Unity 2019.4.22f1 で作業をしていた時に Light Probe を編集しようとしたのですが選択した瞬間に編集状態か解除されるという動作になり、編集できませんでした。
こちらに有った解決方法の Unity エディタの Layout を Defualt にするという方法で解消できました。そのうち修正されるかとは思いますがそれまではこの方法で対処するようにしましょう。
forum.unity.com

Unity 2019.4.22f1 で作業をしていた時に Light Probe を編集しようとしたのですが選択した瞬間に編集状態か解除されるという動作になり、編集できませんでした。
こちらに有った解決方法の Unity エディタの Layout を Defualt にするという方法で解消できました。そのうち修正されるかとは思いますがそれまではこの方法で対処するようにしましょう。
forum.unity.com

プレビュー版のパッケージのインストール方法はバージョンによって異なっています。
ここでは Unity 2019、 Unity 2020、 Unity 2021 について解説します。
それぞれのバージョン個別の話に入る前に共通の話をしておきます。
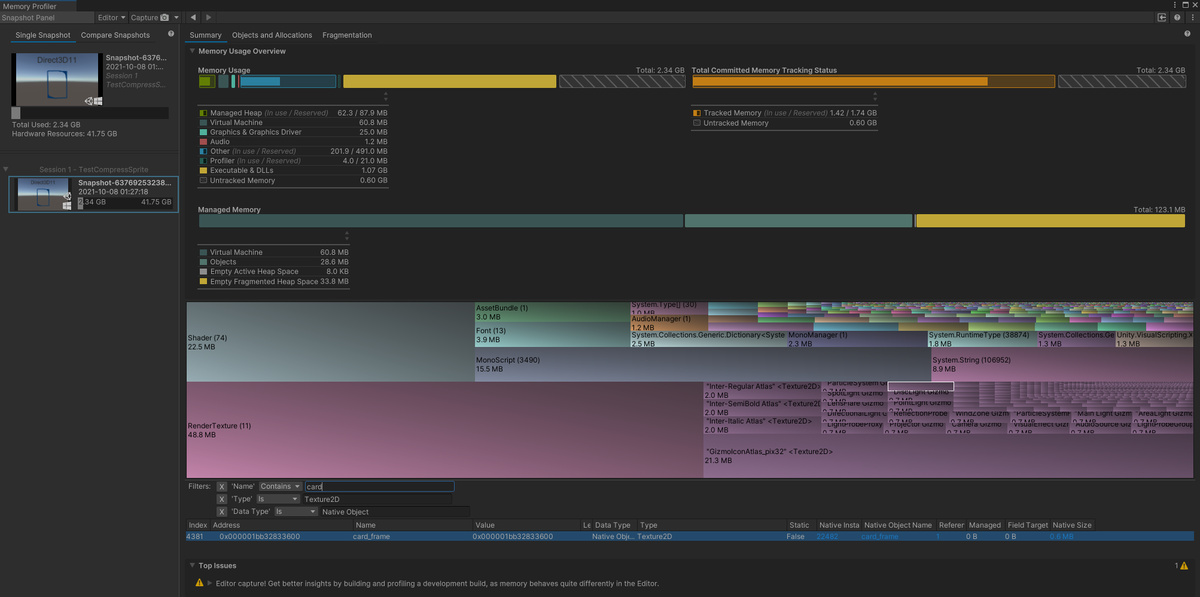
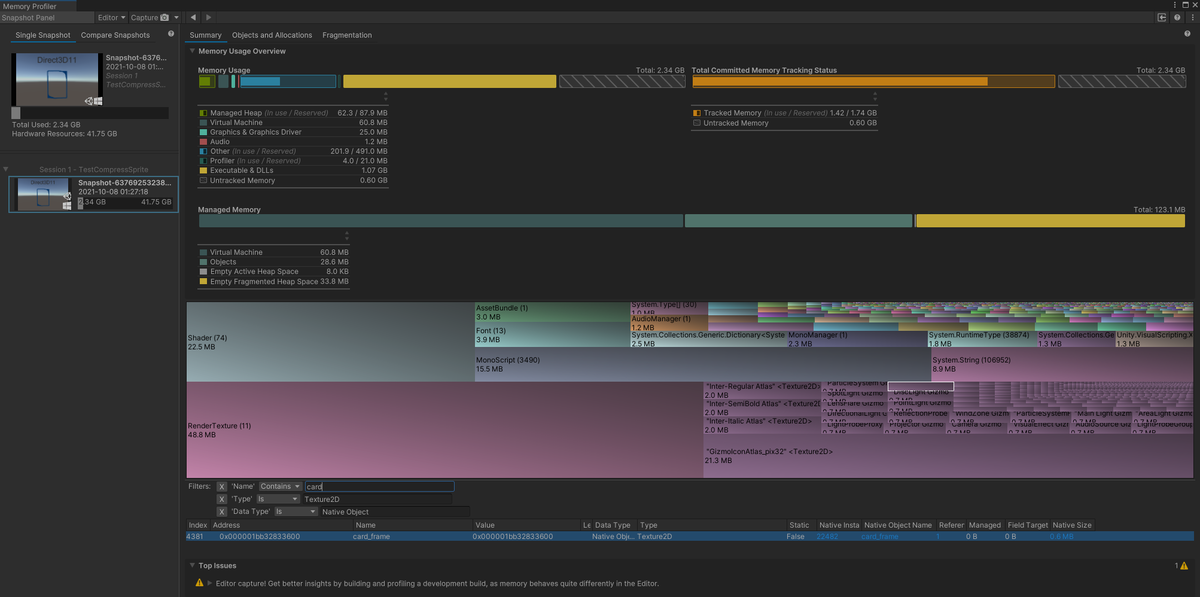
今回、インストールの説明として使用するパッケージは実機でのメモリの使用量が直感的に分かって便利な Memory Profiler です。
この様な見た目でメモリの状態が確認できます。

