以前、「Blender to WebGL exporter」というBlender向けのプラグインを使うとWebGL向けのデータを出力出来る事を紹介しました。
3DモデルをWebGL向けのJavaScriptにエクスポート出来る「Blender to WebGL exporter」を使ってみた - 強火で進め
http://d.hatena.ne.jp/nakamura001/20100317/1268841163
最後に「実際にプログラムへ組み込む方法は別のエントリーで解説します。」と書いたのですがまだ書いてませんでした。
読者の方から「エントリーはどこですか?」とのコメントを頂いたので重い腰を上げて書き始めました。
ちなみに自分はBlenderは入門以前の実力でWebGLもあれだけ紹介しておきながらほとんどプログラムはしてません(汗)
という事で適宜、必要手順を調べながらこのエントリーを作りました。そのため結構、無駄な処理や手順をしてる箇所も有るかもしれませんがその時はもっと効率の良い方法をあなたのブログに書いてココにコメントして頂くなり、トラックバックして頂けると嬉しいです。
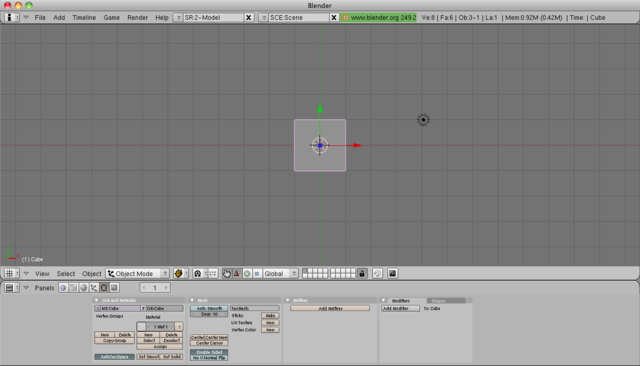
さて、言い訳も済んだので解説を始めます。まずはBlenderを起動、起動するとこんな画面が出るかと思います。ちなみに自分が使ってるバージョンは2.49bです。

画面が違って困ってる人はメニューの「File」から「Load Factiory Setting」をクリックして初期状態に戻しておきましょう。困ってない人は以降の画面は自分の画面に置き換えて考えて下さい。
※今回はMacの環境での解説となります。Windows環境の方はフォルダ指定の部分など適宜、自分の環境に置き換えて(例えばCドライブ直下に blender_data とフォルダを作って C:\blender_data\ と指定するなど)Windows環境で分り易いフォルダを保存先に選択して下さい。
今回はこのデフォルト状態で作成されているCubeを使います。最初にテクスチャを付けます。
テクスチャの設定
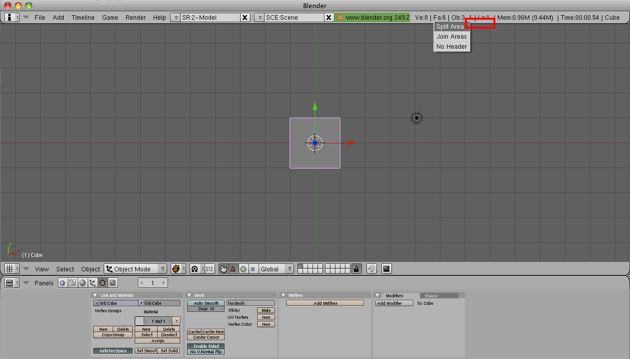
Blender内のウィンドウとウィンドウの境界のところで右クリック。キャプチャ画像を参考にカーソルを移動し、手のカーソルに変わったら右クリックして「Split Area」を選択して下さい。

続いて境界の選択になるので右から画面の真ん中でクリックして確定して下さい。

右のウィンドウを「UV/Image Editor」に切り替えます。

左ウィンドウにフォーカスを移す為に左のウィンドウをクリック、その後にTabキーを押して「Edit Mode」に切り替えます。以下の表示が「Edit Mode」に成ったら切り替わっています。

