JavaScript のコードが含まれている可能性もあるかと思いますのでその辺りに問題が無いかベータ版のうちにチェックしておくと安心できるのでは無いでしょうか。
JavaScript(UnityScript) を C# に変換
JavaScript(UnityScript) については Unity が公式で unityscript2csharp という変換を行うツールを提供しているのでこちらを試してみるのも良いでしょう。
Unity-Technologies/unityscript2csharp: Tool to convert UnityScript (a.k.a, Javascript in Unity parlance) to C#
https://github.com/Unity-Technologies/unityscript2csharp
【Unity】UnityScriptをC#に変換する unityscript2csharp - テラシュールブログ
http://tsubakit1.hateblo.jp/entry/2017/10/31/223210