アプリの作成手順
Conversation を使った Unity アプリの作成手順を解説します。
基本的な共通で必要な作業はこちらの記事で解説しています。
こちらが未読の場合には先にそちらを確認し、 IBM Cloud アカウントの作成や IBM Watson Unity SDK のインストール作業などを済ましておいて下さい。
サーバ側の作業
まずはサーバ側の設定作業を行います。
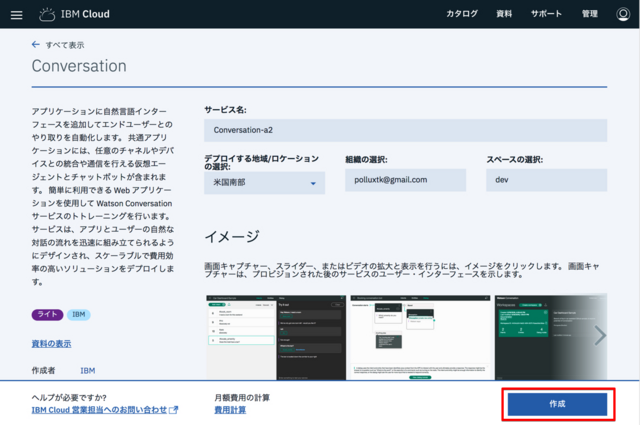
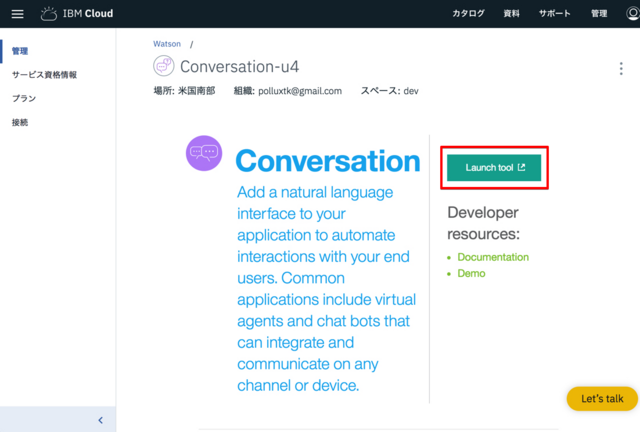
こちらのページ経由でサーバにプロジェクトを作成します。
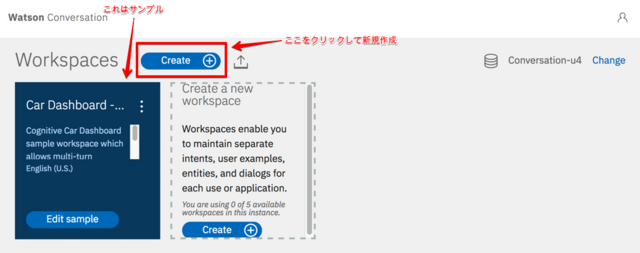
ページの右下に有る「作成」のボタンを押して、プロジェクトを作成して下さい。

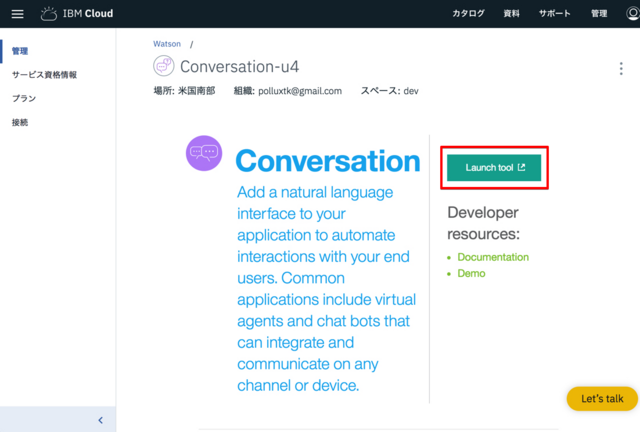
次に「Launch tool」ボタンを押してツールを起動します。


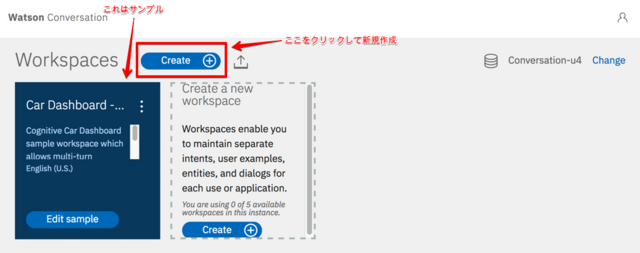
「Create」ボタンをクリック。

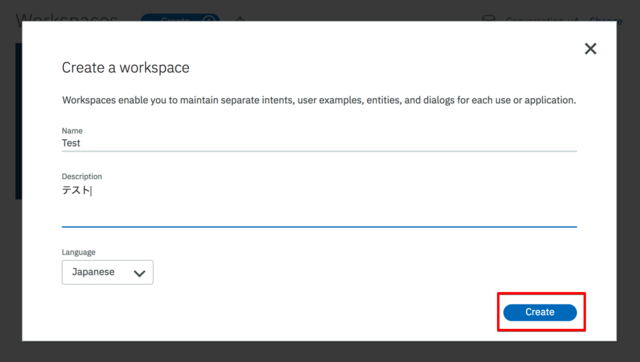
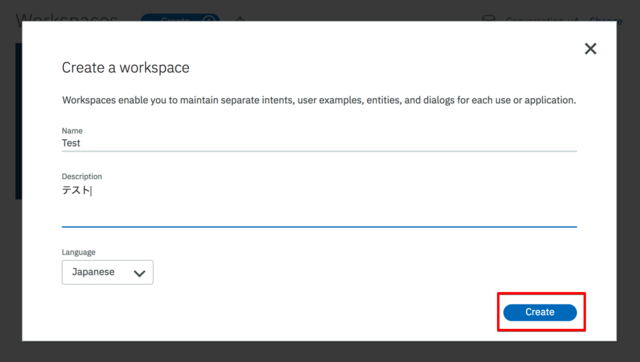
「Title」と「Description」に適当なテキストを入力し、「Create」ボタンをクリック。
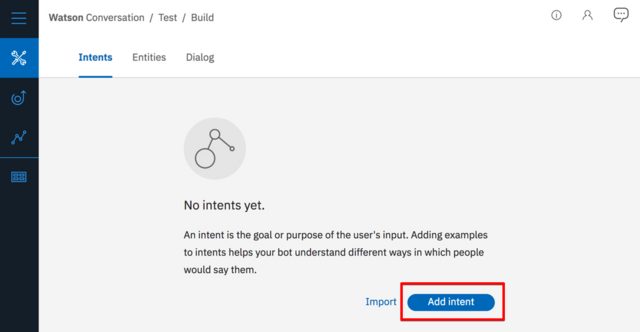
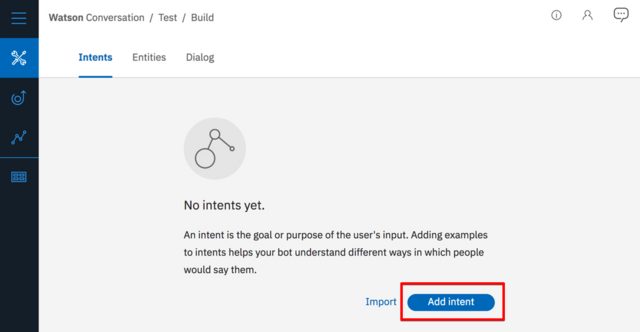
すると、この様な画面に切り替わります。ここで「Add Intent」をクリック。