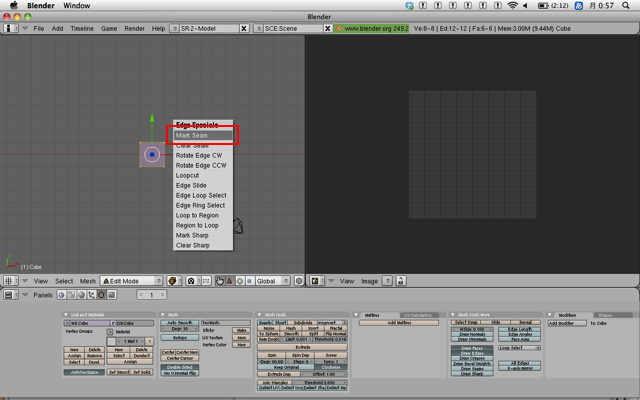
続いて ctrl+E を押した後に「Mark Seam」を選択。

メニューから「UVs」-「Sprites」-「Save UV Layout...」を選択。

次にテクスチャ用のファイルの保存場所の選択になります。分り易い様に ~/Documents に変更して「書類」フォルダに出力する様に変更します。一度、enterキーを押して下さい。 ~/Documents がフルパス表示に切り替わります。その後、もう一度、enterキーを押して下さい。確定され指定したフォルダにファイルが作成されます。

_Cube.tga というファイルが出来ていると思うのでプレビューで表示した後、JPEGフォーマットで img.jpg という名前で保存して下さい。
その後、画像編集アプリで以下の様に加工します。ちなみに自分は Leeshore という無料のアプリで編集しました。

また、Blenderでの作業に戻ります。メニューから「Image」-「Open...」を選択。ファイル選択になるので先ほど加工した画像ファイルを選択します。

三角形ポリゴンに変換
WebGLでは三角形ポリゴンしか使えません。Blenderでデフォルトで作られているCubeは四角形ポリゴンが使われている為に変換が必要です。
左のウィンドウをクリックし、フォーカスを切り替えた後に ctrl+shift+T を押すと三角形ポリゴンに変換されます。

今回は分り易いの画面を見るだけで変換されたのが確認できますが変換されたのか分かりづらいモデルデータもあります。変換前にFaceの数(ポリゴンの数)を確認して、キーを入力した瞬間に数が増えるを確認しましょう。増えなかったらすべて三角形ポリゴンで有るか、モードが「Edit Mode」でない可能性などがあります。
WebGL用のデータに出力
やっと3Dモデルの準備が出来たので遂に出力です。ですが先にウィンドウの表示を「Texture Paint」に切り替えます。

色々とテストしたところ今回使用する「Blender to WebGL exporter」ではこの様に切り替えておかないとテクスチャのUV情報が出力されない様です。
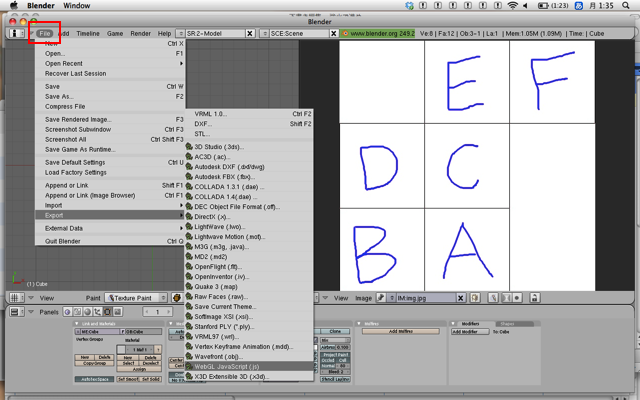
メニューから「File」-「Export」-「WebGL JavaScript(.js)」を選択します。

分り易い様に今回も ~/Documents に変更して「書類」フォルダに出力する様に変更します。 ~/Documents を入力後、enterキーを2回押して確定して下さい。

次に「Export」ボタンを押し、エクスポートします。
これでWebGL向けのデータは作成完了です。
プログラムに組み込む
次にプログラムに組み込みます。この辺りの事は詳しく解説してるとかなり長いエントリーとなってしまうので今回は自分の方でテンプレートを作成しましたのでそちらを使って下さい。
ちなみにこのテンプレートはNew BSD Licenseで配布されているこちらの「Cube」というサンプルを元に作成しました。
webgl-code-storage - Project Hosting on Google Code
http://code.google.com/p/webgl-code-storage/
このサンプルのおかげでOpenGL ES 1.0系しか勉強してない自分でもこのテンプレートが作れました。
本来ならLearning WebGLなどでちゃんと勉強したり、
Learning WebGL
http://learningwebgl.com/blog/
※有志の方が日本語に翻訳されています。
The Lessons - Hack The WebGL
https://sites.google.com/site/hackthewebgl/learning-webglhon-yaku/the-lessons
OpenGL ES 2.0系についてこんな本で勉強(WebGLはOpenGL ES 2.0系相当の実装)しなければ出来なかった所ですが何とか作れました。ありがとうございます!!

