Firefox 4の新機能紹介 - OpenTypeフォントのリガチャ、カーニング、異体字対応
Firefox 4でOpentTypeのマニアックな機能に対応しました。
今回は新機能の紹介ページに書かれて有った「リガチャ、カーニング、異体字」とは何かを紹介。
リガチャ
リガチャ(Ligature)とは日本語では合字や合成文字などと呼ばれるものです。
良く例として使用されるのは f と i が連続した時のリガチャです。
Macのテキストエディットでヒラギノ明朝 Proで fi を表示したものがこちらです。

上がリガチャを有効にしていない場合、下が有効にした場合の描画となります。
この様にリガチャを使用した場合、 f と i が繋がった状態で描画されます。
合字 - Wikipedia
http://ja.wikipedia.org/wiki/%E5%90%88%E5%AD%97
Mac OS の日本語へのこだわり - [Mac OSの使い方] All About
http://allabout.co.jp/gm/gc/2454/3/
カーニング
カーニング(Kerning)は文字詰めです。
例えば、Webという文字は W と e の間が狭い方が収まりが良くなりますがその様な調整をカーニングと言います。
同じく、Macのテキストエディットでヒラギノ明朝 Proで Web を表示したものがこちらです。

上がデフォルトのもの、下が W と e の間隔を調整したものになります。
カーニング(文字詰め) - Webデザインテクニック
http://technique.eweb-design.com/0401_kn.html
異体字
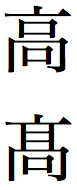
異体字とは意味や読みは同じだけれど、表記の異なる字。例えば「高」の異体字として「」などが有ります。ちなみに「」は通常の「高」と分けて呼ぶときには「はしご高」などと呼ばれます。
このページを見ている人の環境によっては「はしご高」の方が文字化けしてしまう環境も有ると思いますのでキャプチャも貼って置きます。下の方が「はしご高」になります。

Opinion:私の名は?――名字の異体字を考える
http://www.atmarkit.co.jp/fpc/opinion/014watanabe/014watanabe.html
使い方
使い方の解説についてはフォントブログさんが詳しい記事を書かれているのでそちらがお勧めです。
次期Firefox 4ではOpenTypeフォントの機能をCSSから制御できる - フォントブログ
http://blog.petitboys.com/archives/opentype_firefox4.html
(2011/03/24 追記)
自分でも試してみました。
Firefox 4で対応したOpenTypeフォントのリガチャ、カーニング、異体字などを試してみた - 強火で進め
http://d.hatena.ne.jp/nakamura001/20110324/1300925022
関連情報
Firefox 4: OpenTypeフォントのサポート « Mozilla Developer Street (modest)
https://dev.mozilla.jp/hacksmozillaorg/firefox-4-font-feature-support/
Firefox 4: OpenType font feature support ✩ Mozilla Hacks – the Web developer blog
http://hacks.mozilla.org/2010/11/firefox-4-font-feature-support/