こちらの Memory Profiler のドキュメントページを開くと URL の中に逆ドメインの様な com.unity.memoryprofiler という部分が確認できます。この文字列は後で使用しますので覚えておきましょう。
なお、プレビューパッケージの一覧はこちらのページで確認できます。
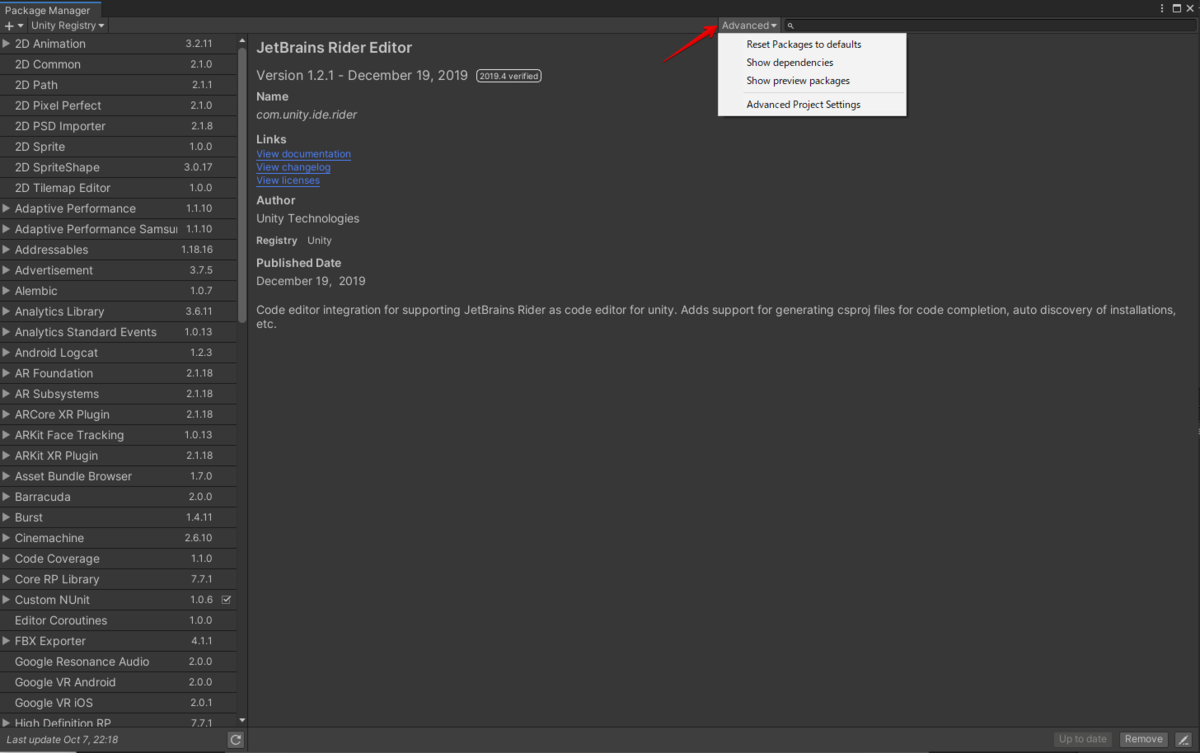
メニューから Window > Package Manager と選択。
表示されたウィンドウの中の「Advanced」ボタンを押し、「Show preview packages」をクリックします。