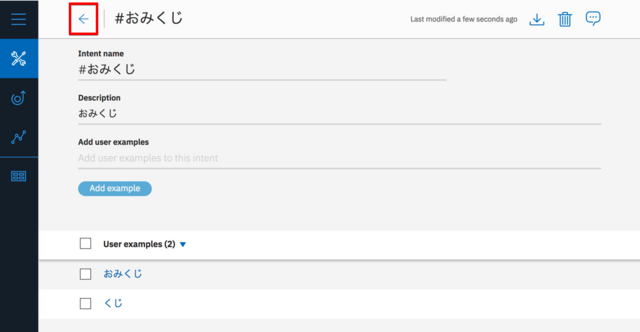
Intent(Intents) にはユーザが行いたい行動を記述します。
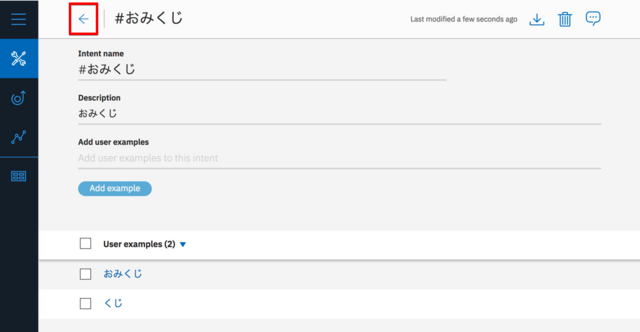
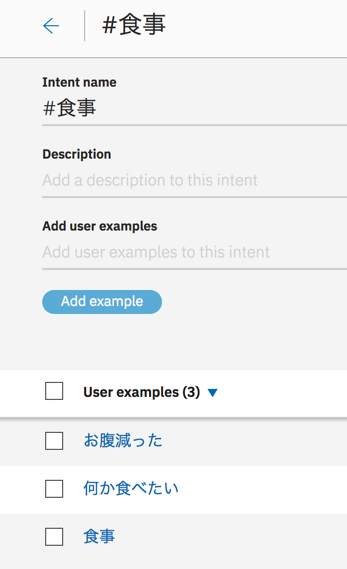
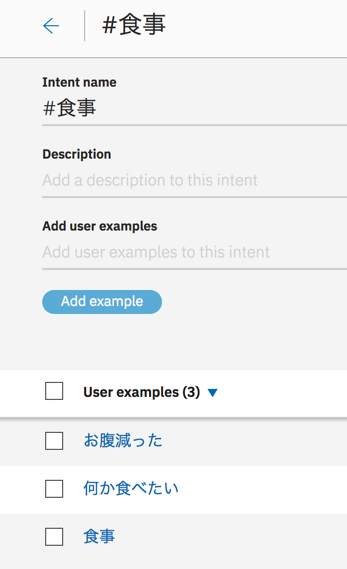
以下の状態に成る様にテキストを追加後、「←」をクリックして戻ります。

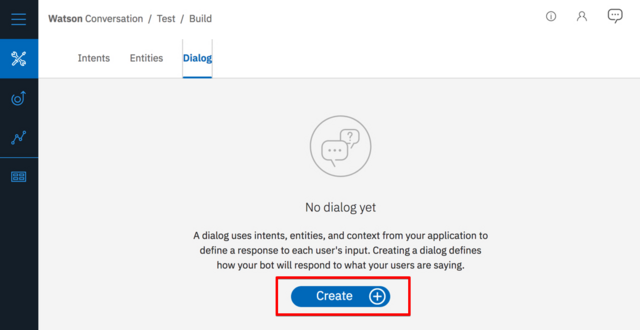
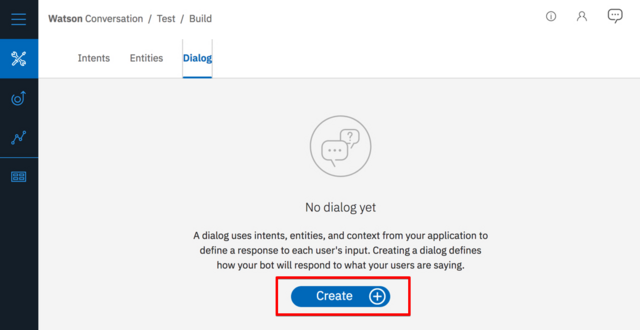
次に Dialog を作成します。 Dialog タブをクリックした後に「Create」をクリック。

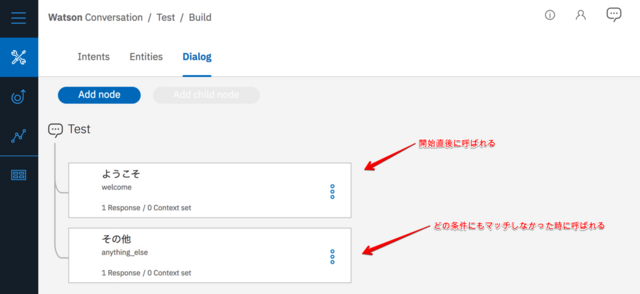
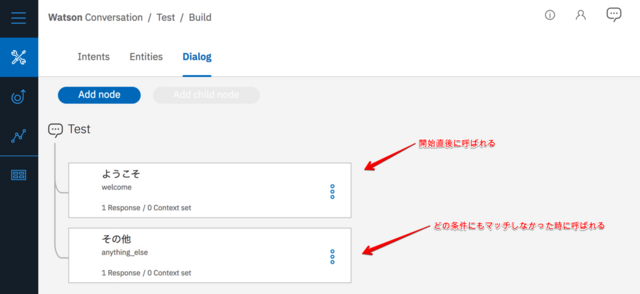
初期状態ではこの様に成っており、この2つの Node の間にノード(処理)を追加して行きます。

