テクスチャ画像の自動配置ツール「AtlasGen」が便利

iPhoneでプログラムしているときにOpenGL ESで使いたいテクスチャは効率の面からなるべく一つのファイルにするのがベストです。
しかし、実際には素材は複数の画像になりがちです。
そのため、実際にテクスチャファイルを制作する場合にはその複数の画像を大きな一枚の画像にレイアウトを検討しながら配置し、配置した位置情報をメモしてプログラムに記述するという大きな手間が発生してしまいます。
その様なメンドクサイ画像配置作業を自動に行ってくれるツールがこちらで紹介されているのを見つけました(素晴らしい!!作者さんGJ)。
Streaming Colour Studios » Blog Archive » Texture Atlases and Bitmap Fonts
http://www.streamingcolour.com/blog/2009/08/27/texture-atlases-and-bitmap-fonts/
インストール方法
1. こちらのサイトの「Download GNU tarball」から本体をDL後、解凍します。
2. 日頃、Pythonを使用しておらず、PIL、argparseをインストールしていない場合は以下のライブラリのインストールが必要な可能性有ります。
PILのインストール
以下のサイトの最後に説明の有る PIL[pil] をインストールして下さい。
pythonのライブラリインストール — takanory.net
http://takanory.net/zope/basic/pythonlibs
argparseのインストール
以下のサイトの argparse をインストールして下さい。
argparse - Project Hosting on Google Code
http://code.google.com/p/argparse/
※zipをDLし、上記のライブラリと同様にライブラリを解凍したディレクトリで以下のコマンドを実行すればインストールできるはずです。
使い方
例として以下の様な入力ファイル 1.jpg、 2.jpg、 3.jpg、 4.jpg、 5.jpg を出力先テクスチャ texture.png 、テクスチャ配置情報を chart.txt に出力する方法を説明します。
1. 本体を解凍したディレクトリに入力ファイル 1.jpg、 2.jpg、 3.jpg、 4.jpg、 5.jpg をコピーする。
2. ターミナルを開き、本体を解凍したディレクトリに移動。
3. 以下のコマンドを実行
python create_texture_atlas.py -i 1.jpg 2.jpg 3.jpg 4.jpg 5.jpg -o texture.png -c chart.txt
| オプション | 説明 |
|---|---|
| -i | 入力画像ファイルを指定。テクスチャファイルに配置される画像ファイルを指定します |
| -o | 出力先のテクスチャファイルを指定します。 |
| -c | 入力画像ファイルの配置情報の出力ファイル。入力画像がどこに配置されたかをテクスチャ(UV)座標で出力 |
4. 同一ディレクトリにテクスチャファイル texture.png と配置情報ファイル chart.txt が生成されます。
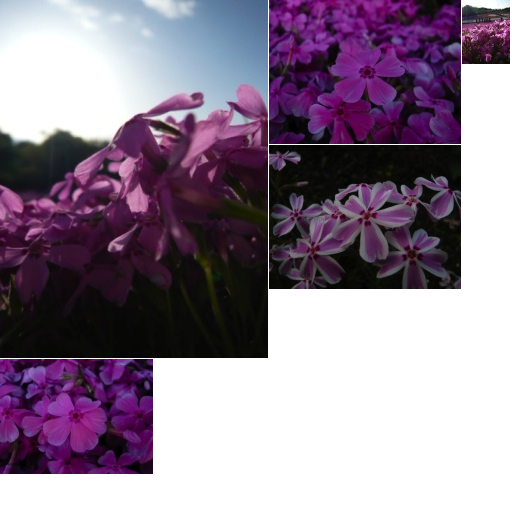
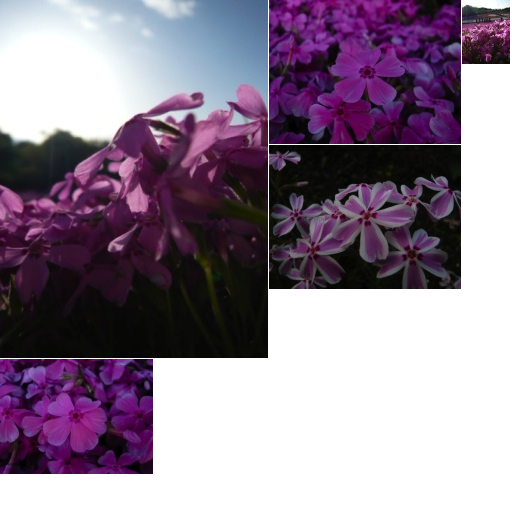
【texture.png】

【chart.txt】
1.jpg 0.0 0.69921875 0.5234375 0.69921875
2.jpg 0.90234375 0.125 0.09375 0.125
3.jpg 0.525390625 0.28125 0.375 0.28125
4.jpg 0.0 0.92578125 0.298828125 0.224609375
5.jpg 0.525390625 0.564453125 0.375 0.28125
※配置情報は「入力ファイル名 横方向の位置(U座標、s座標) 縦方向の位置(V座標、t座標) 幅 高さ」の順に記述されています。
こんな簡単に綺麗に画像が配置されたテクスチャファイルが作成できます。作者の方に感謝しつつ、使い倒しましょうw
(2010/02/28 追記)
コメント欄にてワニ男さんよりそのまま使うと縦方向の位置(V座標、t座標)が正しく無いとの指摘を頂きました。
これは create_texture_atlas.py の
「(sx, sy) = pr.topleft 」行を
「(sx, sy) = pr.bottomleft」と置き換えることで
正しく出力されるようです。
書いてるときは「これって画像データがV座標の1.0→0.0に向かって配置されてるもの向けの座標指定になってるなぁ」くらいの気持ちであまり気にしてなかったのですが確かに通常の「画像データがV座標の0.0→1.0に向かっての配置」の場合はV座標の位置がズレちゃいますね。そちらの方法でテクスチャデータを用意している方はこちらの修正を加えたうえで実行して下さい。