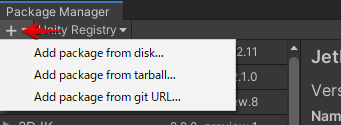
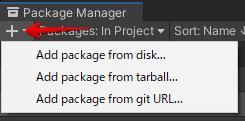
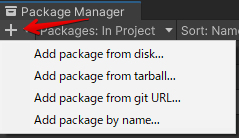
「+」ボタンを押し、「Add package from git URL...」をクリック。

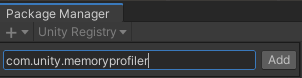
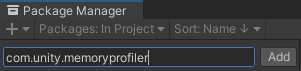
入力欄に「com.unity.memoryprofiler」と入力して「Add」ボタンをクリックするとインストールが開始します。

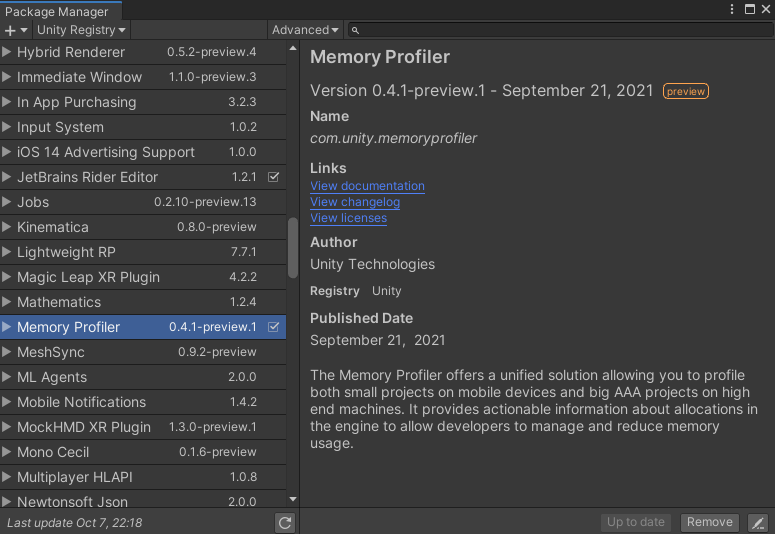
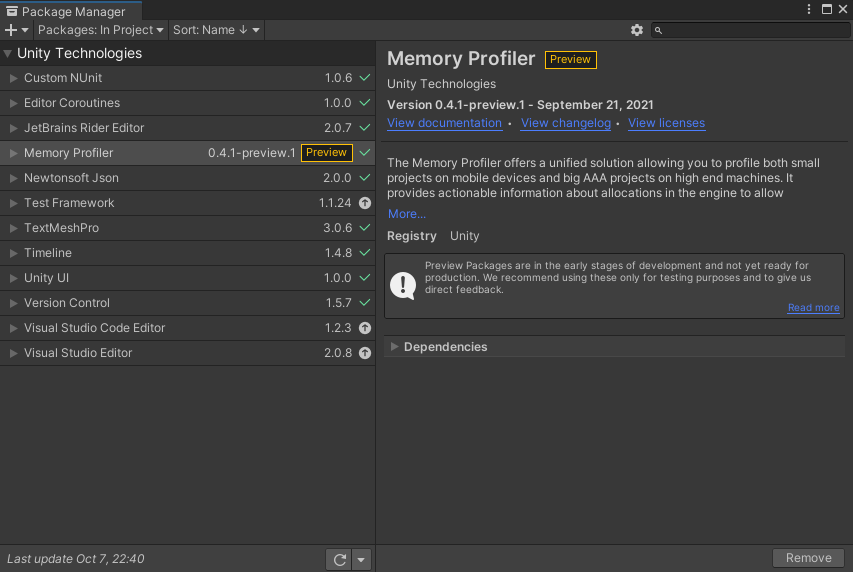
少し待つと「Memory profiler」が表示されます。

