【即日満員/増員400名】第1回 渋谷 HTML5+CSS3+JS de ゲーム勉強会 html5技術講座 x コロプラ事例発表 : ATND
http://atnd.org/events/25251
ソーシャル時代に見るWeb系エンジニア生き残り戦略 - mochrom クロカワ リュートさん
なぜ戦略が必要なのか
ターゲットユーザを明確にし
ターゲットユーザーに響く方法で告知をし
長く愛されるサービス/アプリを目指す
集客の方法・事例
「MacBook Airは中華包丁としてつかえるのか。」

- 「これ、中華包丁みたいだ。」から始まった
- 関連動画も含めた総再生数は100万再生超
- 国内ではGIZMODO JAPAN、デイリーポータルZ、ねとらぼ、秒刊サンデー。海外ではGIZMODO、CNN、Yahoo!香港、ディスカバリーチャンネルなどで取り上げられた
気をつけている事
ティザーは打たない
- サービスやアプリを作った際、一番最初の露出が一番アクセスが多い。
つまりティザーを打つとティザーが一番アクセス数が多くなり、サービスローンチ時の告知には熱が冷めているという事に
【アクセス解析の結果】

ネタ系は長続きしない
- ネタっぽいサービスは長続きしない。バズの最大瞬間風速は出るが直ぐに話題から消えていく
- 逆に言えば日にちや期間の決まっているものならネタ系は相性良し
- バレンタイン、エイプリルフール、クリスマスなどなど
mochromではメディアクエリー(Media Query/Media Queries)を使ってサイトをデザイン。どの様な解像度のデバイスでも最適なレイアウトで表示される。
PCブラウザで表示した場合でもウィンドウサイズを変更するとリアルタイムにレイアウトが変更されるのが確認出来ます。
mochrom モクロム
http://mochrom.jp/
以下のサイトでもメインの画像がどの様な解像度のデバイスでも綺麗に表示される
発砲美人 ”とりあえず”な男どもに一斉発射!義理チョコ拡散サービス/ mochrom
http://happo-bijin.com/
この様なデザインは凝ったページでは難しい→画像をそもそも少ししか使っていない為、可能
選択肢は武器だ
メリット
- デザイナーと密に連携できれば、複数端末に対応させるのが楽になる
- 急に新しいデバイスが登場しても別途対応しないで済む場合が多い
※新しいiPadがリリースされた時も特に何もしなくても綺麗に表示された
デメリット
- JavaScriptを沢山使ったリッチUIは組みにくい
(Androidが… コロプラさんのゲーム本当にすごい…
(IEが… IEこわい…
- 突然の仕様変更に弱い場合が多い
きっちり設計しても手厳しい仕様変更が来ると大変
(受注案件では結構しんじゃいますよね :(
- 完全分業だと難しい
スマフォを考慮しつつ、PCサイトのデザインのみをデザイナーが作る。
マークアップはPCのデザインベースにスマフォやタブレットのレイアウトを考えて組む。必要であればスマフォ用の素材も作る。
マークアップエンジニアの柔軟な対応がカギ。
上手く行けば短期間での制作が可能。
どの端末からでもアクセスできる作りとは、ユーザーに無意識の選択肢を与えている。
逆に言えば選択をさせる手間すら省いている。
HTML5による開発事例 秘宝探偵キャリー - 株式会社コロプラ 村松 巌さん
App Store - 秘宝探偵[登録不要の無料本格RPGカードバトル]
http://itunes.apple.com/jp/app/mi-bao-tan-zhen-deng-lu-bu/id499806652
秘宝探偵 [登録不要の無料本格RPG] - Google Play の Android アプリ
https://play.google.com/store/apps/details?id=jp.colopl.cr2
- 講演者さん→昔はコーエーテクモでPCゲームを制作
開発環境にはこの様なデバッグ機能を準備。

