Scene ビューで Gizmo を使う
Gizmo とはモデルの位置や向きを示すアイコンの事です。
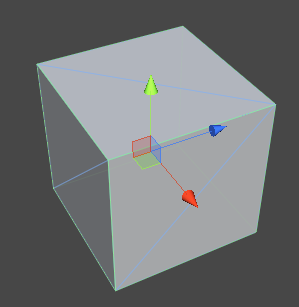
Unity の Scene ビューの右上に表示されるこの様な3Dアイコンやオブジェクトを選択した時に赤と青と緑の矢印で構成されている3Dアイコンなどが Gizmo です。


この様なアイコンはモデルの位置や向き、サイズの変更をするのに便利で有るため、 Unity 拡張でツールを作成した時などに必要に応じて Gizmo も一緒に準備して置くと操作性が向上します。
例えばレースゲーム用に車道を生成するツールを生成した時にそのルートを指定する時などに Gizmo を準備しておくと簡単にルートの微調整が可能になります。
Unity では以下の様な Gizmo が使用可能です。
【DrawRay】

プログラム
プログラムは以下の様に記述します。ここでは C# での記述例を書きます。
なお Gizmo はあくまで編集中に編集作業を便利するためのツールです。その為、 Scene ビューにのみ表示され Game ビューには表示されません。ゲーム中に Gizmo を使用することは出来ません。
Gizmos.DrawRay
DrawRay では「表示する位置」と「向き」を指定して直線を描画します。
void OnDrawGizmos ()
{
Gizmos.color = Color.red;
Vector3 direction = transform.TransformDirection(Vector3.up) * 5.0f;
Gizmos.DrawRay(transform.position, direction);
}
Gizmos.DrawLine
DrawLine も DrawRay と同様に直線を描画しますが引数の指定が「直線の描画開始位置」と「直線の描画終了位置」の2点を指定します。
void OnDrawGizmos ()
{
Gizmos.color = Color.blue;
Vector3 to = transform.TransformDirection(Vector3.forward);
Gizmos.DrawLine(transform.position, to);
}
Gizmos.DrawWireSphere
DrawWireSphere は「表示位置」と「サイズ」を指定してワイヤーフレームの球を描画します。
void OnDrawGizmos ()
{
Gizmos.color = Color.white;
Gizmos.DrawWireSphere(transform.position, 1.0f);
}
Gizmos.DrawSphere
DrawSphere は「表示位置」と「サイズ」を指定して指定の色でぬりつぶされた球を描画します。
void OnDrawGizmos ()
{
Gizmos.color = Color.yellow;
Gizmos.DrawSphere(transform.position, 1.0f);
}
Gizmos.DrawWireCube
DrawWireCube は「表示位置」と「サイズ」を指定してワイヤーフレームのキューブを描画します。
void OnDrawGizmos ()
{
Gizmos.color = Color.yellow;
Gizmos.DrawWireCube(transform.position, new Vector3(1, 1, 1));
}
Gizmos.DrawCube
DrawCube は「表示位置」と「サイズ」を指定して指定の色でぬりつぶされたキューブを描画します。
void OnDrawGizmos ()
{
Gizmos.color = new Color(1, 0, 0, 0.5F);
Gizmos.DrawCube(transform.position, new Vector3(1, 1, 1));
}
Gizmos.DrawIcon
DrawIcon は「表示位置」と「アイコン画像に使うファイル名」、「カメラとの距離によりアイコン画像をスケールするか( true ならスケールする)」を指定し、アイコン画像を描画します。画像はカメラの向きに関係無く、常に正面を向いた(ビルボードの)状態で描画されます。
※使用するアイコン画像は Gizmos という名前のフォルダを作成し、そこに格納しておく必要が有ります。
![]()
void OnDrawGizmos ()
{
Gizmos.DrawIcon(transform.position, "center_icon.png", true);
}
Gizmos.DrawGUITexture
DrawGUITexture は「表示位置とサイズ」と「表示するテクスチャ」を指定してテクスチャを描画します。テクスチャはカメラの距離に応じてスケールします。 DrawIcon の様に常にカメラの方を向いた描画とは成らず、指定した位置に板ポリゴンを置いた様な描画となります。
※ myTexture で選択したテクスチャは画面では上下反転して表示されるので元の画像を上下反転しておくなどの工夫が必要です。
※表示座標(Rect)は x, y の値を幅と高さの半分のサイズの負数を指定すると丁度オブジェクトの中央に表示されます。
public Texture myTexture;
void OnDrawGizmos ()
{
Gizmos.DrawGUITexture(new Rect(-120, -32, 256, 64), myTexture);
}