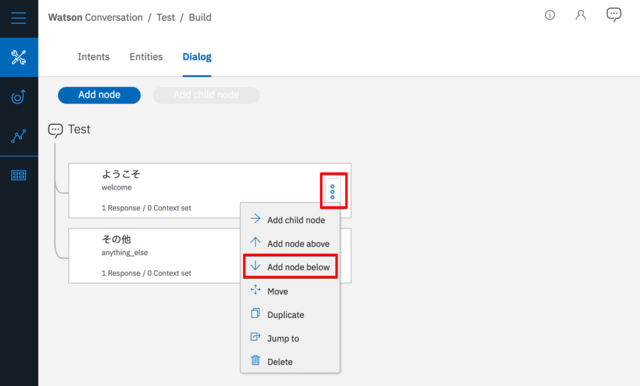
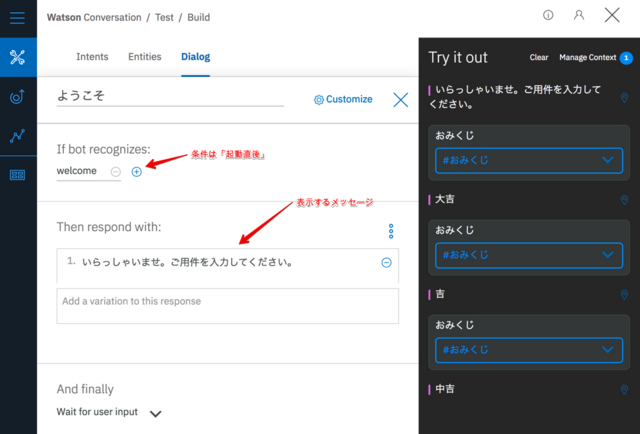
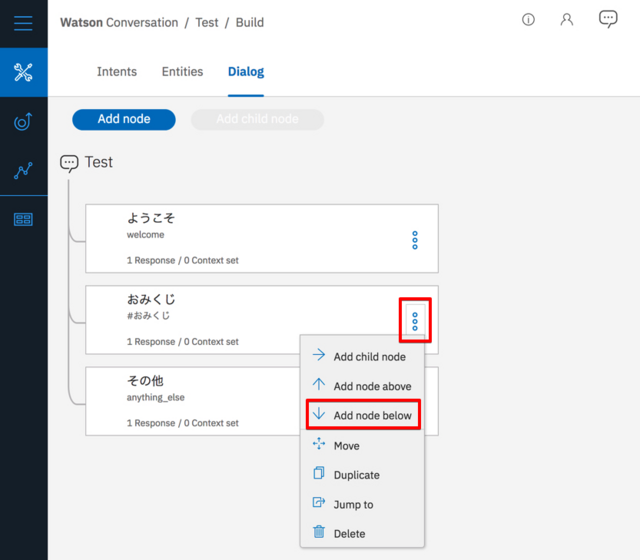
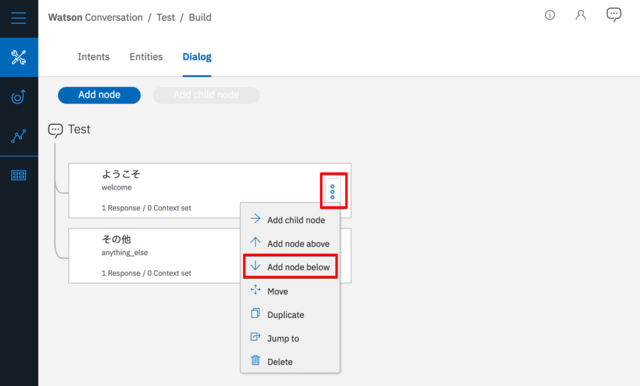
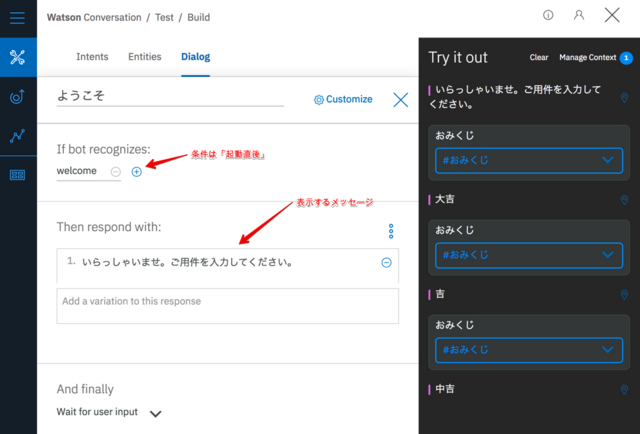
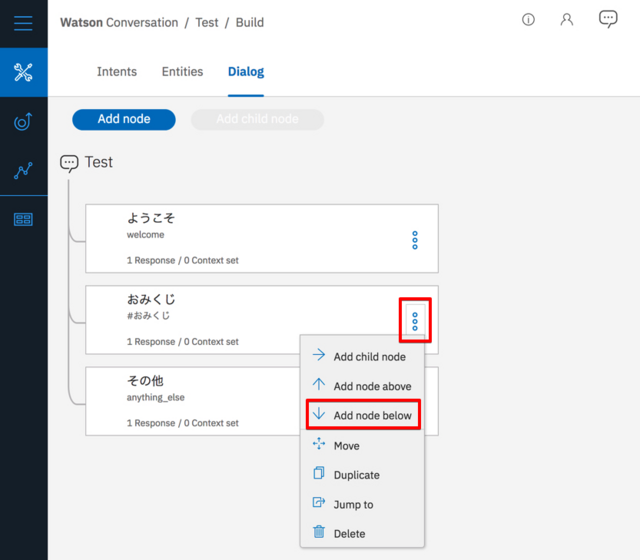
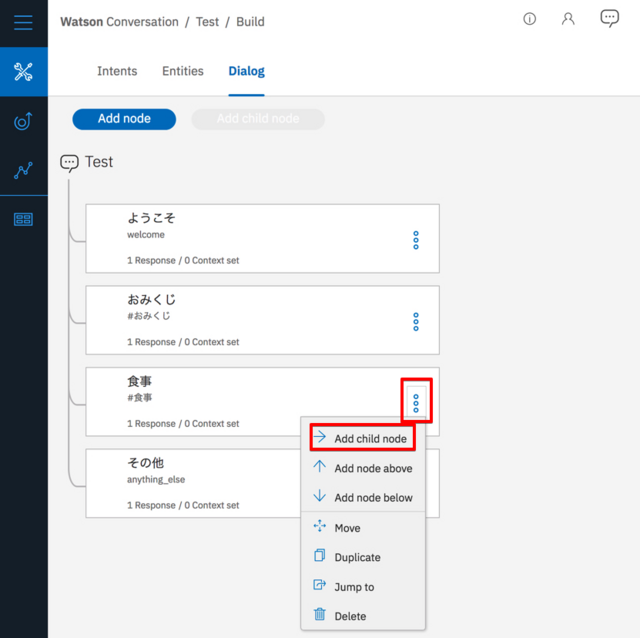
「ようこそ」の Node の「︙」をクリックした後に「Add node blow」をクリック。


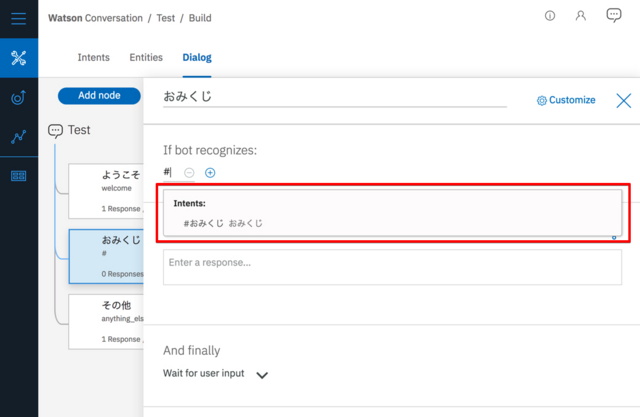
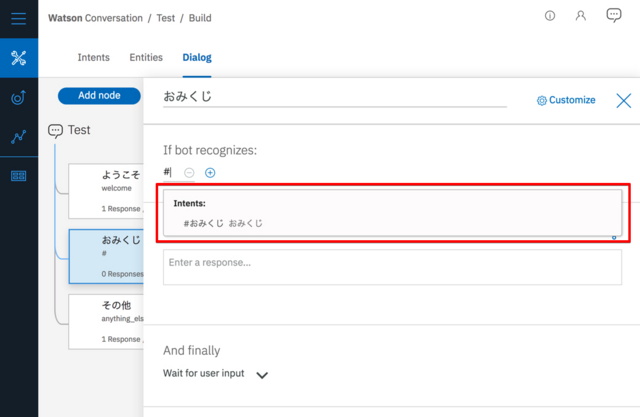
If bot recognizes: にはこの Node がどの様な条件の時に処理が行われるかを記述します(要するにif文の条件の記述に当たります)。
今回は先程定義した「おみくじ」の Intent を使います。 # を入力すると Intent の一覧(まだ1つしか定義してないので1つしか出ないですが)が表示されるのでそこから「おみくじ」を選択。これで「おみくじ」が入力された時にこの Node の処理が実行されます。
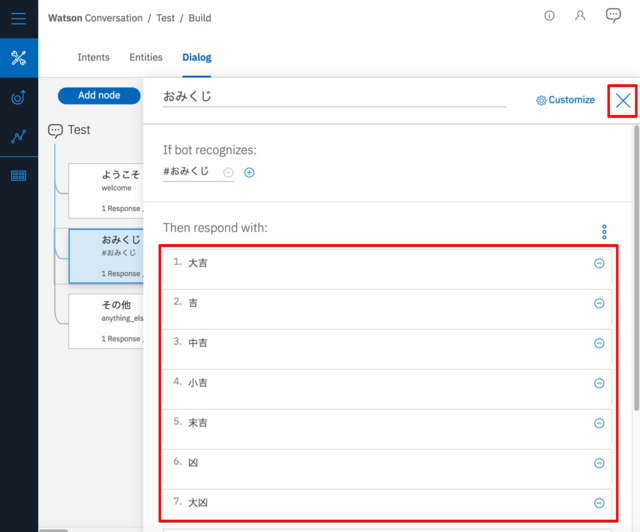
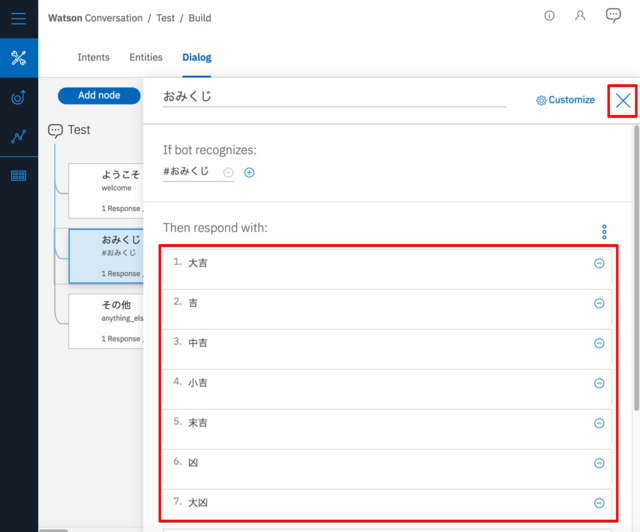
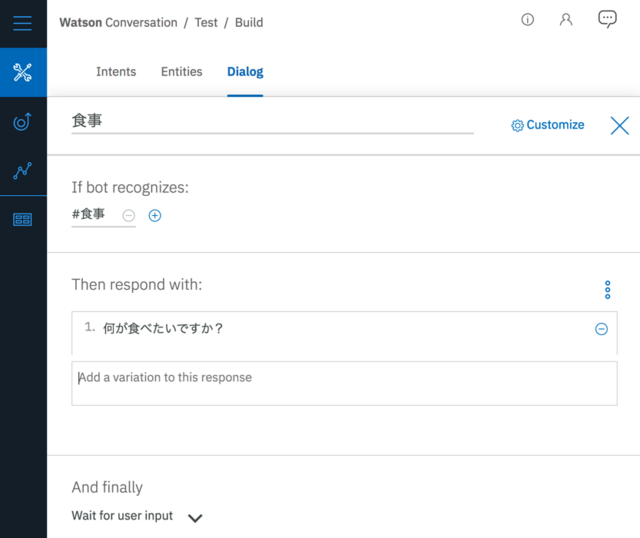
次に条件が当てはまった時のレスポンス(返信)のメッセージを Then respond with: に記述します。
以下の状態に成る様にテキストを追加後、「✕」をクリックして閉じます。