- ブラウザ上でゲーム対戦時のステータス情報を確認可能
- 10倍速までの高速動作機能も有り、素早く動作確認が可能
制作についての話
2011年 9月
開発開始。他の開発もしつつの開発
2011年 9月中旬
- プロジェクト予算承認
- リリース予定日は12/15
2011年 10月
スモールチームにて基盤技術の研究開発
- HTML5の実用性の検証
- Web Storage
- Application Cache
- CSS Animation
- JavaScriptの性能評価
- スマートフォンに適したUIの研究
「SEいれようぜ! 音楽がないとシュールだよ」→ガラケーなら音楽が無いのは普通だけどスマートフォンだと可能なのだからやってみよう
2011年 11月
プロジェクトメンバー合流、本格的な開発へ
- プランナー 1名
- エンジニア 1名
- インフラエンジニア 1名
- UIデザイナ 1名
- キャラクターデザイナ 1名
2011年 12月
新メンバー加入、全社デバッグ開始
- エンジニア 1名
実際には「デバッグやって」と言ってもみんな忙しくてやってくれないので直接出向いてデバッグして貰った
2011年 12月末日
社長「スマートフォンは出た瞬間が勝負。今の品質ではダメです! OKを出すまで、リリースは延期してください!」
社長はかなりのゲーマーでゲームの面白さの部分のチェックが厳しい
2011年 納会
「まじすか! お正月、なくなっちゃいますよ?」
他の社員「がんばって!」
2011年 大晦日

2011年 元日〜
- 度重なるデバッグ
- パフォーマンスチューニング
- ゲームバランス調整
- 仕様の組み直し
会社が近いので徒歩で通勤している。行き帰りの30分でもデバッグをした
リリースして3日で結果が良くなかったらチームが解散する事になっていた。その為、リリース後も引き続き改良を進める。
ここから実践的な話。
- 動作を速く
- WebStorage
- Resource埋め込み
- 見た目の演出
- CSSアニメーション
- 機種依存
- 機種依存への取り組み
社長「3G回線でもさくさく動かないと駄目」
「高速なWebアプリにするにはどうすればいいんだろう?」
高速なWebアプリを実現するためにいくつかのHTMLの実装方法を試してみた
| 組み合わせ | 通信量 | 応答速度 |
|---|---|---|
| 動的HTML | △ | △ |
| 静的HTML+Ajax | ○ | ○ |
| 静的HTML+Ajax+WebStorage ←採用! | ◎ | ◎ |
WebStorageって?
- クライアントにkey-value方式でデータを保存するための機構
- 以下の2つの種類が有る
- localStorage
ブラウザを閉じても保持される。同じWebサイトならウィンドウ間でも共有できる。
-
- sessionStorage
ブラウザを閉じると消える。ウィンドウごとのセッションで有効
API
【setter】
localStorage.setItem('name', 'シャオ'); // メソッド
localStorage.name = 'シャオ'; // プロパティアクセス【getter】
var value = localStorage.getItem('name'); // メソッド
var value = localStorage.name; // プロパティアクセス
WebStorage → クライアントのキャッシュ機構として利用
- キャッシュに適したデータ
⇒各ページでよく参照されるデータ
ユーザーの体力、お金/自分のカードデータ/クエストデータなど
- キャッシュに適さないデータ
⇒参照頻度が少ないデータ、他人のアクションによって変更されるデータ
掲示板/PVPのユーザーリスト
(筆者注:PvPの事かな?PvPとは「Player vs Player」、つまりユーザー同士の対戦の事)
- 効果
⇒Webサービスは参照がほとんど
⇒通信状況の不安定なモバイルでは恩恵が大きい
ページによっては電波がないところでもページ遷移ができることも!
秘宝探偵の基盤技術の1つとして広く使用されています
W3Cの仕様だとWebStorageはJSのオブジェクトも可
しかし、実際は…
文字列しか対応していないブラウザも多い
→オブジェクトはJSONにして保存した方がよい
バイナリデータ(全角文字等)を保存するとおかしくなる場合がある
→Unicode Escapeしましょう(\u672c\u65e5 こんな感じ)
Application Cache
⇒HTML/CSS/JavaScriptをローカルにキャッシュする仕組み
⇒オフラインで動く
⇒超強力なキャッシュ機構として有力?!
今回、秘宝探偵プロジェクトでは使用しませんでした。
- manifestを消す方法がiOSでは確立されてないようである
講演者「もし、可能な方法が有る様であればブログに書いて頂けると大変助かります」
AjaxとWebStorageにより、
アプリの実行中の動作速度は向上しました。
が…
アプリの起動が遅い
「アプリの起動が遅い!」
アプリの初回起動が遅い→なぜか
⇒オープニング画像や初期データがない
⇒サーバーからのリソース読み込み時間が問題(30s〜50s)
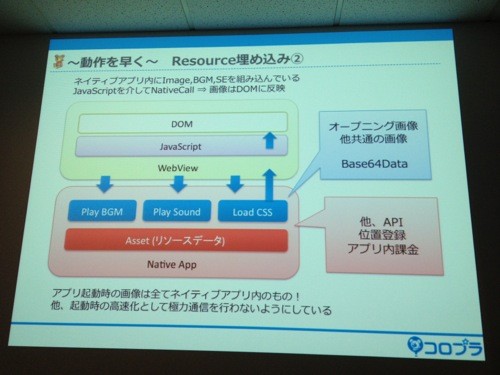
オープニング画像はアプリにいれてしまえ!
ネイティブアプリ内にImage,BGM,SEを組み込んでいる。JavaScriptを介してNativeからBase64のデータで取得