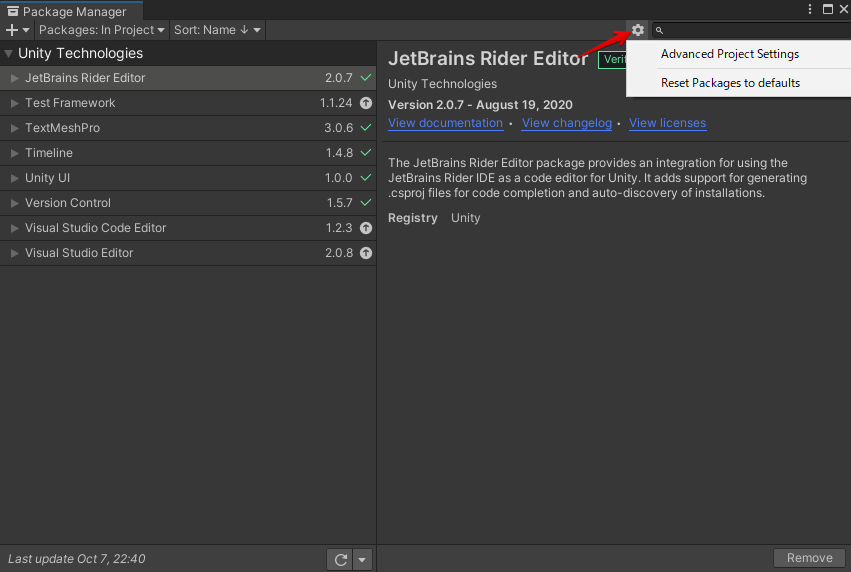
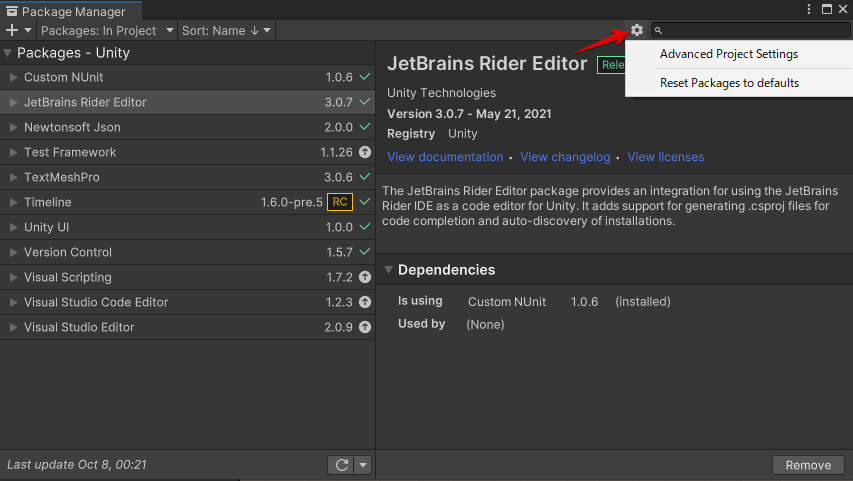
「歯車」ボタンを押し、「Advanced Project Settings」をクリック。

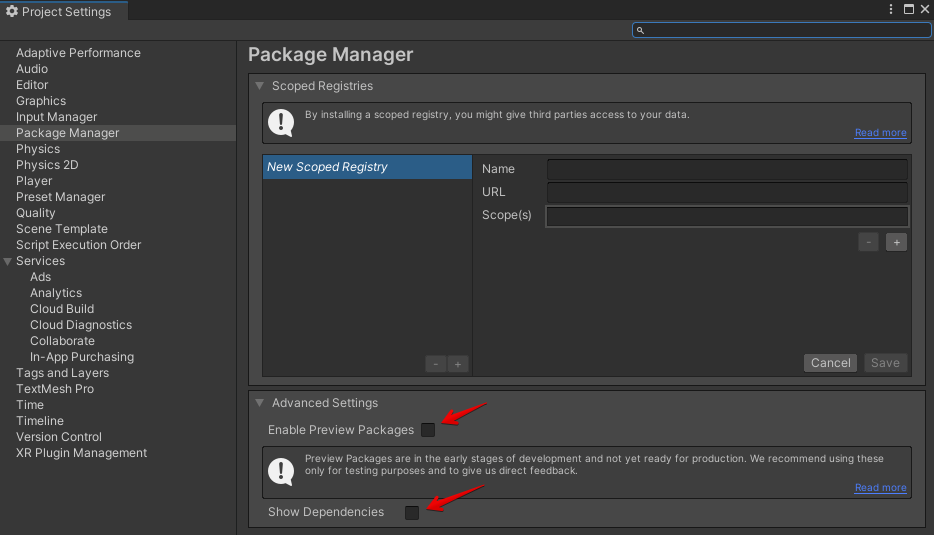
「Enable Preview Packages」と「Show Dependencies」にチェック。