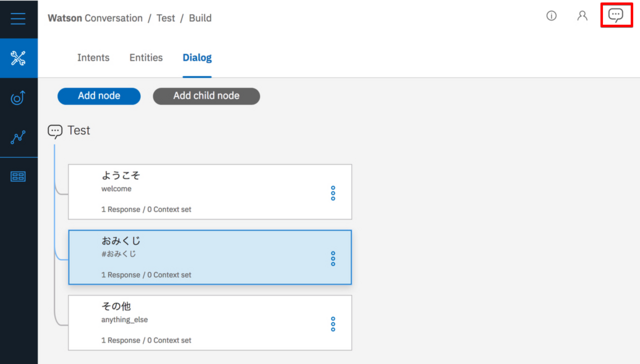
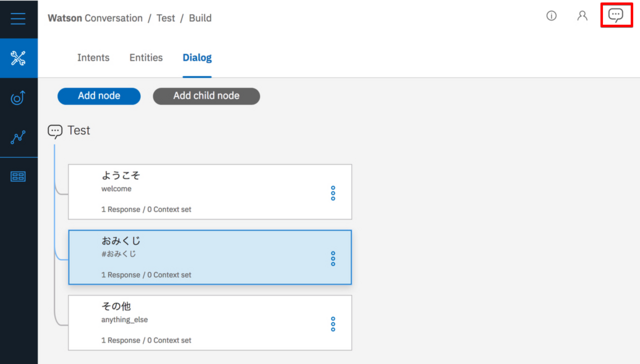
ここで動作テストをします。右上の吹き出しアイコンをクリック。

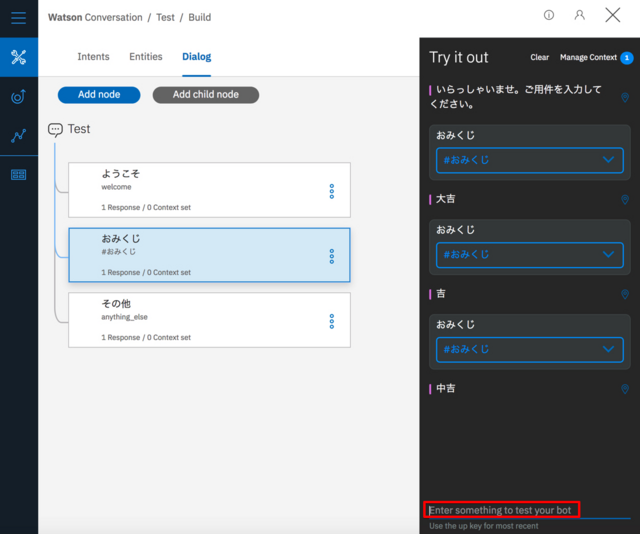
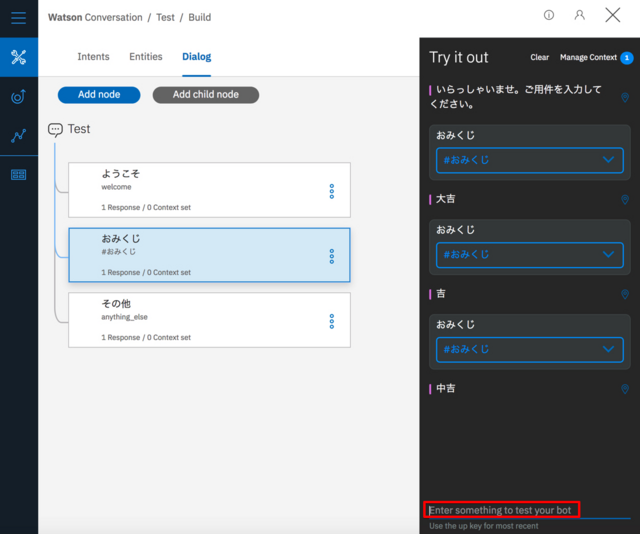
「Enter something to test your bot」の部分に「おみくじ」と3回入力してみて下さい。
すると「大吉」「中吉」「吉」という順番でレスポンスが返ってきます。

上部の「Clear」ボタンを押すともう一度、最初から試せます。もう一度やっても「大吉」「中吉」「吉」の順番で表示される事が確認できます。
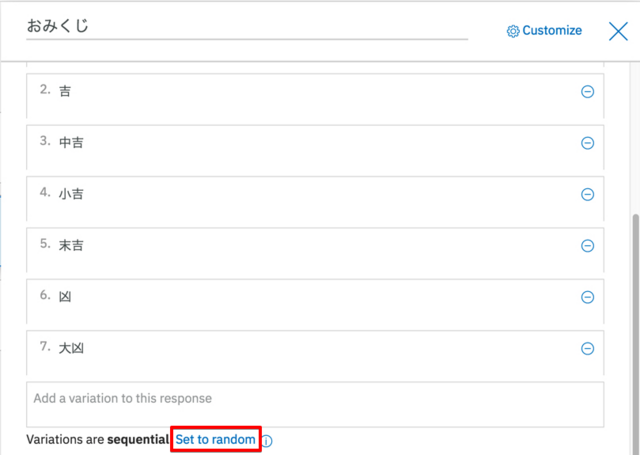
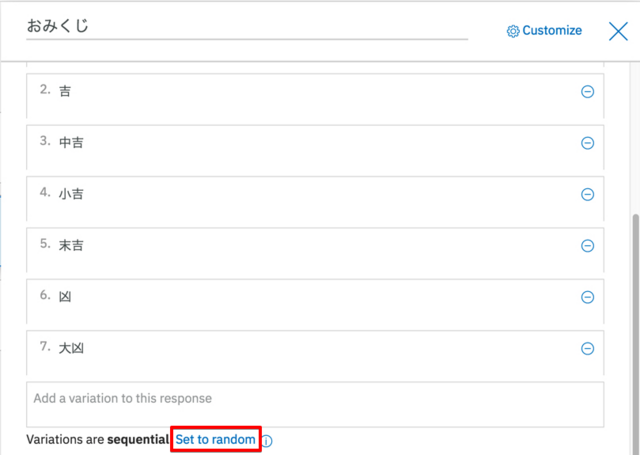
これではおみくじの面白さが無いのでランダムになる様に変更します。
「おみくじ」の Node をクリックして開き、「Set to Random」のリンクをクリック後、もう一度「おみくじ」と入力してみて下さい。すると今度は完全にランダムな結果が返ってきます。

