「未来の作り方〜コンテンツに使えるデバイス祭り!(利用例付き)〜」に行って来ました
公式サイト
F-site | 2014.11.08 セミナー情報
http://f-site.org/articles/2014/07/22133732.html
Togetterまとめ
2014/11/08(土) 東京 第48回 F-siteセミナー「未来の作り方」#fsite - Togetterまとめ
http://togetter.com/li/743172
AIRでコントロールするMotionセンサー群
株式会社アイ・エム・ジェイ
テクニカルディレクター/インタラクションデベロッパー
糸数 昌史氏
ARマーカーでキャラクターを集めるアトラクション(その1)
※(筆者注) NFC をプログラムで読み取る手法例
無料のSDK for NFC Starter Kitを使ってFeliCa ICカードを読み書きするプログラムを開発する (1/4):CodeZine
http://codezine.jp/article/detail/7402
ARマーカーでキャラクターを集めるアトラクション(その2)
- マーカーは約100種類
- 日によって表示されるキャラクターが違う。1日ではコンプリート出来ない
- キャラクターの名前を呼ぶとホログラムで表示される装置
- 音声認識は Julius を使用
- デフォルトだと精度イマイチ
- 認識させたい単語だけ辞書登録すると良い感じ
- サウンド効果でキャラクターが部屋を走り回っている様な演出
- マルチサラウンド
- FLOSC という OSC のサーバ → MAX 6 → マルチオーディオインターフェイス → 多チャンネル出力
flosc | benchun.net
http://benchun.net/projects/flosc/
- Leap Motion
- 誤認識は必ず有る。それを前提に企画に。誤認識も楽しめるコンテンツに
- 周囲にものを置かない様に。台座を先端の平ら(Leap Motionが埋め込めるだけの平面)なピラミッド型にして周囲に物を置けないデザインに
- 認識時/非認識時を直感的に
- ビジネス的な文脈に載せるには。受動と能動のバランス
- Flash でトップページで動画を観させられるサイトは能動的に動いている時に受動的な行動を強制されるのでストレスとなる
- Automator でアプリが落ちても自動的に起動する様にしていた
- 即時反応や直感操作は資料では伝わらない
- 書籍「モバイルフロンティア」より
- GLI / GUI / NUI / OUI

モバイルフロンティア よりよいモバイルUXを生み出すためのデザインガイド
- 作者: 安藤幸央,佐藤伸哉,青木博信,清水かほる,野澤紘子,羽山祥樹,脇阪善則
- 出版社/メーカー: 丸善出版
- 発売日: 2013/04/25
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (2件) を見る
求人
- 宣伝。三社共同の中途採用イベントします
IMJ、LIG、チームラボの3社が、中途のクリエイター採用のためイベントを開催。12月7日(日)14:00 | チームラボ / teamLab
http://www.team-lab.com/news/creatorskitchen01
センシングで変わるデジタル体験
株式会社ワン・トゥー・テン・デザイン
コミュニケーションテクノロジーグループ
坪倉 輝明氏
UGG SENSATION
UGG® SENSATION | アグ オーストラリア公式サイト UGGAustralia.jp
http://www.uggaustralia.jp/event/real-sensation.cgi
- Oculus Rift はヘッドトラッキングを反映させる場合には実写やプリレンダムービーは使えない(基本的に正面を向いた動画として出力するので)。リアルタイム3DCGで有る必要がある
- 実写やプリレンダムービーで実現しようとすると全て方向の動画を準備する必要がある
- 正面を向いた大きな動画を準備し、その中を上下左右に移動できるコンテンツにした
ドはまりスコーン Hands-Free System
湖池屋 指の粉対策プロジェクト/ドはまりスコーン Hands-Free System - YouTube
https://www.youtube.com/watch?v=Lr8gRO2UEhs
- 距離センサーが本体の下に有る為、飛行が不安定に
- ロボットアーム
- UFactory社の「uArm」を使用
- 本体は ArudionUno なのでプログラムで制御可能
- スコーンを掴みやすい様にレーザーカッターでグリップ部分を自作
- それでも失敗しまくった
「ルーテシア」にプロジェクションマッピング
車両デザイン:「ルーテシア」のデザインを体感、ルノーの触れるプロジェクションマッピング - MONOist(モノイスト)
http://monoist.atmarkit.co.jp/mn/articles/1410/25/news017.html
メインプロジェクションアプリ
- プロジェクションマッピングに使用した機能
- ベジェワープ投影
- ブレンディング
- マスキング
Adobe After Effects CS4 * ベジェワープエフェクト
http://help.adobe.com/ja_JP/AfterEffects/9.0/WS3878526689cb91655866c1103a9d3c597-7b8aa.html
タッチの位置検出(※クライアント要望:車にセンサーを付けるのはNG)
