動作検証環境
- Unity 2022.2.0f1
はじめに
9-slicing は 9-patch とも呼ばれる事もある、画像の歪みを防ぎながら画像を拡大や縮小する手法の事です。

準備する画像
Sprite に使用する画像(テクスチャ)は 9-slicing に対応したものを準備する必要が有ります。

9-slicing 画像は9のブロックに分かれ、それぞれのブロックで以下の様なスケーリングが行われます。その為、このルールに合わせた画像を準備する必要が有ります。
- 四隅(A/C/G/I)サイズ変更は行われない。
- B/H 水平に拡縮されるか並べて表示。
- D/F 垂直に拡縮されるか並べて表示。
- E 水平と垂直方向に拡縮されるか並べて表示。
画像の設定
9-slicing に対応した画像を準備し、 画像の Inspector で Mesh Type を Full Rect に変更後、 Sprite Editor ボタンを押します。

緑色のラインが9のブロックの境界を表しているので以下の様に設定し、 Apply を押します。
Sprite の設定
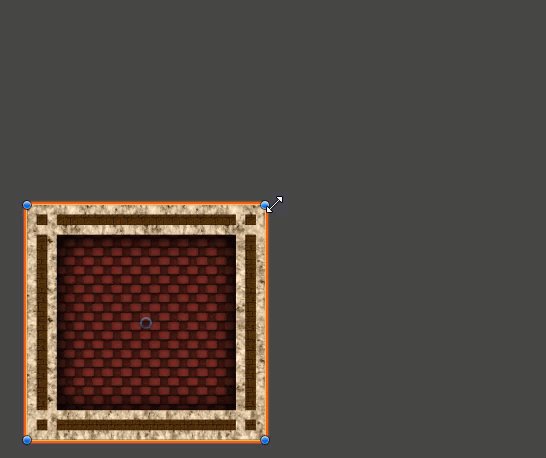
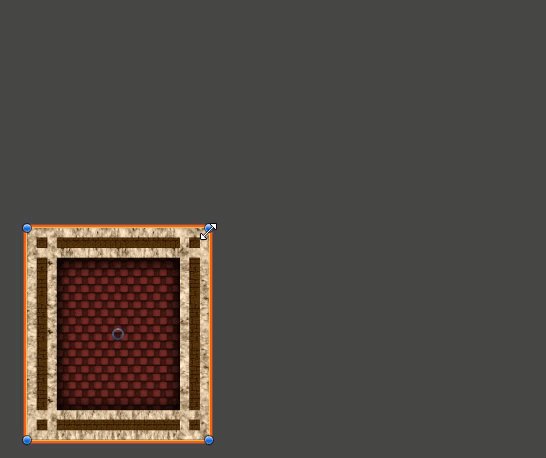
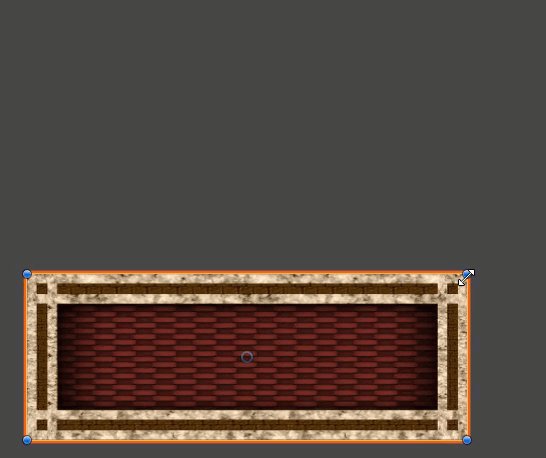
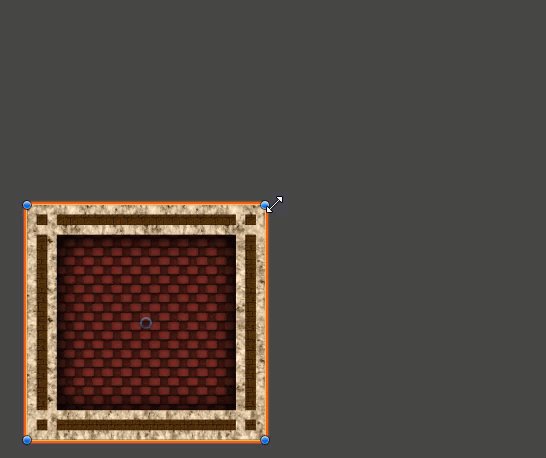
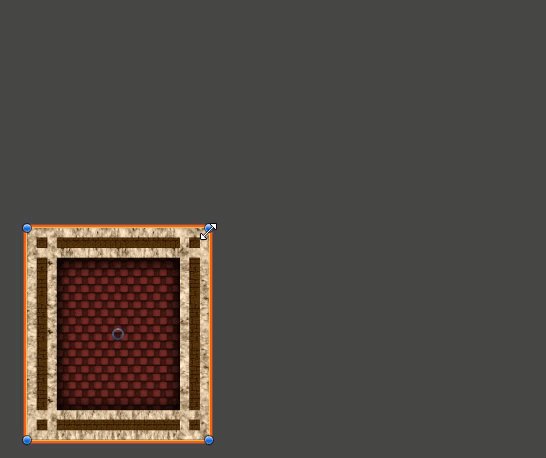
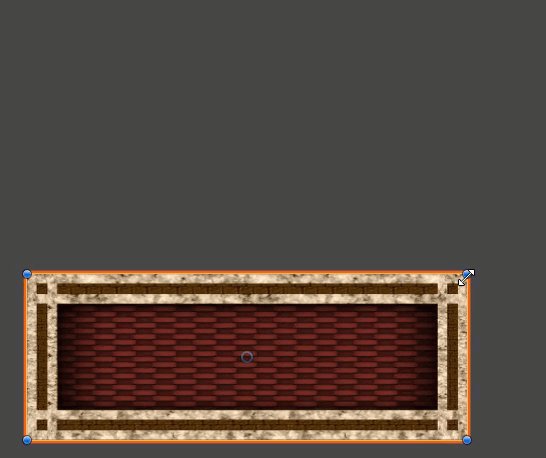
9-slicing の設定を行った画像をシーンに追加し、 Inspector で Sprite Renderer の Draw Mode を Sliced に設定します。 これで全ての設定が完了です。拡縮した時に以下の様な描画がされる様になります。