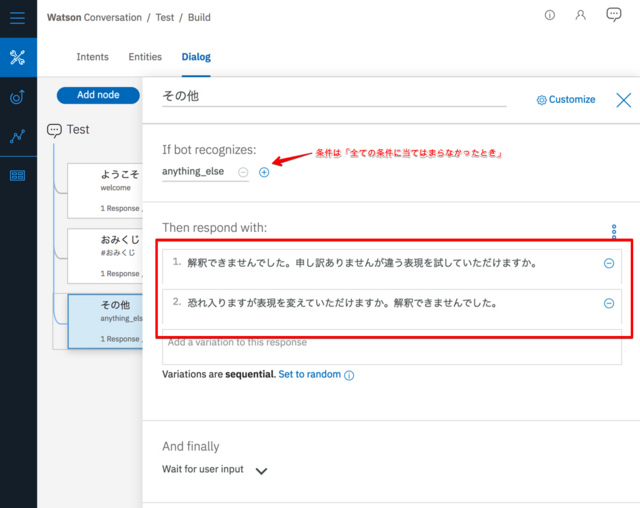
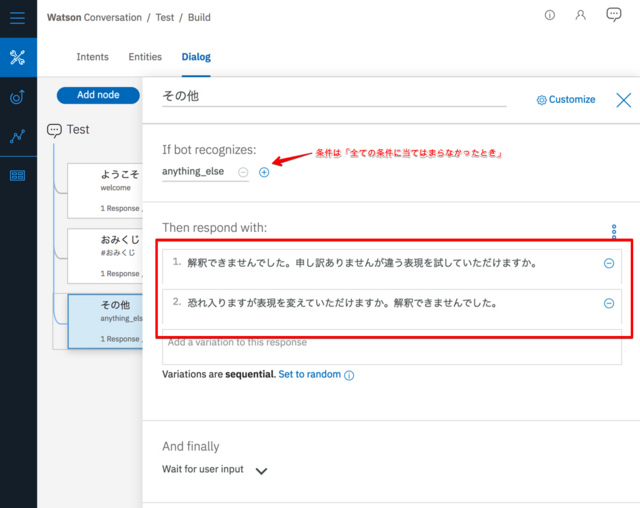
「ようこそ」と「その他」の Node の記述についてもここで解説しておきます。
もし、途中で間違ってこれらの Node を削除しても、同様の記述をすれば復元出来ます。


「その他」の Node の処理がここで出てきてなかったので確認する事にします。
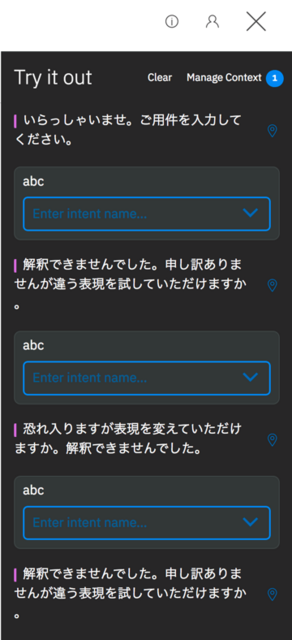
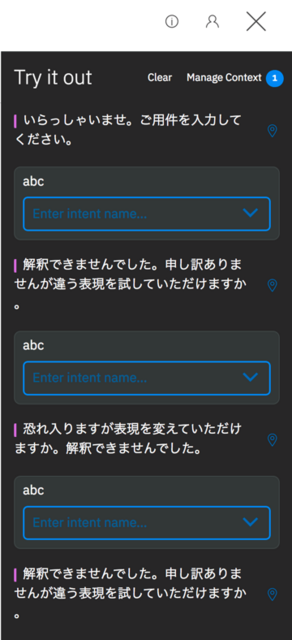
「Try it Out」のウィンドウを開いて「abc」と3回入力して下さい。

「abc」は「おみくじ」の条件に当てはらないので「その他」の Node の処理が実行されます。この Node ではレスポンスのテキストが2つ定義されているのでそのテキストが順番に表示されます。
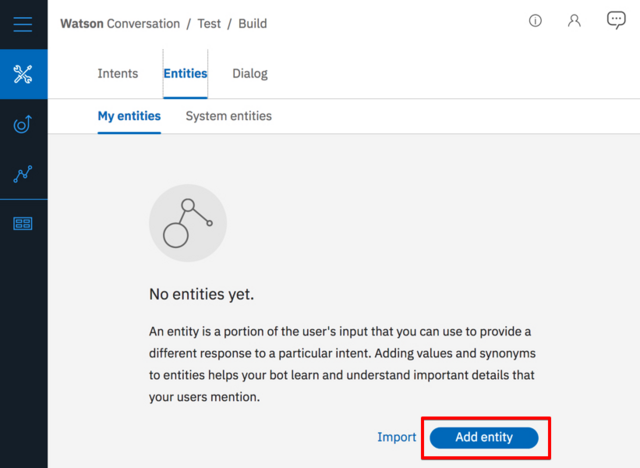
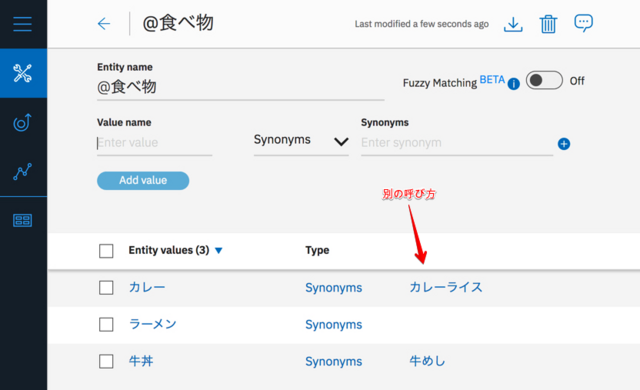
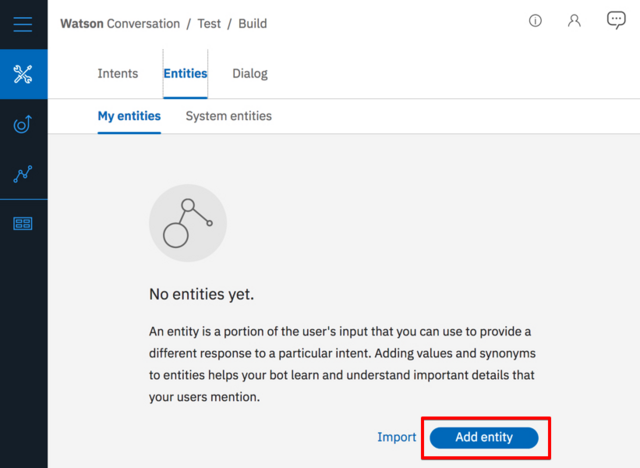
次に Entity を作成します。「Entities」タブに切り替えて、「Add entity」をクリック。

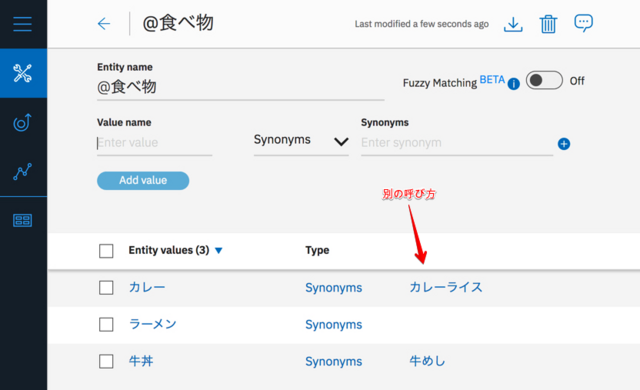
以下の状態に成る様にテキストを追加後、「←」をクリックして閉じます。

「おみくじ」の下に Node を追加。

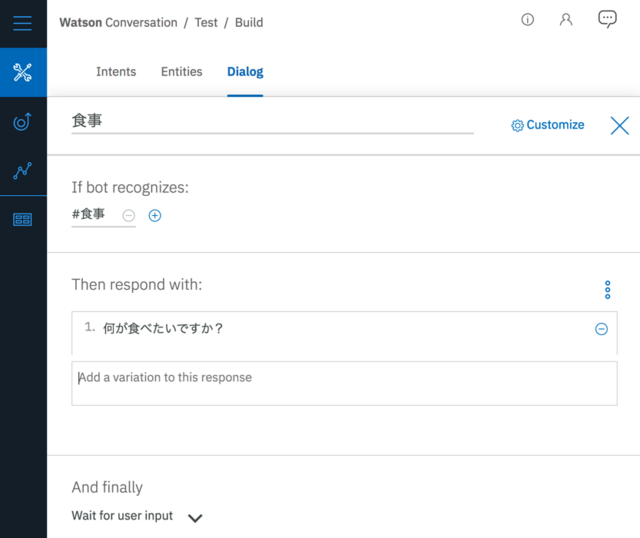
以下の状態に成る様にテキストを追加後、「✕」をクリックして閉じます。

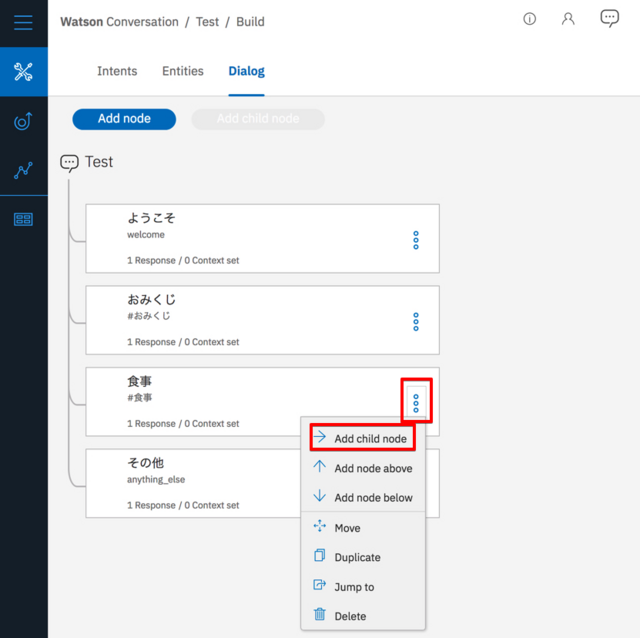
「食事」まで確定した時にその先の流れを記述する為に、「食事」の 子 Node を作成。