「Enable Preview Packages」をチェックしたタイミングで英語で「プレビュー版なのでテスト目的だけに使用するのお勧めします」と表示されます。「I understand」(了解)ボタンを押します。

「+」ボタンを押し、「Add package from git URL...」をクリック。

入力欄に「com.unity.memoryprofiler」と入力して「Add」ボタンをクリックするとインストールが開始します。

少し待つと「Memory profiler」が表示されます。

「歯車」ボタンを押し、「Advanced Project Settings」をクリック。

「Enable Preview Packages」と「Show Dependencies」にチェック。

「Enable Preview Packages」をチェックしたタイミングで英語で「プレビュー版なのでテスト目的だけに使用するのお勧めします」と表示されます。「I understand」(了解)ボタンを押します。

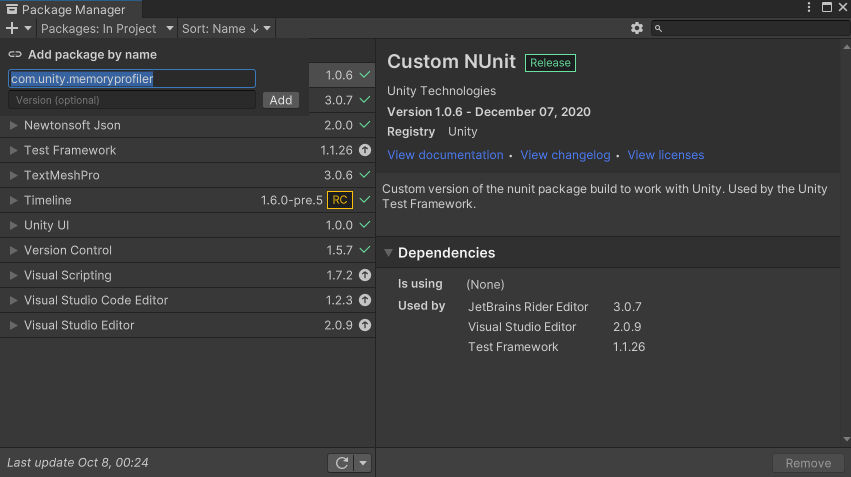
「+」ボタンを押し、「Add package by name...」をクリック。

入力欄に「com.unity.memoryprofiler」と入力して「Add」ボタンをクリックするとインストールが開始します。

少し待つと「Memory profiler」が表示されます。

Unity 2021.2.0a5 より新しいバージョンの場合には他の方法として「カスタム URL スキーム」(※)を使ってパッケージをインストールするというものが有ります。
※「外部プロトコルリクエスト」などと呼ばれる事も有ります。ブラウザに貼って実行したり、リンクをクリックしたりした時にアプリが起動するヤツです。
Memory profiler の場合には com.unity3d.kharma:upmpackage/com.unity.memoryprofiler という URL になります。
この URL を実行すると Unity 上で Package Manager が起動し、パッケージ名が入力済みの状態になっています。ここで「Add」ボタンを押すとインストールが開始されます。

Chrome などアドレス欄に入力して飛んでもアプリが起動しない環境も有ります。その場合でも URL が設定されたリンクをクリックした場合には動作します。
ここにサンプルを置いておきます。
Unity公式の日本語ヘルプページ
Unity 2020.1 からパッケージマネージャで発見できなくなったパッケージのインストール方法
Unity ではテクスチャは様々なフォーマットを選択できますが Android デバイスによってはサポートしていないフォーマットも有ります。その様な場合、 Unity は「非圧縮のRGBA」のフォーマットが使用されます。
今回は Unity 上で様々なフォーマットに設定したテクスチャが Android の実機上ではどの様なフォーマットになっているかを RenderDoc を使って確認する方法を解説します。
Render Doc の環境をまだ準備していない場合にはこちらの記事を参考に環境を作成しておいて下さい。
ここでは現状のほとんどの Android デバイスでは対応していない(※)「RGB Compressed DXT1」というフォーマットを使って確認します。 Graphic API は Open GL ES 3 を使用して検証する事にします。
※ NVIDIA の Tegra GPU などが対応しています。
Unity のプロジェクトに card_frame というテクスチャを追加し、フォーマットを「RGB Compressed DXT1」にします。