Kinect for Windows v2 センサーの購入 - Microsoft Store Japan オンライン ストア
http://www.microsoftstore.com/store/msjp/ja_JP/pdp/Kinect-for-Windows-v2-%E3%82%BB%E3%83%B3%E3%82%B5%E3%83%BC/productID.298959900
- R/Gの値でテクスチャマッピングし、タッチされた位置の色を取得 → UV が求まる → 同じ UV 座標の位置にエフェクトを発生
- 実際には R と G のそれぞれの解像度256段階だと密度が足らなかった為に B の上位と下位 4bit をそれぞれ R/G に加えて解像度を上げた
- Kinect を使って観客が手を触れた(車の表面に近い距離に観客の手が有る)事を検出してタッチと判定
反省点
- 近づくとドットの荒さが際立つ
- 近づくと全体が見れない。離れるとタッチ出来ない
- お客さんが車に集まりすぎると映像が映らない
インプットとアウトプットの距離
The Eye Tribe
https://theeyetribe.com/
- アウトプットとインプットの距離が近い方がユーザ体験の満足度が高い
カメラを使ったセンシング方法
- 背景差分
- カメラが移動しない事が前提
- 動体検知
- オプティカルフロー
- 映像内での物体の動きをベクトル場(矢印など)で表したもの
- パーティクルや流体シミュレーションとの相性が良い
- 特徴点トラッキング
- 物体を追いかけるのに向いている
- OpenCV というオープンソースのライブラリで簡単に利用できます
赤外線カメラ & 赤外線投光機の作り方
【センシング用】視野角120度の広角赤外線カメラを作る!【格安】 | TsubokuLab - ツボクラボ -
http://teruaki-tsubokura.com/Lab/ircam_making/
作品展示しています
Art in Wonderland 魔法の美術館 光と影のファンタジー | 佐川美術館
http://www.sagawa-artmuseum.or.jp/plan/2014/09/art-in-wonderland.html
Recruit − 1→10design, Inc.
http://www.1-10.com/recruit/pepper.html
- QA
Q : 求人のロボット演出家とは?
A : Pepperのキャラクターや演技、振り付けのバリエーションなど
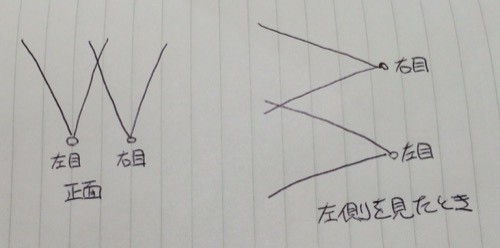
Q : 360度の実写3Dが難しいという話だが新しいシータなどで実現出来ないか?
A : 左右の目の位置が撮影時と異なる為ダメ
体験のデザイン
株式会社STARRYWORKS
代表取締役
木村 幸司氏
体験人数
- 1:1
- プロダクト
- 家庭用ゲーム
- Webサイト等
- 1:数人
- ギャラリー
- 美術館
- 科学館等
- 1:多
- イベント
- TV
- ライブ等
場所と期間
- プロダクト
- アプリ等
- 長期展示
- 科学館
- アミューズメント施設
- 商業施設等
- 短期展示
- イルミネーション
- イベント
- 広告キャンペーン
- 企画展等
- ライブ
- 生放送
- 舞台
- イベント等
- 非日常の体験が出来る事のは楽しい
- クラウドソーシング
- 短期展示
- システムより人力の方が良い場合もある
- パラメータ調整用のインターフェイスを準備
- ライブ
- ホットバックアップとスイッチング
- チートを仕込む。システムが落ちた時の動作してるように見せる
- パラメータの調整やシステムのスタートをスマホで操作出来る仕組みを作っておくと良い
PLAYFUL BOOKS - プレイフルブックス
http://playful-books.com/ja/
"PLAYFUL BOOKS" が体験できる展示会「まほうのえほん展」を開催します | NEWS | STARRYWORKS inc.
http://www.starryworks.co.jp/news/2014/10/17/playful-books-mefilas.html
未来のしくみをデザインすること
株式会社しくみデザイン
代表取締役
中村 俊介氏
- 「すごい」は一度だけ、「楽しい」は何度でも。
- すごい(凄い技術を使った作品など)
インテルの世界コンテストで日本発の「KAGURA」がグランプリという快挙 【@maskin】 | TechWave
http://techwave.jp/archives/kagura_win_intel_perceptualcomputing_challenge.html
- この製品のアピールポイントは距離が測れる。その部分を表現する
- 自然に手を伸ばしやすくする仕組み作り → 手をのばすと水面に手を入れた様な表現
- うまくいかなくても気にならない様にする。どんなに頑張っても100%にはならない → 失敗という仕組みが成れなければOK。鍵盤を並べるとドの音を押そうと思って操作した時にレを押してしまったりする
- 不協和音に成らないようにバックグラウンドで自動調整
- 球場のカメラを使って虎の被り物をするコンテンツ
- 関西では面白い方から買おうという気質が有る。アサヒが人気になった
- みんなが作る側に回る事を考える
paintone(ペイントーン)〜音の鳴る絵を作って世界中にシェアしよう!
http://www.paintone.org/
エリアベネッセで paintone のイベント
エリアベネッセ|ベネッセコーポレーション
http://area-benesse.jp/