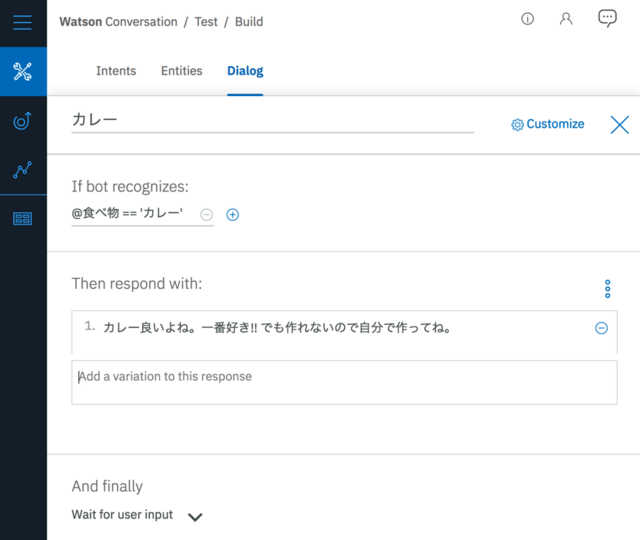
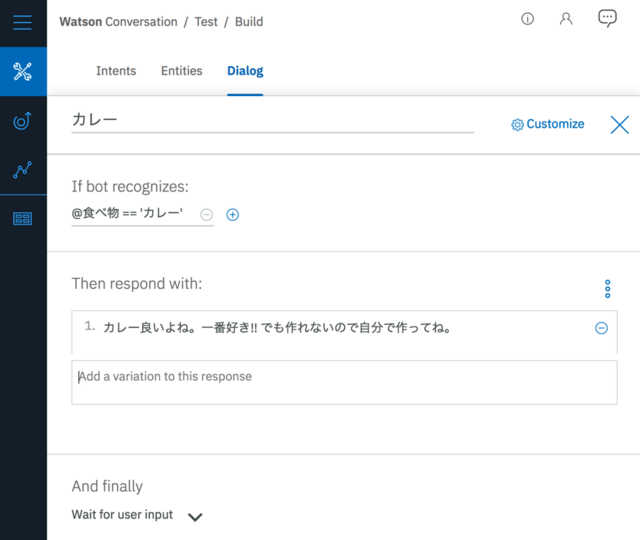
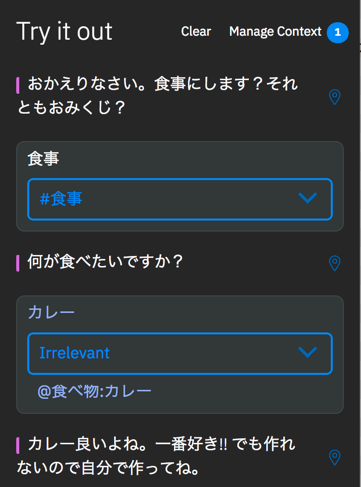
食事 Node のレスポンス、「何が食べたいですか?」の返信が「カレー」だった時の処理を記述。 Entity は @ を記述すると一覧表示されます。 @ を入力後、「食べ物」を選択して下さい。

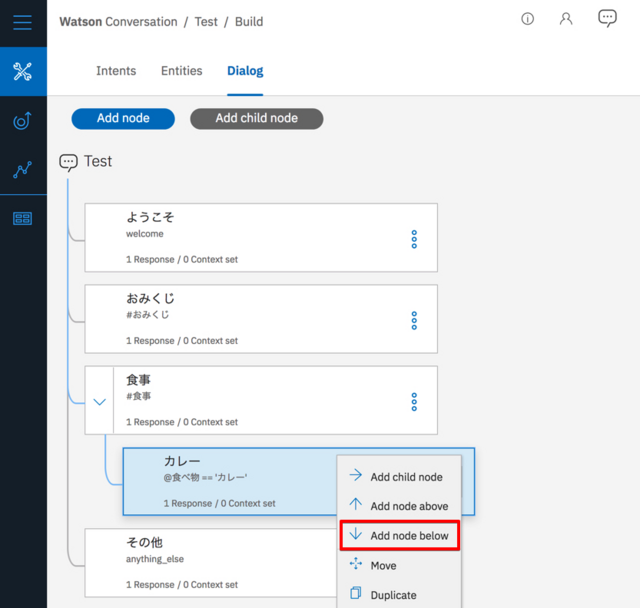
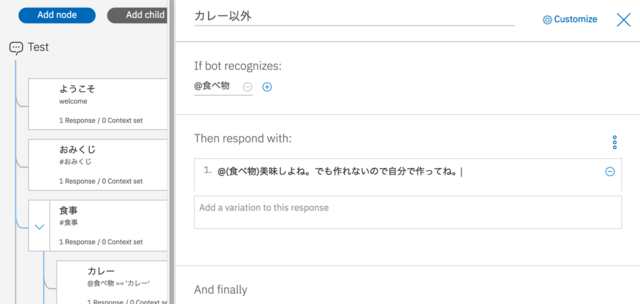
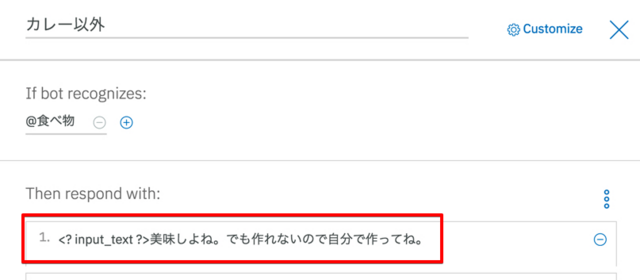
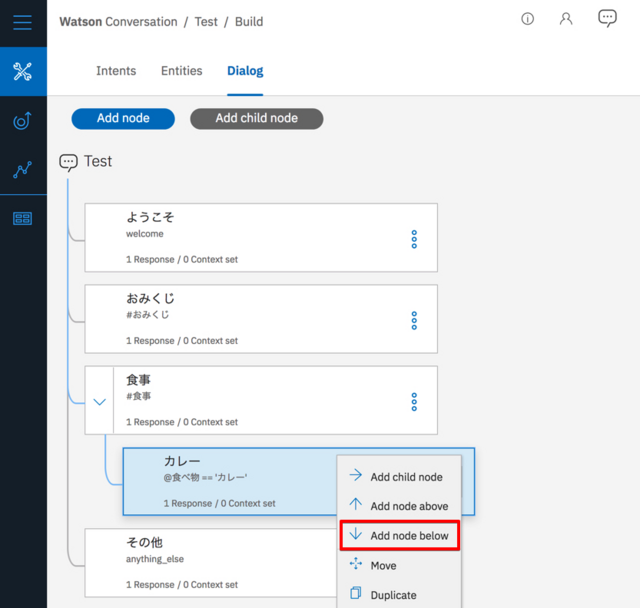
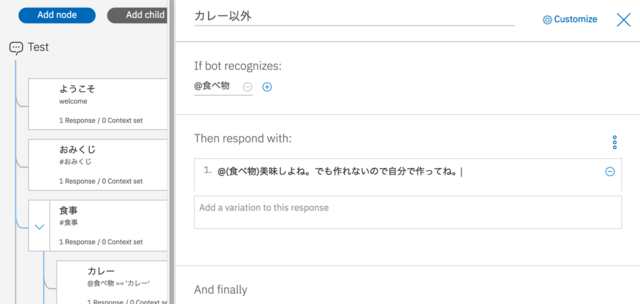
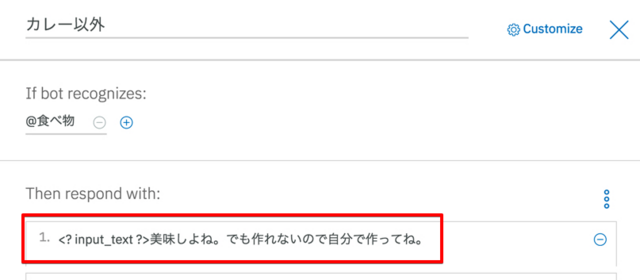
カレー Node と同じ階層に Node を追加し、カレー以外が入力された時の処理を記述。