これを「Development Build」を有効にして「Build And Run」を実行します。

こちらの記事を参考に Android アプリと RenderDoc を接続します。
「Texture View」タブに切り替えて「card_frame」のテクスチャを確認すると「RGB Compressed DXT1」を指定したにも関わらず、「非圧縮のRGBA(R8G8B8A8_UNORM)」になっている事が確認できます。

次に「RGB Crunched ETC」でテストしてみます。 ETC フォーマットの場合には POT (2の乗数のサイズ) のテクスチャでないと駄目ですが card_frame の画像は 480x640 と NPOT (2の乗数では無いサイズ)な為に実際には「非圧縮のRGBA」が使われます。

RenderDoc で確認すると R8G8B8A8_UNORM になっています。
![]()
次に card_frame の画像を 256x256 と POT なサイズに変更して確認してみます。

確認すると「ETC」では無く、「ETC2(ETC2_RGB8_UNORM)」が使われてます。
![]()
「鎖」のアイコンをクリックして OpenGL ES のコマンドではどうなっているか確認します。

「GL_COMPRESSED_RGB8_ETC2」という事が確認できました。 ETC2 は ETC の上位互換が有り「GL_COMPRESSED_RGB8_ETC2」は「GL_OES_compressed_ETC1_RGB8_texture」と後方互換性が有ります。 という事でAndroid の実機上でもちゃんと「ETC」として扱われている事が確認できました。

ちなみに Graphic API を Vulkan に変更した場合の結果はこちら。
![]()

Unityでビルド後の転送処理の時に以下のエラーが出る場合には RenderDoc を終了させて下さい。
Unable to start ADB server. Please make sure the Android SDK is installed and is properly configured in the Editor. See the Console for more details.
Unity で設定可能なテクスチャフォーマット。
Recommended, default, and supported texture compression formats, by platform - Unity マニュアル
ETC2 のフォーマットが ETC(ETC1) の上位互換で有るとの記述部分。
docs.imgtec.comKhronos Data Format Specification v1.1 rev 9
RGB ETC2 is a format for compressing RGB data. It is a superset of the older ETC1 format. This means that an older ETC1 texture can be decoded using an ETC2-compliant decoder. The main difference is that the newer version contains three new modes; the ‘T-mode’ and the ‘H-mode’ which are good for sharp chrominance blocks and the ‘Planar’ mode which is good for smooth blocks.
iPhone での AR は Apple のこちらのサイトで体験できます。
developer.apple.com
iPhone で簡単に AR コンテンツを作成するには USD(Universal Scene Description) 形式のファイルを準備をするのが一番簡単です。 USD は CGアニメ映画で有名な Pixar が作成したファイルフォーマットです。
USD ファイルは「 USD ファイルと関連するテクスチャファイルなど」という複数ファイルの構成となり、煩雑です。そこで iPhone の AR では USD ファイルでは無く、「 USD ファイルと関連するテクスチャファイルなど」を1つの非圧縮zipにまとめた「 USDZ 」というファイル形式を使用します。
Unity は既に公式で USD フォーマットに対応しています。Unity公式ブログのこちらの記事に Untiy で USD を使える様にするパッケージの事について書かれていますがパッケージの追加は現在では手順が変わっている為、手順を解説しておきます。
USD のパッケージについては Unityのドキュメントのこちらのページに記載が有ります。
このページを見るとパッケージ名が com.unity.formats.usd だという事が確認できます。

これからこのパッケージ名を使ってパッケージを追加します。
Package Manager を開き、「+」アイコンをクリック > 「Add Package from git URL」と選択

com.unity.formats.usd と入力し、「Add」ボタンをクリック。

この画面の「install」ボタンをクリックすると USD パッケージを追加できます。

パッケージの追加以外の部分についてはこちらの記事の内容がそのまま使えます。シーンの色空間を「Linear」に変更するところから「Skin Weights」を「Unlimited」に設定する所までの作業を行って下さい。
Unity 上に配置したオブジェクトを USD 形式のファイルとして出力する為に Unity Recorder パッケージを追加します。
Package Manager を開き、表示を「Unity Registry」に変更。

「Recorder」で検索すると「Unity Recorder」が見つかるのでこちらを追加します。

環境の準備が終わったのでいよいよ USDZ ファイルに保存する方法の解説です。
まず、Unity のシーン上に USDZ ファイルに保存したい 3D モデルを配置しておきます。
メニューから Window > General > Recorder > Recorder Window と選択すると以下のウィンドウが表示されます。

