enchant.js で BMFont で作ったビットマップフォントを使えるようにするプラグイン「bmfont.enchant.js」を使ってみた
enchant.js で BMFont(Bitmap Font Generator) で作ったビットマップフォントを使えるようにする「bmfont.enchant.js」というプラグインがリリースされたので使ってみました。自分が以前に作った(カスタムフォントを描画する描画するライブラリ)は等幅フォントしか使えませんでしたが、こちらのプラグインではプロポーショナルフォントからビットマップフォントを作成すればプロポーショナルフォントなビットマップフォントが作成可能です。
himatako/bmfont.enchant.js
https://github.com/himatako/bmfont.enchant.js
BMFont というツールはこの様な「文字の画像を敷き詰めたビットマップフォントの画像ファイル」と「フォントの位置情報のファイル」を作成してくれるWindowsアプリです。

※この画像はプレビュー画面なので背景色が黒、だったり赤だったりしますが実際には透過で出力する事も可能です。
BMFont ビットマップフォント作成
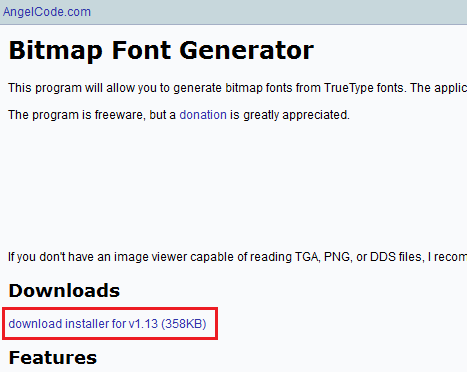
BMFont をダウンロードします。
BMFont - AngelCode.com
http://www.angelcode.com/products/bmfont/
まずは使用するフォントを選択します。メニューから「Options」→「Font Settings」を選択して下さい。
今回は「みかちゃん」フォントを使う事にします。このフォントはこちらからダウンロード出来ます。
もちろん、ここで選択するフォントは著作権的に問題無いフォント(ビットマップフォントに変換したものをアプリ内に同梱する事が許可されているフォント)であれば別のフォントを選択してもOKです。
今回はこの様な設定にします。赤枠で囲んでいる部分が変更する場所です。

次にメニューから「Options」→「Export Options」を選択して以下の設定を行います。

次に使用する文字を選択します。この部分をクリックして選択(ドラッグで連続選択も可能)します。ちょっと分りづらいですが選択するとちょっとだけ色が変わります。

これで設定は完了です。
毎回この設定をするのは大変なのでメニューから「Options」→「Save Configuration as...」を選択し、設定を保存しておくと良いでしょう。
最後にビットマップフォントの生成を行います。 Ctrl+S を押すと生成出来ます。ここでは mika という名前で保存しましょう。
「みかちゃん」というフォントはフォント名(フェイス名)が日本語なのでそのまま使うとエラーとなってしまいます。
生成された mika.fnt というファイル名の方のファイルを開き以下の みかちゃん の部分を mika に変更して下さい。

enchant.js で使う
ここでは説明を簡単にする為に以下の様に全ての必要なファイルを同一のフォルダに置いているとして説明します。
enchant.js と bmfont.enchant.js 、先ほど作成したビットマップフォント用のデータファイル2つを含めファイル構成はこの様に成ります。

index.html と main.js 以下の様に記述して下さい。
【index.html】
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <script type="text/javascript" src="enchant.min.js"></script> <script type="text/javascript" src="jkl-parsexml.js"></script> <script type="text/javascript" src="bmfont.enchant.js"></script> <script type="text/javascript" src="main.js"></script> <style type="text/css"> body { margin: 0; padding: 0; background: #aaa; } </style> </head> <body> </body> </html>
【main.js】
enchant();
window.onload = function(){
var game = new Game(320, 320);
game.fps = 15;
game.preload(["mika.fnt", "mika_0.png"]);
game.onload = function(){
enchant.bmfont.createFont('score', 'mika.fnt', game.assets['mika_0.png']);
var text = "Hello, World."
var sizeCheck = new FontSprite('score', 100, 25, text);
var bmLabel = new FontSprite('score', sizeCheck.textWidth, 25, text);
bmLabel.x = 10;
bmLabel.y = 10;
bmLabel.backgroundColor = "Black";
game.rootScene.addChild(bmLabel);
};
game.start();
};index.html を開くと画面に「Hello, World.」と表示されます。
ここでは英語の文字しか準備しなかったので英語のテキストしか表示する事が出来ません。
日本語の文字も含めたビットマップフォントを作成すればこの様に日本語も使用可能です。

しかし、日本語も含めた場合、画像ファイルのサイズが2〜3MB程度になり、起動時のバーなども途中で(中央まで進んだ所)でかなり止まった状態に成ります。
ゲームが開始するまで結構待たされますし、オンラインで遊んで貰う場合には全部の文字を格納する事は十分に考えてから行う事にしましょう。
※少なくとも「このゲームは起動に時間がかかります」などの注意文を入れておかないとハングアップしたのかと勘違いされる危険性が有ります。
これらを考えたうえでもどうしても日本語含めたい場合は以下の点を気を付けて下さい。
■出力する画像ファイルが1枚で済む様にサイズを調整する

■文字の選択は手動で行わない
流石に日本語に必要な文字の選択を手作業で行うのはきついので別の方法で選択する様にします。
指定のテキストファイルに存在する文字を全てを選択状態にする事が可能なのでこの方法を使います。
こちらのテキストファイルで選択する方法の場合もテキストファイルの準備が大変だと思うのでこちらに Shift JIS に含まれる文字の一覧を準備しましたのでこちらのファイルを利用して下さい。なお、このファイルをもし編集した場合には文字コードは必ずBOM付きのUTF-8で保存する様に注意して下さい。BOM無しのUTF-8などでは「2679 characters from the file are not available in the font」などと表示され、読み込みに失敗します。

メニューから「Edit」→「Select Chars from file」を選択し、上記のテキストファイルを選択して下さい。