〜動作を早く〜
- WebStorageをキャッシュ機構として活用
⇒動作速度向上
- アプリ内に画像リソースを予めアプリに組み込む
⇒起動速度向上
アニメーションの手法
1) フルレンダリングによるアニメーション
a) DOMオブジェクトをフレーム単位で描画
b) Canvas内をフレーム単位で描画
2) CSSアニメーション
CSS3により用意された Transitions, Animations機能 & GPUアクセラレーションの恩恵も受けられる
秘宝探偵ではCSSアニメーションを活用してます!
秘宝探偵ではアニメーション全般をJavaScriptで制御
サイト全般で使用する共通コードとして、座標変換/回転/拡大縮小を行うメソッドを準備
例)
function setMotion(o, left, top, rotate, scale, duration, delay, timing) {
o.style.webkitTransformProperty = "all";
o.style.webkitTransformDuration = duration + "s";
o.style.webkitTransformDelay = delay + "s";
o.style.webkitTransformTimingFunction = timing;
o.style.webkitTransform = "translate3d(" + left + "px," + top + "px, 0) rotate(" + rotate + "deg) scale(" + scale + ")";
}
Tips
- Transformプロパティ
iPhoneやAndroidのタブレット端末で画面がちらつく事象が発生、座標の指定は translate3d を使用しています。
translate だとちらつくので translate3d に書き換え
-webkit-transform: translate(50px, 50px);
↓
-webkit-transform: translate3d(50px, 50px, 0px);
〜見た目の演出〜 補足
- 角丸、半透明、グラデーションはCSSで
- 画像サイズは極力小さく
- 画像をさらに圧縮 → ImageOptim
ImageOptim ? all image compression tools in one Mac app
http://imageoptim.com/
講演者「うちでは別のツールを使っています」
異なる解像度への対応
講演者の方「自分は%指定はあまり好きでは無いが%で指定が鉄板」
-
- 代替案として機種ごとにスタイルを読み替える
関連情報
Webアプリの高速化についてはこちらなども参考になります。
HTML5 のオフライン機能 - 強火で進め
http://d.hatena.ne.jp/nakamura001/20111103/1320327036