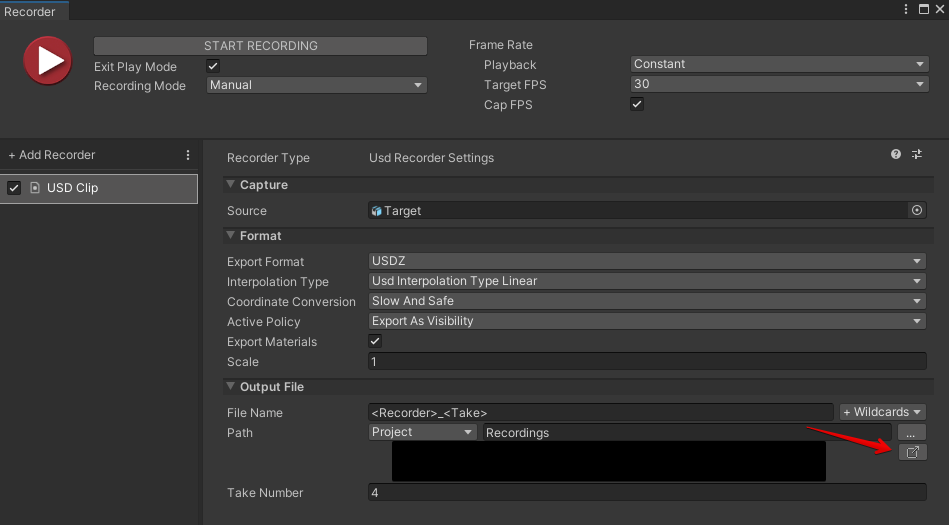
「+ Add Recorder」をクリック > 「USD Clip」と選択すると以下の様になります。

Capture の Source に USDZ ファイルに保存したい GameObject を設定します。

「Export Format」を「USDZ」に変更します。

「START RECORDING」ボタンを押すと「STOP RECORDING」と表示が切り替わり、ゲームが実行されます。ゲームの起動が終わったら「STOP RECORDING」ボタンを押します。

これで USDZ ファイルが作成されました。このアイコンをクリックすると保存されたフォルダが開きます。

Twitter にてこの様なツイートがされている事を知りました。
🍅300の無料3Dをとにかく作ってみる計画実行中🍅
— アトリエブラウン (@3dmakura) 2021年9月26日
和食のフリー3Dモデルを50個アップしました。https://t.co/WjcOSJffRi
お寿司、刺身、弁当など全て無料です🍣#free3dmodels #blender #cinema4d #3DSMax #UE4 pic.twitter.com/BnJ3tOQNch
プレビュー画像のクオリティも高いので実際に Unity に持ってきた時にはどれくらいのクオリティで表示されるのか試してみました。
今回使ったものはこちら。
データとしては6貫とガリのデータが一緒になっていたので他のデータは削除して「マグロ」だけ使う事にしました。
データには Blender 形式のファイルも同梱されていたので Blender で編集しました。
マウスドラッグによる領域選択で マグロ以外を選択した状態で Delete キーを押して他のオブジェクトを削除します。

次にマグロの位置が中央でないと使い勝手が悪いので修正します。
マグロをクリックして選択した状態で N キーを押すと「トランスフォーム」のプロパティが表示されるのでその中にある「位置」の X、Y、Z の欄に全て 0 を入力します。

Blender 上では Y、Z は既に 0 m となっているのでそれらについては入力する必要が無いように思えますが X だけに 0 を入力して Unity に持ってきた場合、以下の様に Y、Z が限りなく 0 に近いけど 0 で無い値となっている事が確認できます。