- 作者: Aaftab Munshi,Dan Ginsburg,Dave Shreiner,アフタブ・ムンシ,ダン・ギンズバーグ,デーブ・シュライナー,松田晃一
- 出版社/メーカー: ピアソン桐原
- 発売日: 2009/11/01
- メディア: 単行本
- 購入: 2人 クリック: 107回
- この商品を含むブログ (25件) を見る
そして、テンプレートはこちら。
DL後、解凍したフォルダにテクスチャとして作成した img.jpg とモデルデータ Cube.js を上書きコピーします。
その後、 index.html をWebGLに対応しているブラウザで実行してするとこの様に表示されるはずです。

ダメですね。何やらテクスチャが上手く当たってない部分があります。
調査した結果、このExport用のスプライトが逆に出力しているのかBlenderのテクスチャ座標が逆なのかな?という結論になりました。
というとこで力技ですがこんな感じにしました。

テクスチャ用の画像ファイルを上下反転しました。 Leeshore の場合はcommand+Aで全選択した後にメニューの「Selection」-「Flip Vertically」で出来ます。
バッチリですね。
ちなみに、WebKit Nightlyビルドで実行したときはキャッシュが強力で(バグじゃないだろうか?)通常のキャッシュ削除では効果が無く、メニューの「開発」を有効にした状態で「キャッシュを無効にする」にチェックを付けておかないと更新が適用されませんでした。また、チェックを付けておいても何度かリロードしないと更新されない時が有りました。WebKitを使っている人はその点注意して下さい。

他のモデルデータを読み込む場合
みなさんがBlenderで作成したモデルデータを表示する方法を解説します。
今回のモデルの場合はCubeでしたがここの名称やファイル名は常に固定では有りません。しかし、その名称はWebGL向けのファイルに出力した時に確認出来るのそこで確認すればOKでしょう。
例えばオブジェクト名を Test で作成し、出力した場合にはファイル名は Test.js となります。
また、jsファイルの中は以下の様になります。
var BlenderExport = {};
BlenderExport.Test = {};
BlenderExport.Test.vertices = [1.000000,0.999999,1.000000,1.000000,1.000000,-1.000000,-1.000000,1.000000,1.000000,1.000000,1.000000,-1.000000,-1.000000,1.000000,-1.000000,-1.000000,1.000000,1.000000,-1.000
(以下略)この情報を元に index.html を編集する事で任意のモデルを表示する事が出来ます。
今回は上記の Test.js を使う場合を説明します。
まずはjsファイルの読み込み。 index.html に以下の様に Cube.js を読み込んでいる所があります。
<script src="Cube.js" type="text/javascript"></script>
そこを Test.js に変更します。
<script src="Test.js" type="text/javascript"></script>
次に以下の部分を
var modelData = BlenderExport.Cube;
jsファイルの先頭部分の記述を参考に
var BlenderExport = {};
BlenderExport.Test = {};
BlenderExport.Test.vertices = この様に変更します。
var modelData = BlenderExport.Test;
後はテクスチャ用の画像ファイルを img.jpg という名前にしてテンプレートのフォルダに有るものと置き換えるとOKです。ブラウザで確認して見ましょう。
上手く表示されない場合は以下の点をチェックして下さい。
- ウィンドウを「Texture Paint」に切り替えてからエクスポートしたか。jsファイルで tex の文字を検索して無い場合はこの原因の可能性が高いです。
- テクスチャ用の画像は上下反転したか。
- 頂点数が極端に多く無いか。100万頂点数など極端に多い場合は減らしてみたら改善されないか試して見て下さい。
ちなみに今回準備したテンプレートでは「テクスチャ必須」で「テクスチャに使用可能な画像ファイルの数は1つ」という制限がありますのでその点もご注意下さい。
関連エントリー
Blenderで出力したデータを使ってWebGLで簡単に3Dモデルを表示する(その2) - 強火で進め
http://d.hatena.ne.jp/nakamura001/20101115/1289836776