@(食べ物) という記述で食べ物の Entity でマッチした食べ物が差し込まれます。ちなみに「@食べ物 美味しよね。」と Entity 名の後に空白を入れる場合には () は省略できます。

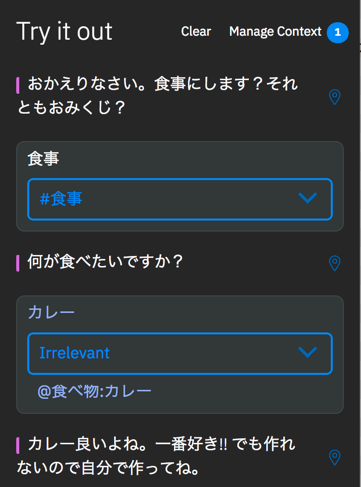
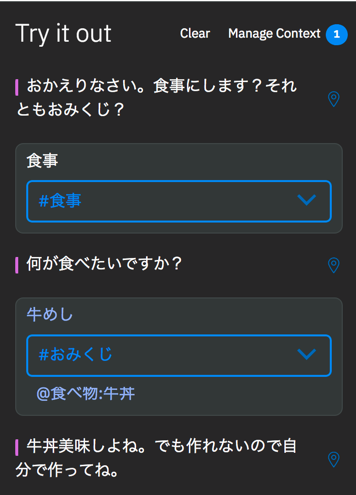
動作確認。

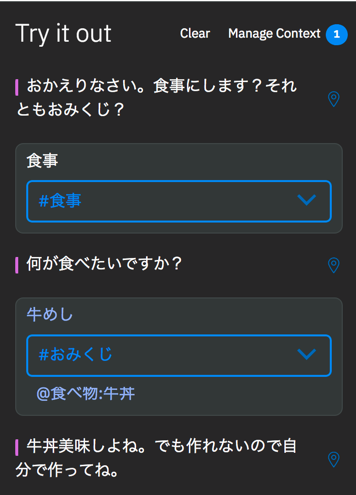
別のパターンでの動作確認。

「牛めし」と入力したにも関わらず、「牛丼」として処理が行われている事が確認できます。
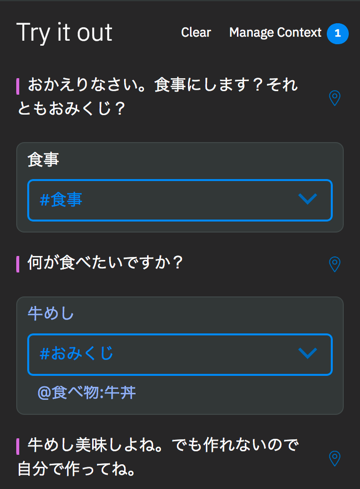
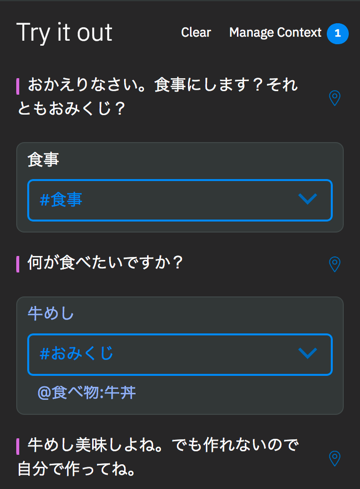
自然な会話になる様に「牛めし」と返す様に修正します。
この様な記述でユーザが入力した内容をそのまま返信のテキストに差し込めます。

修正されているか確認。

Intent と Entity の違い
ここで Intent と Entity の違いを解説しておきます。
ざっくり言うと Intent は設定したものから多少ずれている入力でも Watson 良い感じに判定して意味を理解してくれます。
Entity は厳密にマッチしていないとダメです。
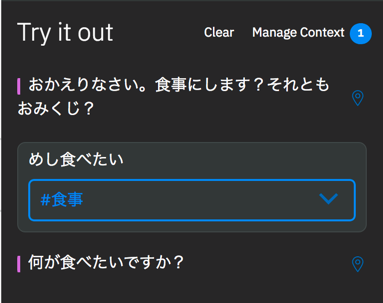
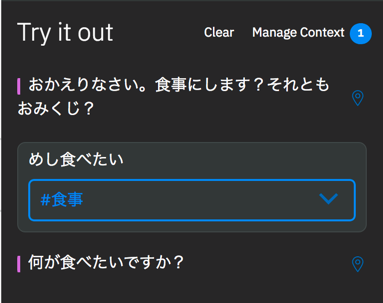
例えば「食事」の Intent はこの様に設定されているにも関わらず、「めし食べたい」と入力しても同じニュアンスだと判断してくれます。


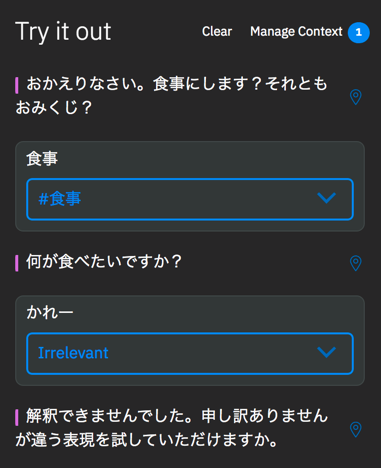
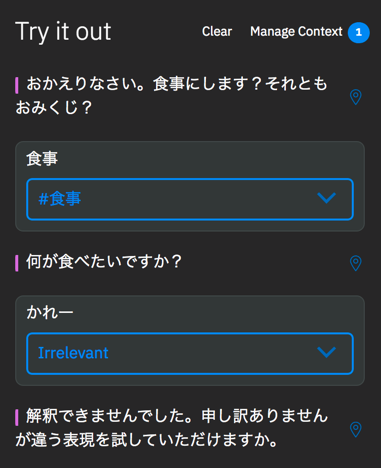
「食べ物」の Entity には「カレー」が含まれていますがひらがなで「かれー」と入力した時には「カレー」だと判断してくれません。

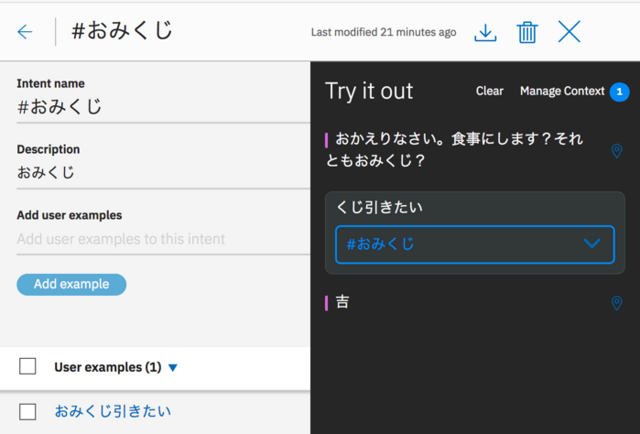
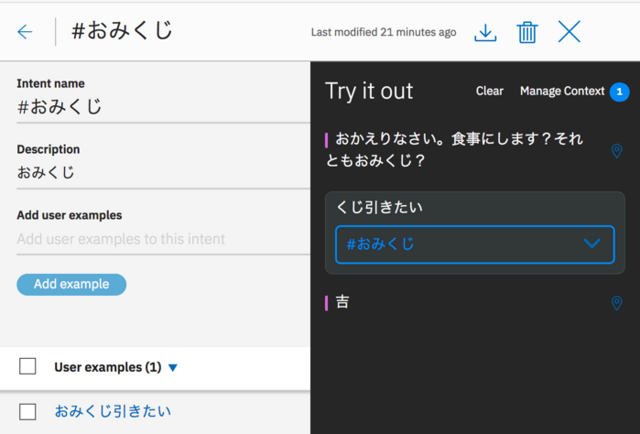
※ここで「おみくじ」はこんな記述だけで良かった事に気が付く(^_^;)