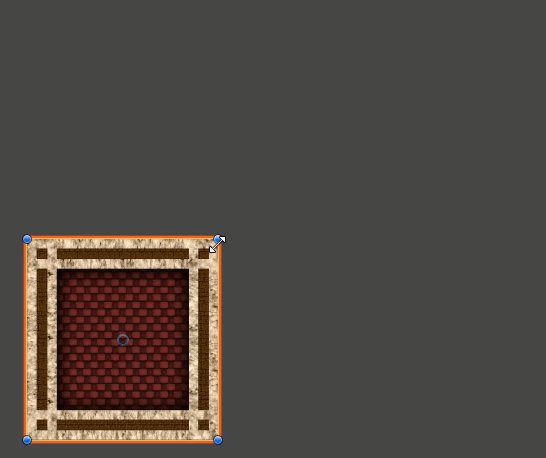
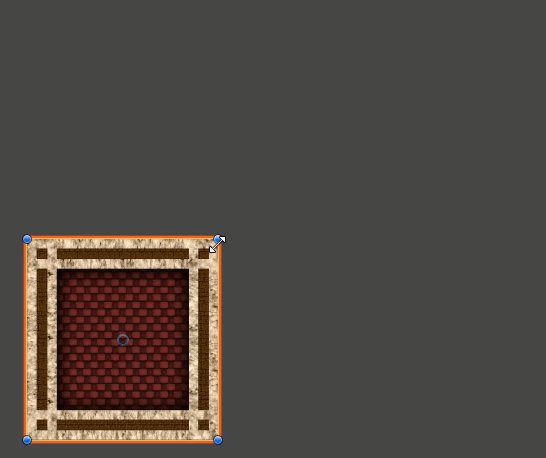
なお、 Draw Mode を Tiled に設定した場合にはこの様な描画となります。

注意点
9-slicing が適用されるのは Sprite の「サイズの変更」を行った時です。「スケールの変更」を行った時には適用されないので注意して下さい。
矢印位置のアイコンが選択され、四隅に青の丸が出ている時は「サイズの変更」です。

先端が四角になっている線が出ている時は「スケールの変更」が行われます。

関連サイト
公式の 9-slicing についてのドキュメント。