ex2DでAtlas Editorを使う
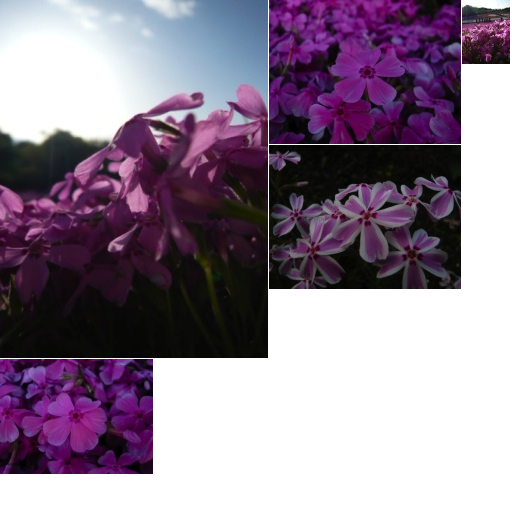
Atlasとはこの様に複数の画像ファイルを1つにまとめられた画像の事です。

この様な画像ファイルにする事でファイルの読み込み時間の短縮やメモリの有効活用などの利点が有ります。
今回は画像ファイルとして、こちらのサイトで公開されている画像を元にこの様な6つの画像を準備しました。






この画像を使ってAtlas Editorを使う方法を解説します。
Atlas関連ファイルの生成
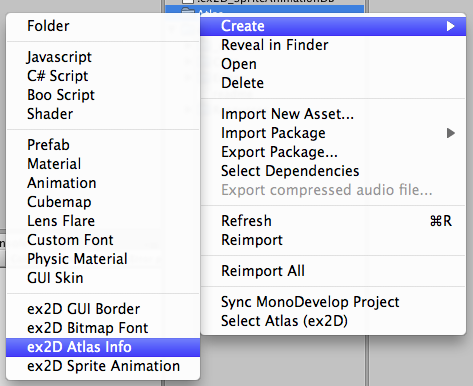
ProjectビューでAtlasというフォルダを作成し、それを選択した状態で右クリック。
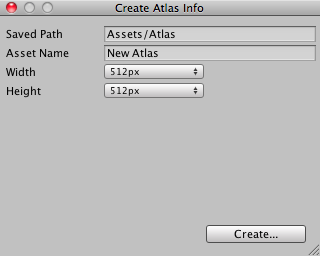
「Create」-「ex2D Atlas Info」を選択。

Atlas Editorで作業
Atlas Editorを表示する為にメニューから「Window」-「Atlas Editor」を選択。

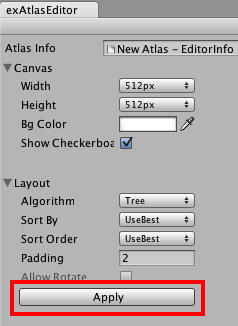
すると以下の様なウィンドウが表示されます。

ウィンドウ内に何も表示されない場合はProjectビューで「New Atlas - EditorInfo」以外を選択した後に再度、「New Atlas - EditorInfo」を選択してみて下さい。
このウィンドウにAtlasに含めたい画像ファイル全てを選択した状態でドラッグ&ドロップして下さい。

これだけだとまだ画像が同じ位置に重なった状態になりますが「Apply」ボタンを押すと重ならない様に並びます。



この状態で右上に有る「Build」ボタンを押すとAtlasが作成されます。

「New Atlas」のテクスチャを確認するとこの様になって事が確認できるかと思います。

【Tips】
後になって「この画像ファイルってAtlasに追加しといたかなぁ?」となった場合には画像を右クリックし、「Select Atlas (ex2D)」を選択するとAtlasに追加済みの場合には該当するAtlasが選択状態になります。


作ったAtlasを使う
次に今、作成したAtlasを実際に使ってみます。
まずはカメラの設定をデフォルトの遠近感の有る(透視投影)から距離が違ってもサイズが変わらない平行投影に変更します。
Main Cameraを選択して、「Projection」の設定を「Orthographic」に変更して下さい。

HierarchyビューのCreateから「Sprite Object」を作成。

作成したSprite ObjectのInspectorのテクスチャの項目(ちょっと下の方に有ります)に画像ファイル(Atlasでは無い事に注意!!)をドラッグします。

なお、間違って画像では無くAtlasをドラッグするとこの様な表示になります。Atlasの項目が None に、Indexが -1 に成っているのが確認できます。この様な状態になっていたら間違った指定になっているので正しい画像ファイルをドラッグして選択し直して下さい。

正しい画像をドラッグしていた場合はGameビューにこの様に表示されます。

今回の解説はここまで。次の解説ではアニメーションを解説する予定。