これで会話(bot)の作成は完成です。
諸々の情報を確認
後で Unity 側で使用する諸々の情報を確認しておきます。
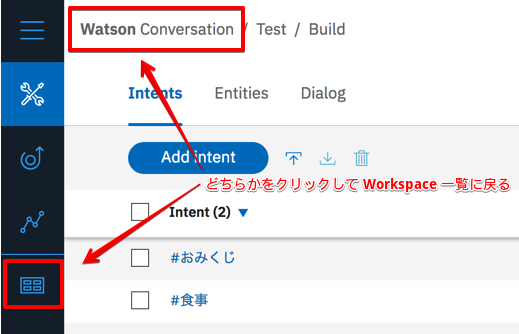
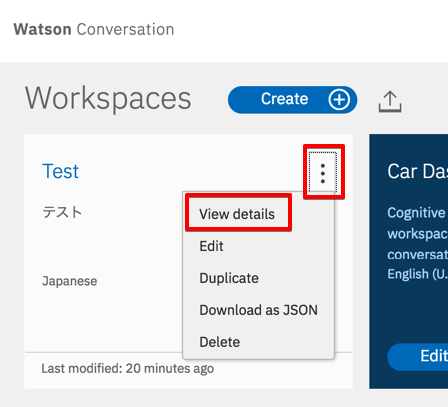
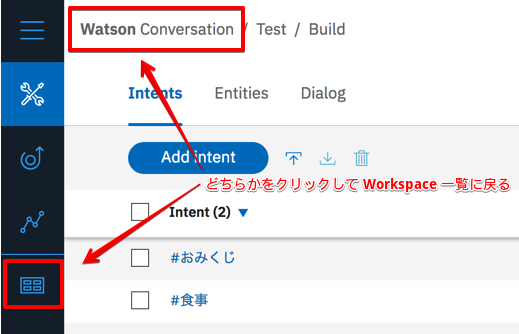
こちらのいずれかをクリックして Workspace 一覧に戻ります。

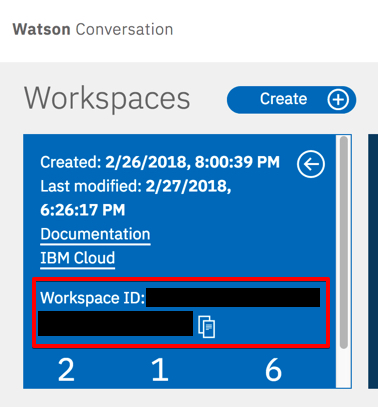
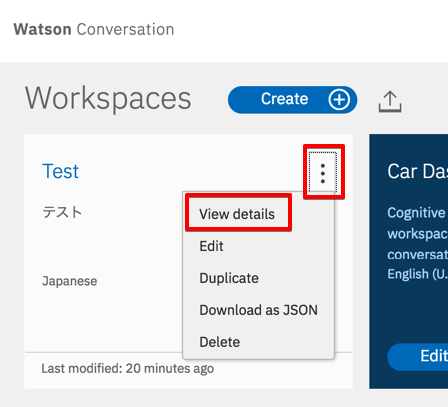
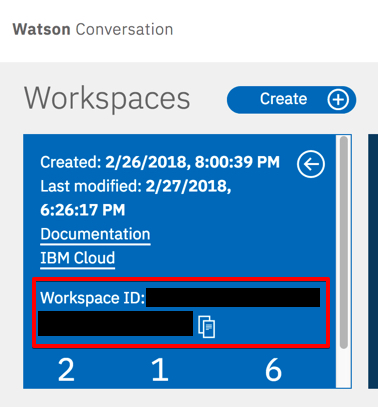
「View Details」をクリックし、 Workspace ID をメモしておきます。


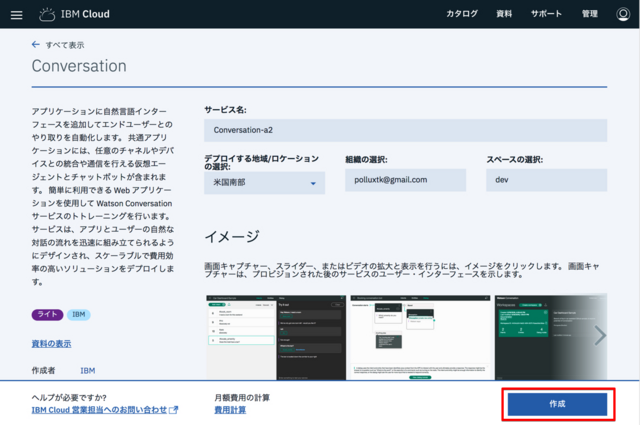
ダッシュボードのページに戻り、今回作成した Conversation をクリック。
※デフォルトの名前から変更していなければ「Conversation-」で始まるプロジェクト名のものです。
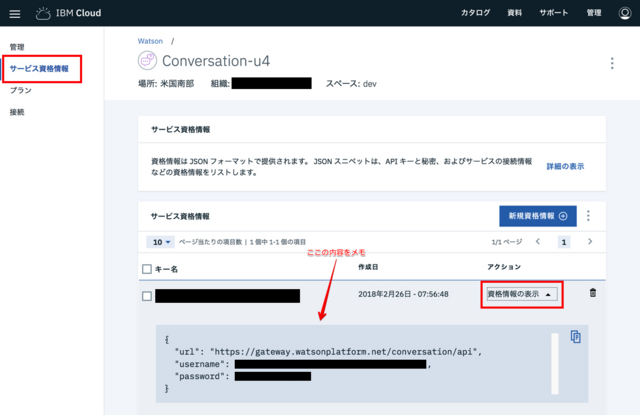
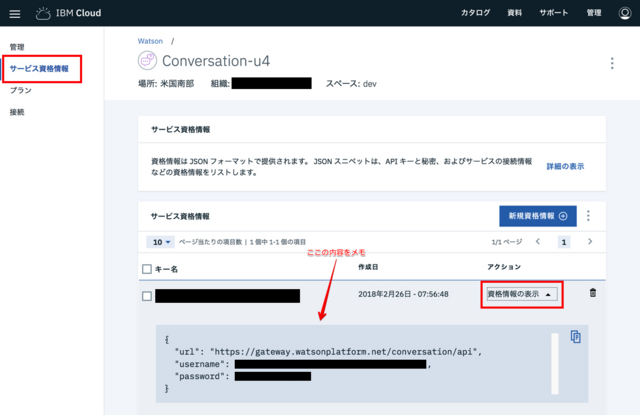
「サービス資格情報」のタブに切り替え、「資格情報の表示」をクリック。

Unity での作業
サーバ側の作業が終わったので次に Unity 側の作業を行います。
Unity のプロジェクトを新規作成し、 IBM Watson Unity SDK を Import 。
Assets/Watson/Examples/ServiceExamples/Scripts/ExampleConversation.cs を開き、以下の部分を見つけます。
ここに先程メモしたものを記述します。
public class ExampleConversation : MonoBehaviour
{
private string _username = null;
private string _password = null;
private string _url = null;
private string _workspaceId = null;_questionArray の内容を今回想定しているものに変更。
private string[] _questionArray = { "食事", "カレー" };_conversation.Message() に指定してある最初に送信するメッセージを「おみくじ」に変更し、
AskQuestion() の数を今回のものに合うよに減らします。
Examples() を以下の様に変更して下さい。
private IEnumerator Examples()
{
if (!_conversation.Message(OnMessage, OnFail, _workspaceId, "おみくじ"))
Log.Debug("ExampleConversation.Message()", "Failed to message!");
while (_waitingForResponse)
yield return null;
_waitingForResponse = true;
_questionCount++;
AskQuestion();
while (_waitingForResponse)
yield return null;
_questionCount++;
_waitingForResponse = true;
AskQuestion();
while (_waitingForResponse)
yield return null;
Log.Debug("ExampleConversation.Examples()", "Conversation examples complete.");
}Scene に新規に GameObject を作成し、このファイルをアタッチし、実行して下さい。
すると Console に会話のやり取りが表示されている事が確認できます。
今回は基本的な使い方しか解説していませんが Conversation もっともっと色々な機能が有ります。
全て解説していると膨大な量になるのでここでは解説しませんが他の機能についてもドキュメントを参考に使ってみて下さい。