「3D」のテンプレートで新規作成したプロジェクトに持ってくるとこんな感じ表示されました。

「High Definition RP」のテンプレートで新規作成したプロジェクトに持って来た場合はこちら。

LEGO Builder’s Journey comes to life June 22nd on PC enhanced with ray tracing and NVIDIA DLSS!
— NVIDIA GeForce (@NVIDIAGeForce) 2021年6月1日
Learn More → https://t.co/ei2YtMO2QT #RTXOn pic.twitter.com/s6fdOtaxRV
Unity では Ray Tracing は既に使えますが DLSS(Deep Learning Super Sampling)については Unity 2021.2 から使える様になる予定です。現在、アルファ版が公開中でこちらで試す事が出来ます。
unity3d.com
HDRP のバージョン12のパッケージをインストールする必要が有ります。
docs.unity3d.com
automaton-media.com
www.4gamer.net
「LEGO Builder’s Journey」の公式サイト
www.lightbrick.com
NVIDIA GTC 2021 で行われた LEGO Builder’s Journey に関連する講演。
www.nvidia.com
Steamの販売ページ。
store.steampowered.com
Unity の DLSS 対応について中の人が話している動画。
www.youtube.com
NVIDIA DLSS: 今月は、『Rust』、『DOOM Eternal』、『LEGO Builder’s Journey』などが対応予定 - GeForce ニュース - NVIDIA
https://www.nvidia.com/ja-jp/geforce/news/june-2021-rtx-dlss-game-update/
まず、 Android 環境での AssetBundle 化した Video Clip の再生は Unity 2018.1 からのサポートに成ります。それ以前の Unity では使えません。
2018.1のリリースノートに「Video: Added support for reading videos from AssetBundles on Android.」という記述が有ります。
What's new in Unity 2018.1 - Unity
https://unity3d.com/jp/unity/whats-new/unity-2018.1.0
次に 公式ドキュメントの VideoPlayer のページを見ると Android の部分に以下の記述が有ります。
Playback from asset bundles is only supported for uncompressed bundles, read directly from disk.
ざっくり翻訳すると「AssetBundle から再生するにはディスクから直接読み込める非圧縮の AssetBundle だけサポートしてるよ」と書かれています。
つまり、 AssetBundle を作る時の BuildPipeline.BuildAssetBundles() のオプションで BuildAssetBundleOptions.UncompressedAssetBundle を使わないとダメという事です。
圧縮したものを読み込もうとするとこの様なエラー文が出力されます。
AndroidVideoMedia::OpenExtractor could not translate archive:/CAB-xxxxxxxxxxxxxxxxx/CAB-yyyyyyyyyyyyy.resource to local file. Make sure file exists, is on disk (not in memory) and not compressed. AndroidVideoMedia: Error opening extractor: -10004
また、以下の様にダウンロードしたものをそのまま再生すると失敗します。
using (UnityWebRequest uwr = UnityWebRequestAssetBundle.GetAssetBundle(url))
{
yield return uwr.SendWebRequest();
if (uwr.isNetworkError || uwr.isHttpError)
{
Debug.Log(uwr.error);
}
else
{
bundle = DownloadHandlerAssetBundle.GetContent(uwr);
var vc = bundle.LoadAsset<VideoClip>("assets/movie.mp4");
videoPlayer.clip = vc;
videoPlayer.Prepare();
}
}
Application.persistentDataPath のフォルダなどに一度保存したものを再生する場合は問題無く再生されます。
[コード例(一部)]
string assetFilePath = Application.persistentDataPath + "/movie"; using (UnityWebRequest www = UnityWebRequest.Get(url)) { Debug.LogFormat("Start DL: {0}", url); yield return www.SendWebRequest(); if (www.isNetworkError || www.isHttpError) { Debug.Log(www.error); } else { File.WriteAllBytes(assetFilePath, www.downloadHandler.data); Debug.Log("AssetFile Path: " + assetFilePath); bundle = AssetBundle.LoadFromFile(assetFilePath); Debug.Log(bundle); Debug.Log("-------AssetNames"); foreach (var n in bundle.GetAllAssetNames()) { Debug.Log(n); } var vc = bundle.LoadAsset<VideoClip>("assets/movie.mp4"); Debug.Log(vc); videoPlayer.clip = vc; videoPlayer.Prepare(); } }
Vulkan の環境で再生出来るのは 2019.2.0 からです。それ以前の Unity で作ったアプリが Vulkan の環境で動画再生をするとクラッシュします。 OpenGL ES のみの環境で実行される様にアプリの設定を行っておきましょう。
Unity Issue Tracker - [Android][Vulkan][VideoPlayer] VideoPlayer causes a crash with Vulkan API
https://issuetracker.unity3d.com/issues/android-vulkan-videoplayer-video-doesnt-play-or-causes-a-crash-on-newer-version-of-unity-with-vulkan-api
Unity 2019.2.0 に「Android: The Unity video player can now be used with the Vulkan renderer.」という記述が有り、このバージョンから Vulkan 環境での再生に対応している事が確認できます。
What's new in Unity 2019.2.0 - Unity
https://unity3d.com/jp/unity/whats-new/2019.2.0